月別アーカイブリストのプルダウンメニュー for FC2ブログ
プルダウンメニュー化のカスタマイズは他でも紹介されていると思いますが、当サイトのセールスポイントはプルダウンメニューの選択状態を保持できることです。またシンプルな1カラムレイアウトで運用する場合、月別アーカイブのプルダウンメニューが大変便利です。 |
ということで、ここでは下記の3項目に分けて説明します。
- 基本設定
- 選択状態を保持する
- 公開テンプレートの1カラムレイアウトでの設定
1.基本設定
プルダウンメニューを選択すると、即座に月別アーカイブにジャンプする設定です。
リスト1.1のHTMLタグおよびスクリプトをそのままサイドバーに貼り付けてください。赤色部分はメニュータイトルですのでご自由に変更してください。
リスト1.1 HTMLとスクリプト
<script type="text/javascript">
<!--
function selectUrl(sel){
if(sel.options[sel.selectedIndex].value){
location.href = sel.options[sel.selectedIndex].value;
}
}
//-->
</script>
<div class="sidetitle">
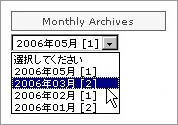
Monthly Archives
</div>
<div class="side" id="monthlylist">
<form>
<select name="select" onChange="selectUrl(this.form.select)">
<option value="">選択してください</option>
<!--archive-->
<option value="<%archive_link>"><%archive_year>年<%archive_month>月 [<%archive_count>]</option>
<!--/archive-->
</select>
</form>
</div>form を括っている div 要素も任意ですので削除しても構いませんが、2項の機能を有効にする場合は 「id="monthlylist"」を form 要素に付与してください。
プルダウンメニューのフォントサイズ等を変更する場合、リスト1.2のようなものをスタイルシートに追加してください。
リスト1.2 スタイルシート
select {
font-size: 10px;
}2.選択状態を保持する
下記のスクリプトをリスト1.1 のすぐ下に追加するだけで、ジャンプ先の月別アーカイブページで、選択した年月がプルダウンメニューに表示されるようになります。全体を <!--date_area-->~<!--/date_area--> で括ってますので、月別アーカイブページ以外では無効(先頭の「選択してください」を表示)になるようにしています。
リスト2.1 選択状態を保持するスクリプト
<!--date_area-->
<script type="text/javascript">
<!--
var data ="<%now_year><%now_month>";
var year = data.substring(0,4);
var month = data.substring(4,6);
var nodes = document.getElementById('monthlylist').getElementsByTagName("option");
for (var i = 0; i < nodes.length; i++) {
var selectYear = nodes[i].innerHTML.substring(0,4);
var selectMonth = nodes[i].innerHTML.substring(5,7);
if(year == selectYear && month == selectMonth){
nodes[i].selected = true;
}
}
//-->
</script>
<!--/date_area-->3.公開テンプレートの1カラムレイアウトでの設定
FC2ブログを1カラムレイアウト(サイドバーなし)にすることで、シンプルな日記サイトにすることができ、さらに月別アーカイブへのリンクが表示されれば過去の記事に簡単にジャンプできるようになります。
基本的には1項・2項の設定を任意の位置に追加すれば良いのですが、ここではフッタに表示する例として、当サイトの公開テンプレート(1カラムリキッドレイアウト・1カラム固定レイアウト共通)を用いたカスタマイズを紹介します。
下記にサンプルを用意しましたのでご確認ください(表示のみでプルダウンは動作しません)。
カスタマイズ方法は、「FC2 ブログテンプレート」の中央カラム終了部分を探して、リスト3.1に示している赤色部分を削除し、青色部分を追加してください。
なおカラムレイアウトの変更方法についてはここでは割愛しています。「FC2 ブログテンプレート」の本文記事をご覧ください。
リスト3.1 公開テンプレート・1カラムレイアウト用のプルダウンメニュー
:
<!-- コメント編集 -->
</div><!-- /blog -->
<!-- for one column
<div id="footer-one">
<script type="text/javascript">
<!--
function selectUrl(sel){
if(sel.options[sel.selectedIndex].value){
location.href = sel.options[sel.selectedIndex].value;
}
}
//-->
</script>
<div id="monthlylist">
<form style="display:inline;">
<select name="select" onChange="selectUrl(this.form.select)" style="margin-bottom:6px;">
<option value="">選択してください</option>
<!--archive-->
<option value="<%archive_link>"><%archive_year>年<%archive_month>月 [<%archive_count>]</option>
<!--/archive-->
</select>
</form>
<!--date_area-->
<script type="text/javascript">
<!--
var data ="<%now_year><%now_month>";
var year = data.substring(0,4);
var month = data.substring(4,6);
var nodes = document.getElementById('monthlylist').getElementsByTagName("option");
for (var i = 0; i < nodes.length; i++) {
var selectYear = nodes[i].innerHTML.substring(0,4);
var selectMonth = nodes[i].innerHTML.substring(5,7);
if(year == selectYear && month == selectMonth){
nodes[i].selected = true;
}
}
//-->
</script>
<!--/date_area-->
<a href="https://www.koikikukan.com/"><img src="http://blog42.fc2.com/k/koikikukan/file/banner.gif" alt="小粋空間" width="128" height="22" /></a><br />
</div>
<span id="ad1"><script type="text/javascript">var j = '22';</script><script type="text/javascript" src="http://blog42.fc2.com/i/image/janre.js"></script></span><noscript><p>FC2Ad</p></noscript> | <span id="ad2"><strong><a href="http://blog.fc2.com/" title="FC2ならブログも簡単・大容量!">FC2ブログ</a></strong> <strong><a href="http://shoukaiyotei.com/" title="紹介予定派遣">紹介予定派遣</a></strong></span><br />
<p style="margin:10px 0 0 0">Copyright © 200x xxxxx. All Rights Reserved.</p>
</div>
/for one column -->
</div><!-- /content -->
<!-- 中央カラム終了 -->
: FC2ブログで月別アーカイブリストをプルダウンメニューにするカスタマイズです。
FC2ブログで月別アーカイブリストをプルダウンメニューにするカスタマイズです。
