Advanced Custom FieldsでGoogleマップが表示されない場合の対処
小粋空間 » WordPress » トラブルシューティング » Advanced Custom FieldsでGoogleマップが表示されない場合の対処
WordPressのプラグイン「Advanced Custom Fields」でGoogleマップが表示されない場合の対処方法を紹介します。
1.問題点
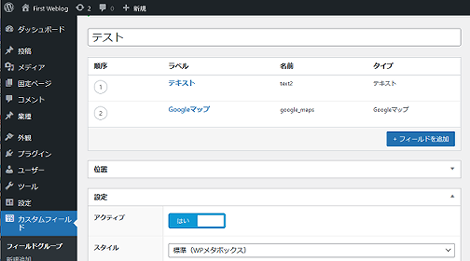
「Advanced Custom Fields」でGoogleマップをカスタムフィールドとして表示するよう設定しました。
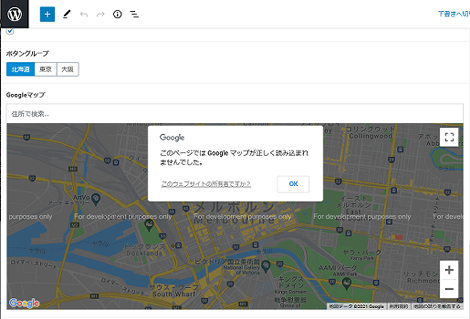
が、投稿画面では「このページでは Google マップが正しく読み込まれませんでした。」と表示されます。
ということで、WordPressのプラグイン「Advanced Custom Fields」でGoogleマップが表示されない場合の対処方法を紹介します。
2.対処方法
まず、Googleのサービスを利用するためのAPIキーを作成します。
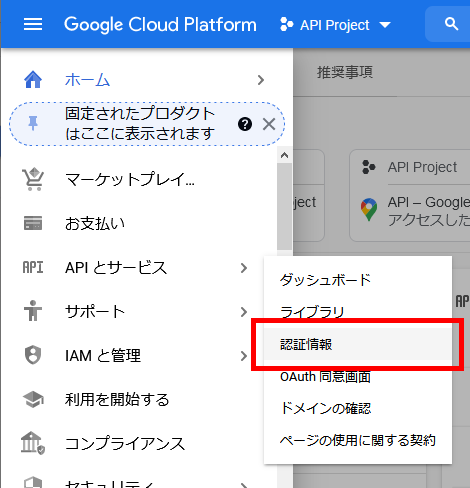
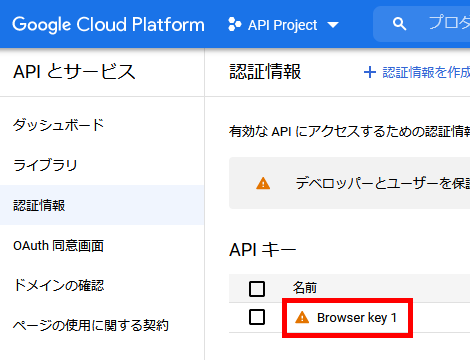
「Google Cloud Platform」にアクセスし、左上のナビゲーションメニューをクリックして、「APIとサービス」→「認証情報」をクリック。

「認証情報を作成」→「APIキー」を選択(私はすでにAPIキーを作成してしまっているので、文章のみ)。
これでAPIキーが作成されるので、キー名をクリックした先にあるAPIキーをコピーしてください。

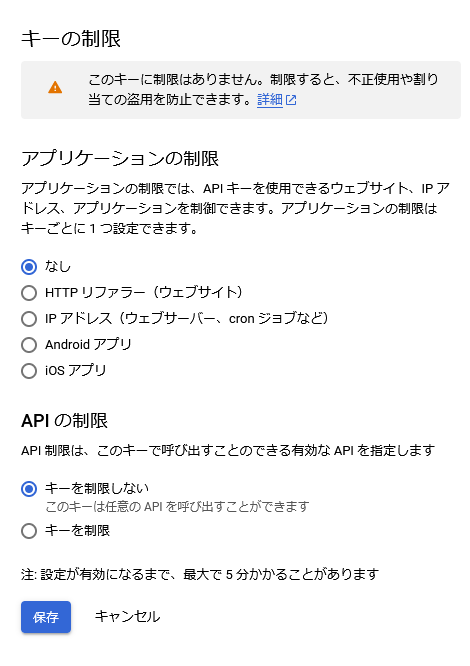
このままの状態ではAPIキーを誰でも使えてしまうので、作成されたAPIキーのリンクをクリックし、遷移したページで使用制限の設定を適宜行ってください(ここでの説明は省略します)。

次に、Google Cloud PlatformのAPIライブラリの、
- Maps JavaScript API
- Places API
- Geocoding API
を有効化します。
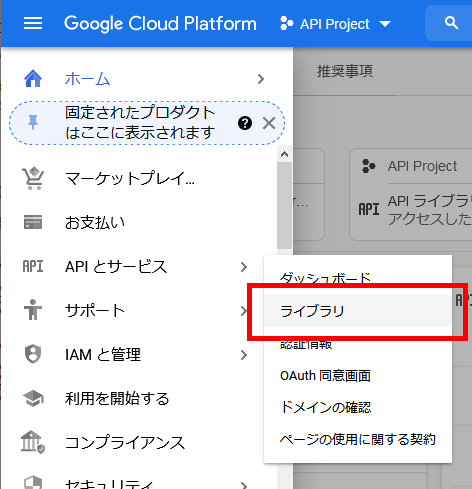
有効化するには、先ほどの「Google Cloud Platform」にアクセスし、左上のナビゲーションメニューをクリックして、「APIとサービス」→「ライブラリ」をクリック。

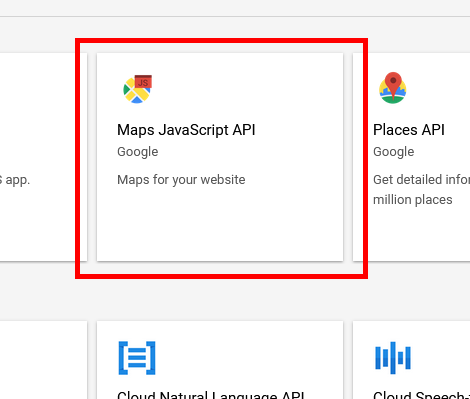
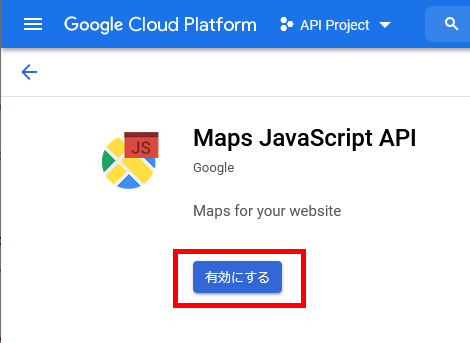
「Maps JavaScript API」をクリック。

「有効にする」をクリック。これで有効化されます。

他のAPIも同様の手順で有効化してください。「Geocoding API」はAPI一覧画面右側の「すべて表示」をクリックするか。「Maps JavaScript API」を有効化したあとに表示されたAPI一覧から選択できます。
最後に、取得したキーをWordPressのfunctions.phpに設定します。
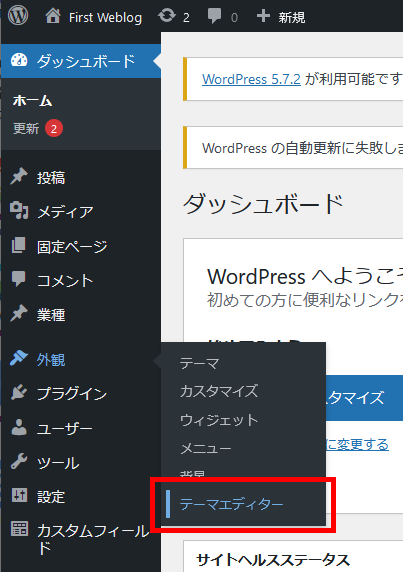
WordPressの「外観」→「テーマエディター」をクリック。

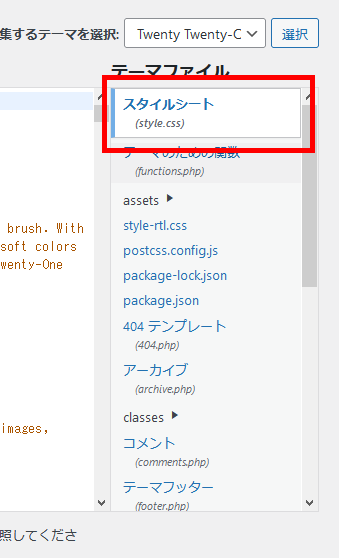
「テーマのための関数(functions.php)」をクリック。

テキストエリアの最後に下記の内容をペースト。
function my_acf_google_map_api( $api ){
$api['key'] = 'ここにAPIキーをペースト';
return $api;
}
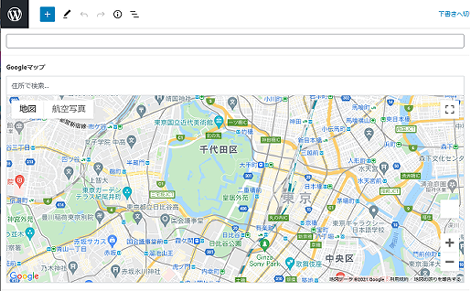
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');これでGoogle Mapが表示されます。