Movable Type Wheeljack の新機能(その1:Assets)
 現在、Six Apart では、Wheeljack というプロジェクトで Movable Type の開発が進んでいます。 現在、Six Apart では、Wheeljack というプロジェクトで Movable Type の開発が進んでいます。 |
Six Apart:Tech Talk Blog:Movable Type Wheeljackで遊ぼう
上記の記事にしたがって、Windows 上でソースコードのダウンロード・ビルドを行うことで、Movable Type Wheeljack を入手でき、Movable Type のインストールすることで実際に使ってみることができます。
注:正規のライセンスをお持ちでない場合、Wheeljackをダウンロードして運用することはできません。個人ライセンスも同様です。
ということで、Wheeljack で新たに追加された機能についてご紹介します。今回紹介する内容は下記のサイトでも紹介されています。
Assets
 3.33 の管理メニューにあった「ファイルのアップロード」は「ASSETES」に変わっています。現状では和訳されていませんが、Asset は「資産・財産」という意味ですが、ここでは Movable Type にアップロードするファイル類を指すようです。 3.33 の管理メニューにあった「ファイルのアップロード」は「ASSETES」に変わっています。現状では和訳されていませんが、Asset は「資産・財産」という意味ですが、ここでは Movable Type にアップロードするファイル類を指すようです。推測ですが、エントリーと同じ感覚でアップロードしたファイルを管理できるようになると思われます。管理できるメリットは色々あると思いますが、例えば公開したエントリーを削除した時、エントリーに紐付いたファイルを管理画面から削除するというケースが考えられます。実際にエントリーとファイルの関連付けまで管理されるかどうかは不明ですが、利便性が高くなることは間違いないでしょう。 |
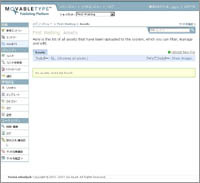
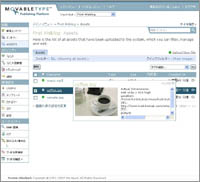
 ASSETS のページ。まだファイルがひとつもアップロードされていない状態です。ファイルをアップロードするには右上の「Upload New File」をクリックします。 ASSETS のページ。まだファイルがひとつもアップロードされていない状態です。ファイルをアップロードするには右上の「Upload New File」をクリックします。 |
 Ajax を利用したファイルのアップロード画面が表示されます(Windows 自宅サーバ環境+IE6では正常に動作せず)。この画面ではこれまでの通り、アップロードするファイルとアップロード先を指定し、「Upload」をクリックします。 Ajax を利用したファイルのアップロード画面が表示されます(Windows 自宅サーバ環境+IE6では正常に動作せず)。この画面ではこれまでの通り、アップロードするファイルとアップロード先を指定し、「Upload」をクリックします。 |
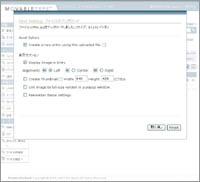
 アップロードすると、オプションとして新しいエントリーの作成/エントリーへの画像表示/表示位置(左・中央・右)/サムネイル作成/ポップアップへのリンク/設定内容の保存、等が表示されます。この画面では全て表示されていますが、「表示オプション」はチェックボックスのチェック状態で非表示になり、ユーザビリティが考慮されています。 アップロードすると、オプションとして新しいエントリーの作成/エントリーへの画像表示/表示位置(左・中央・右)/サムネイル作成/ポップアップへのリンク/設定内容の保存、等が表示されます。この画面では全て表示されていますが、「表示オプション」はチェックボックスのチェック状態で非表示になり、ユーザビリティが考慮されています。 |
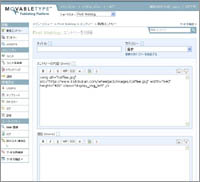
 エントリーを作成する場合、エントリー画面へジャンプします(これは 3.3 で実装済)。 エントリーを作成する場合、エントリー画面へジャンプします(これは 3.3 で実装済)。 |
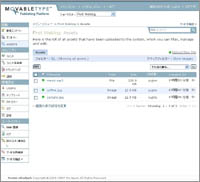
 ファイルをいくつかアップロードした後の ASSETES のページ。「Type」欄にはファイルの種類が表示され、サイズも分かります。 ファイルをいくつかアップロードした後の ASSETES のページ。「Type」欄にはファイルの種類が表示され、サイズも分かります。 |
 「Filename」欄をクリックすると、画像ファイルであればイメージとURL、アップロード先のパス等が表示されます。 「Filename」欄をクリックすると、画像ファイルであればイメージとURL、アップロード先のパス等が表示されます。 |
 Assets にはタグを付与できます。Assets のページでタグを付与したいファイルを選択し、右上にあるプルダウンメニューで「タグの追加...」を選択して「Go」をクリック。 Assets にはタグを付与できます。Assets のページでタグを付与したいファイルを選択し、右上にあるプルダウンメニューで「タグの追加...」を選択して「Go」をクリック。 |
 ここでは「picture」を入力します。 ここでは「picture」を入力します。 |
 入力したタグが反映されました。 入力したタグが反映されました。 |
 タグは Assets の検索条件として利用できます。 タグは Assets の検索条件として利用できます。 |
Posted by yujiro このページの先頭に戻る
- Movable Type wheeljack の新機能(その2:Assets関連MTタグ)
トラックバックURL
コメントする
greeting

