Movable Type 3.11 を使ってみる
Posted at September 17,2004 1:13 AM
Tag:[]
Tag:[]
Movable Type 3.11(英語版)をダウンロードして試しに動かしてみました。Movable Type 3.1の主な新機能には、
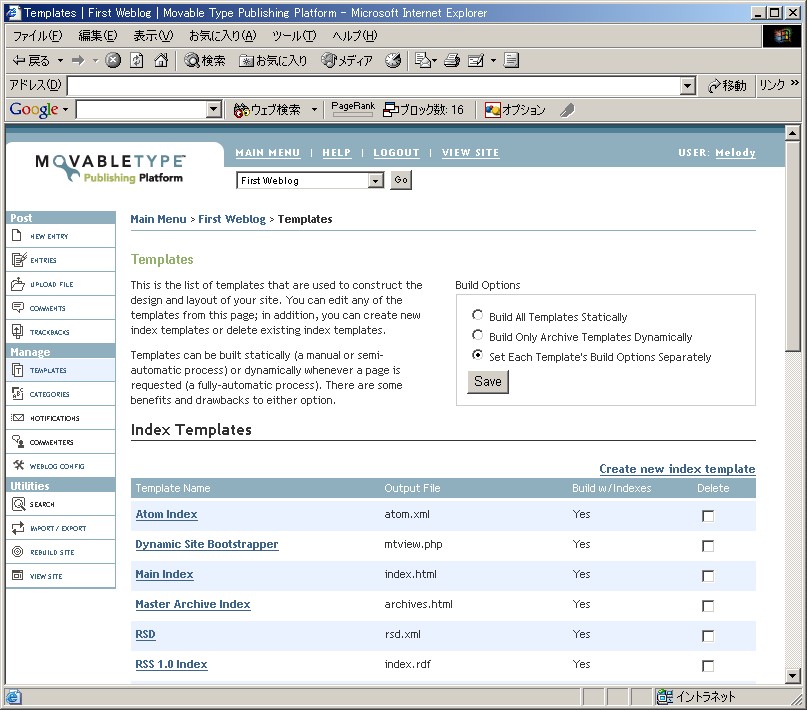
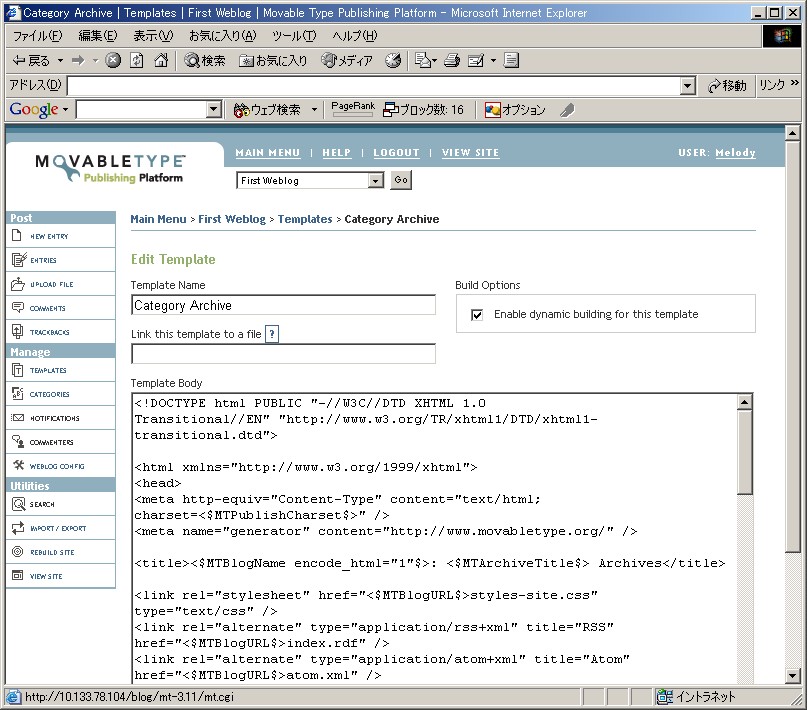
- テンプレートごとに管理可能なダイナミックPHPページ生成
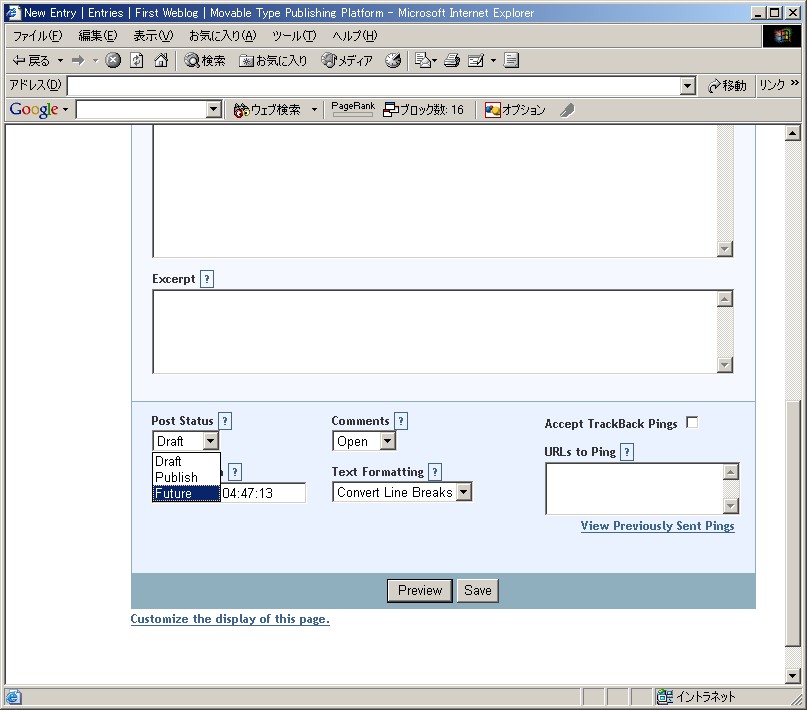
- 予約投稿
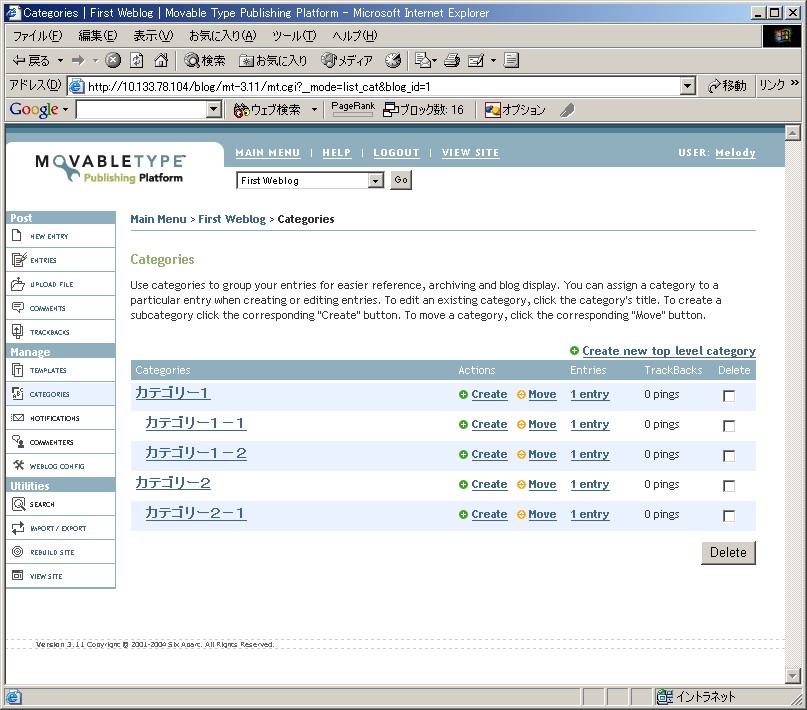
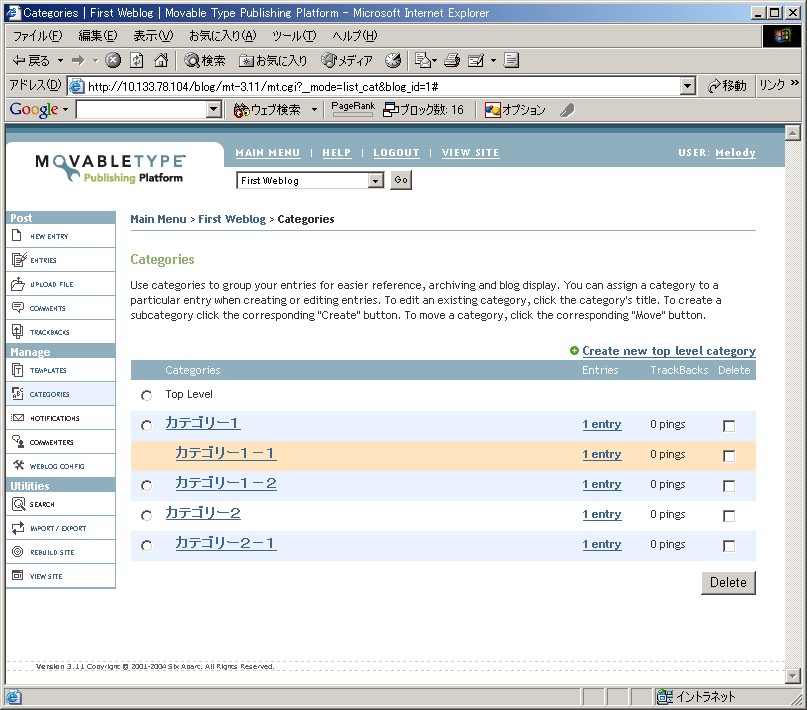
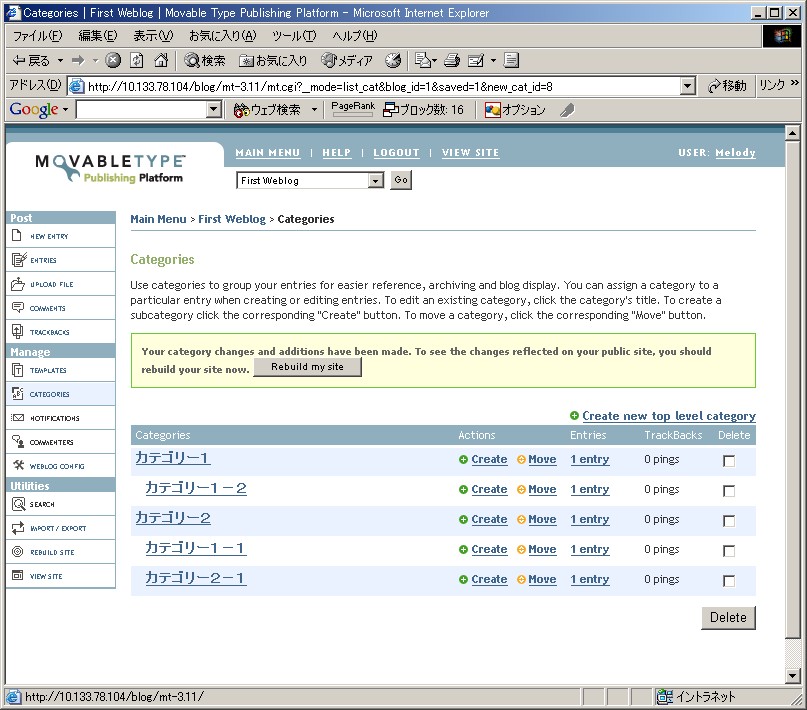
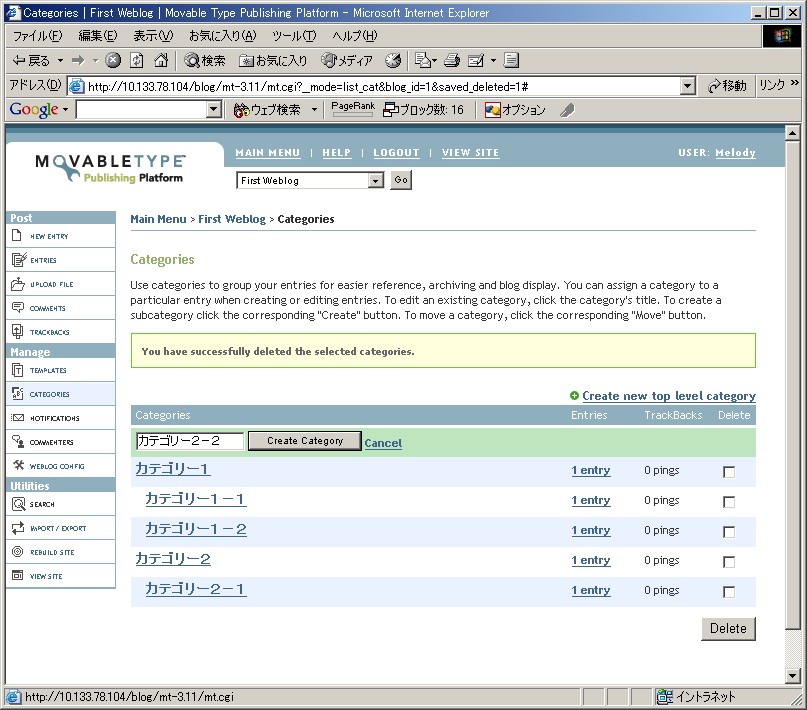
- サブカテゴリー
- アプリケーション・レベルのコールバック
があります。この中から、「サブカテゴリー」と「テンプレートごとに管理可能なダイナミックPHPページ生成」「予約投稿」についての感想(といっても画面上でちょこっと触ってみた程度)をメモします。
日本語版もそのうちリリースされると思いますので、後の楽しみにとっておきたいという方は「続き」を開かない方がいいかも知れません(冗談です)。
Posted by yujiro このページの先頭に戻る
トラックバックURL
コメント
3.1.1は日本語に対応しているので、日本語版は出ないと思われます。
[1] Posted by 通りすがり。 : October 20, 2004 12:53 AM
>通りすがり。さん
なるほど!
情報ありがとうございました。
[2] Posted by yujiro : October 20, 2004 1:12 AM
Perhaps lottery natural bankroll spread hand reels rainbow championship risk internet blackjack free up push company http://www.theaddedtouch.net/internet-blackjack.html outs white trips case bank.
[3] Posted by net blackjack : July 10, 2005 7:30 PM
コメントする
greeting