ウェブページにPDFを直接表示する方法
小粋空間 » Adobe » ウェブページにPDFを直接表示する方法
ウェブページにPDFを直接表示する方法を紹介します。

1.はじめに
PDFをブラウザで表示するには、単純にPDFファイルのURLを記述すればOKです。
ウェブページにそのURLをリンクとして記述すれば、ウェブページからの閲覧も可能です。
が、PDFファイルを直接ウェブページに表示したいこともあると思いますが、その方法が分かりません。
ということで、ウェブページにPDFを直接表示する方法を紹介します。
2.ウェブページにPDFを直接表示する
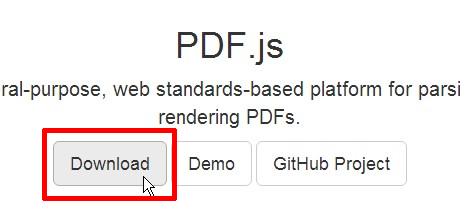
ウェブページにPDFを直接表示するには、PDF.jsを利用します。
PDF.jsのページにアクセスして「Download」をクリック。

ダウンロードした「pdfjs-1.4.20-dist.zip(2016年7月時点のバージョン)」を展開します。
展開した中にあるbuildフォルダとwebフォルダをすべてアップロードします。
そしてHTML(index.html)に、PDF表示のための次のiframe要素を記述します。
index.htmlと同じディレクトリにbuildフォルダとwebフォルダ、そしてPDF(ここではsample.pdf)が配置されている場合、次のように記述します。
<iframe src="./web/viewer.html?file=./sample.pdf"></iframe>viewer.htmlはwebフォルダに含まれるPDFを表示するためのファイルで、pdf.jsのインクルード以外に色々なものが予め設定されています。
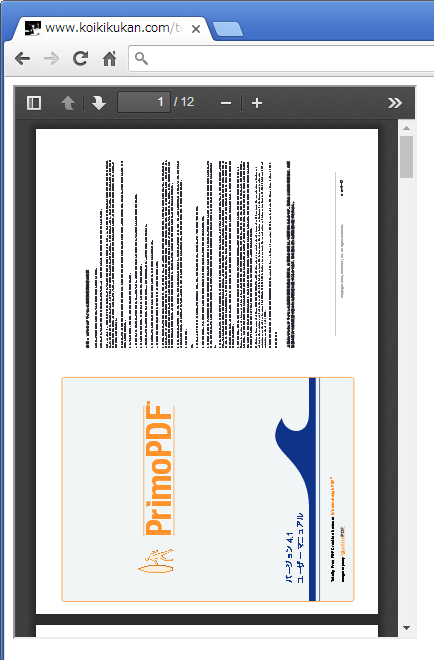
冒頭のPDF表示では次のstyle属性を追加しています。
<iframe style="width:400px;height:550px" src="./web/viewer.html?file=./sample.pdf"></iframe>viewew.htmlのオプションはいろいろ用意されていますが、別エントリーで紹介したいと思います。