テンプレートの再構築で「モジュールというテンプレートが見つかりませんでした」というエラーになる場合の対処
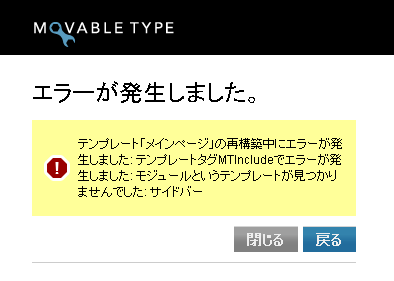
3-4「テンプレートを入れ替えてデザインを変更する」の手順13あたりで、下記のようなエラーが発生する場合の対処方法です。

原因
原因は、テンプレートモジュールに「サイドバー(またはサイドバー2)」というテンプレートモジュールを作っていない状態で「保存と再構築」を実行、または再構築画面から再構築を実行したためです。
注:このエラーが発生することを予想して、手順13の説明でその解説を行っています。
具体的に解説すると、メインページテンプレートや他のアーカイブページのテンプレートには、
<$MTInclude module="サイドバー"$>
または
<$MTInclude module="サイドバー2"$>
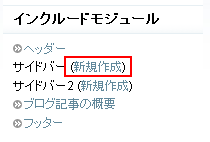
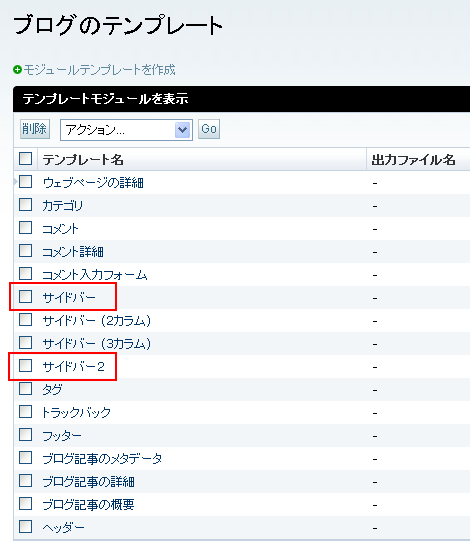
という、テンプレートモジュールを呼び出すためのタグが書かれています。再構築実行時、Movable Type のプログラムはこのタグを読み込み、「サイドバー(サイドバー2)というテンプレートモジュールを呼び出す」という動作を行うのですが、テンプレートモジュールの一覧には「サイドバー(またはサイドバー2)」というテンプレートモジュールがありません(下)。

そのため、Movable Type では再構築を続行することができず、エラーを出力するのです。
対処方法
テンプレートモジュール「サイドバー」「サイドバー2」を作成すれば、再構築のエラーは発生しなくなります。
以下、「サイドバー」「サイドバー2」の作成方法です。
注意:この方法では、P107・手順14に記載している手順とは異なる、より分かりやすい手順を示しており、「サイドバー(2カラム)」「サイドバー(3カラム)」はデフォルトのまま、何も手を加える必要はありません。
テンプレートモジュール「サイドバー」の作成
メインページのテンプレート編集画面右の「インクルードモジュール」の一覧にある「サイドバー(新規作成)」の 新規作成 のリンク(赤枠部分)をクリックします。

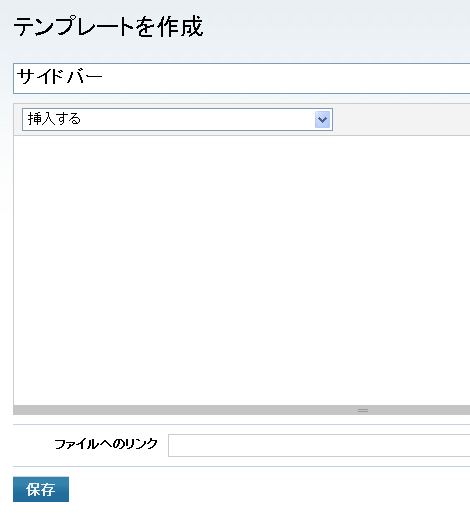
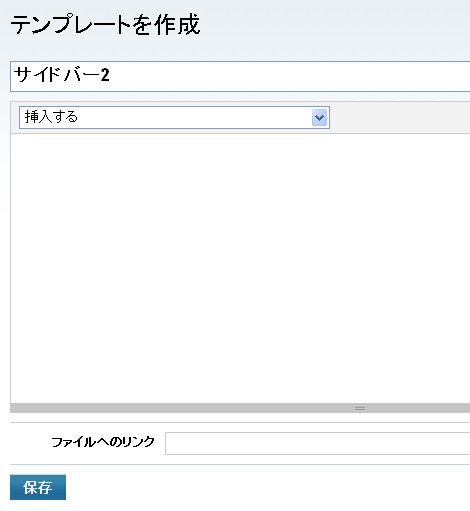
クリックすると、「サイドバー」の新規作成画面に遷移します(下)。

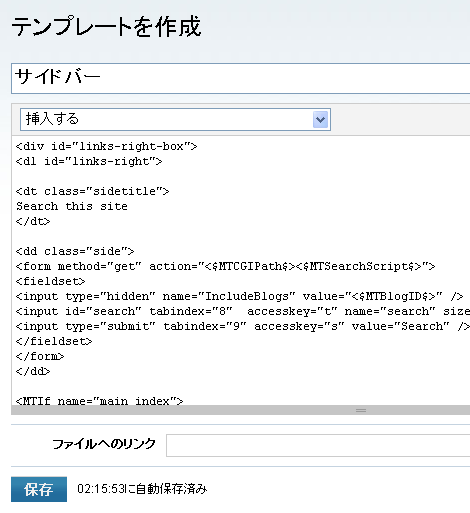
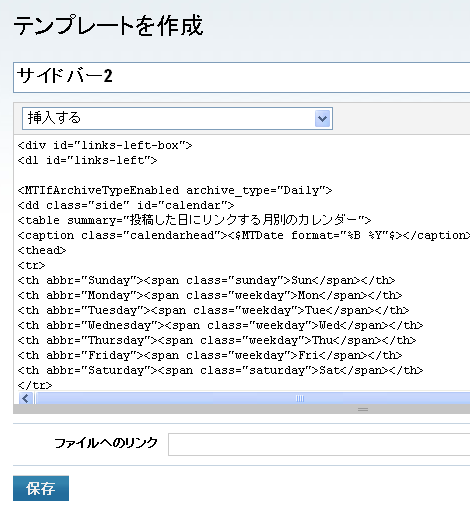
表示された作成画面の「テンプレート名」のフィールド(「テンプレートを作成」という表示の下のフィールド)には「サイドバー」というテンプレート名が自動的に入ってますので、あとはテキストエリアにテンプレートの内容(sidebar.mtml)をペーストして(下)、「保存」をクリックしてください。

これでテンプレートモジュール「サイドバー」が作成されました。
テンプレートモジュール「サイドバー2」の作成
上記と同じ要領で、メインページのテンプレート編集画面右の「インクルードモジュール」の一覧にある「サイドバー2(新規作成)」の 新規作成 のリンク(赤枠部分)をクリックします。

クリックすると、「サイドバー2」の新規作成画面に遷移します(下)。

表示された作成画面の「テンプレート名」のフィールド(「テンプレートを作成」という表示の下のフィールド)には「サイドバー2」というテンプレート名が自動的に入ってますので、あとはテキストエリアにテンプレートの内容(sidebar2.mtml)をペーストして(下)、「保存」をクリックしてください。

これでテンプレートモジュール「サイドバー2」が作成されました。
以上です。これでメインページを再構築をしてもエラーが発生しなくなります。
なお、テンプレートモジュールへの一覧には以下のように「サイドバー」「サイドバー2」が追加されます。

![[バナーリンクのツールチップ] [代替テキスト]](http://www.koikikukan.com/syoeisya/book/mt/images/banner.png)
