WordPress における日付/時間の表示とフォーマット変更方法
WordPress への記事投稿日の日付および時間の表示方法と、日付/時刻フォーマットを変更するカスタマイズをご紹介します。
このエントリーのきっかけは、当サイトで配布しているテーマに表示される記事投稿時間を24時間表記に変更する方法についてのご質問だったのですが、それだけでは何なので一通り調べてみました。
1.概要
テンプレートの記事投稿時間を表示したい位置に
<p><?php the_time() ?></p>を設定すると、下のように時刻情報に変換されてページに表示されます。
<p>21:07:51<p>2.テンプレートタグ
日付表示用テンプレートタグには次の2つがあります。
2.1 the_time
記事の投稿時間を表示します。書式は次の通りです。
<?php the_time('format') ?>format には2項以降に示す「表示フォーマット」を設定します。
カッコ内を省略すると、4項の管理画面に設定した表示フォーマットが適用されます。
2.2 the_date
記事の投稿時間を表示します。書式は次の通りです。
<?php the_date('format', 'before', 'after', echo) ?>the_time との違いは、
- 同一日に複数記事がある場合は最初の記事にだけ表示
- 日付/時間の前後に表示するテキストの指定が可能
- PHPの変数として取得可能(その場合、表示されません)
が挙げられます。特に一つ目の振る舞いが大きな違いですので、使用する場所に応じて使い分けると良いでしょう。
format は3項以降に示す「表示フォーマット」を設定します。before は日付/時間の前に表示するテキスト、after は日付/時間の後に表示するテキスト、echo は、日付/時間を表示する場合は true、変数として取得する場合は false を設定します。
変数として取得する場合のサンプルを以下に示します。
<?php $my_date = the_date('', '', '', false); ?>カッコ内を全て省略すると、4項の管理画面に設定した表示フォーマットが適用されます。
管理画面に設定した表示フォーマットを適用し、なおかつ日付/時間の前後にテキスト(ここでは p 要素をサンプルとして設定)を表示したい場合は、次のようにします。
<?php the_date('', '<p>', '</p>') ?>このタグのパラメータに前後のテキストが設定できる理由は、仮にタグの外側に HTML タグを設定した場合、(同一日付のエントリーが複数あると)このタグが表示されないことがあり、外側に設定した HTML タグが残ってしまいます。これを避けるためにパラメータとしてタグを設定できるようにしています。
3.表示フォーマット
表示フォーマットは、時間を表示するフォーマット文字(後述)と、任意の文字列で構成されます。
1項のように the_time を利用して
<p>21:07:51</p>という表示にしたい場合は、時分秒のフォーマット文字「h」「i」「s」と、それぞれを区切る文字「:」で、
<p><?php the_time('h:i:s') ?></p>というフォーマットをパラメータに設定します。
4.フォーマット設定方法
フォーマットは次のいずれかの方法で設定することができます。
- 管理画面の [オプション] - [一般設定] - [日付のフォーマット/時間のフォーマット]
- テンプレートタグに直接記述
「テンプレートタグに直接記述」というのは、2.1項の例では
<?php the_time('h:i:s') ?>という風に、カッコ内にパラメータとして表示フォーマットを設定することを指します。
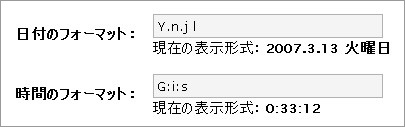
管理画面での設定箇所は下のスクリーンショットの通りです。「日付のフォーマット:」フィールドの内容が the_date、「時刻のフォーマット:」フィールドの内容が the_time に対応しています。

フィールドに設定されたフォーマットを利用するには、2項に記した通り、テンプレートタグの the_date 、the_time のパラメータが空きであることが条件となります。
当サイトで配布しているテーマでは日付フォーマットを直接テンプレートに埋め込んでますので、管理画面から設定できるようにするには、テンプレートの下記の部分をそれぞれ変更してください。
日付表示(変更前) *1
<?php the_date('Y.m.d', '<p class="date">', '</p>') ?>日付表示(変更後)
<?php the_date('', '<p class="date">', '</p>') ?>時間表示(変更前)
Posted at <?php the_time('h:i') ?>時間表示(変更後)
Posted at <?php the_time() ?>5.フォーマット文字一覧
PHP:date より、よく使われそうなフォーマット文字を抜粋し、下記にまとめてみました。
なお、日本語版 WordPress の場合、表中の月表示および曜日表示は日本語になります(英語表記にする場合の変更方法は「WordPress の月・曜日を英語表記にする」を参照)。
| 単位 | フォーマット文字 | 意味 | 表示例 |
|---|---|---|---|
| 年 | Y | 4桁の数字 | 1999, 2003 |
y | 2桁の数字 | 99, 03 | |
| 月 | m | 2桁の数字 | 01 - 12 |
n | 1桁または2桁の数字 | 1 - 12 | |
F | フルスペル | January - December | |
M | 3文字の省略形式 | Jan - Dec | |
| 日 | d | 2桁の数字 | 01 - 31 |
j | 1桁または2桁の数字 | 1 - 31 | |
| 曜日 | D | 3文字の省略形式 | Mon - Sun |
l | フルスペル | Sunday - Saturday | |
| 午前/午後 | a | 小文字 | am / pm |
A | 大文字 | AM / PM | |
| 時 | h | 2桁の数字・12時間表示 | 01 - 12 |
g | 1桁または2桁の数字 12時間表示 | 1 - 12 | |
H | 2桁の数字・24時間表示 | 00 - 23 | |
G | 1桁または2桁の数字 24時間表示 | 0 - 23 | |
| 分 | i | 先頭にゼロをつける | 00 - 59 |
| 秒 | s | 先頭にゼロをつける | 00 - 59 |
以下は年月日・時分秒の設定早見表です。
| 年 | 月 | 日 | 設定例 | 表示 | |||
|---|---|---|---|---|---|---|---|
| 4桁 | Y | 2桁 | m | 2桁 | d | Y/m/d | 2007/01/01 |
| 0なし | j | Y/m/j | 2007/01/1 | ||||
| 0なし | n | 2桁 | d | Y/n/d | 2007/1/01 | ||
| 0なし | j | Y/n/j | 2007/1/1 | ||||
| 2桁 | y | 2桁 | m | 2桁 | d | y/m/d | 07/01/01 |
| 0なし | j | y/m/j | 07/01/1 | ||||
| 0なし | n | 2桁 | d | y/n/d | 07/1/01 | ||
| 0なし | j | y/n/j | 07/1/1 | ||||
| 時 | 分 | 秒 | 設定例 | 表示 | |||
|---|---|---|---|---|---|---|---|
| 12時間表記・2桁 | h | 2桁 | i | 2桁 | s | h:i:s | 01:02:03 |
| 12時間表記・0なし | g | g:i:s | 1:02:03 | ||||
| 24時間表記・2桁 | H | H:i:s | 13:02:03(01:02:03) | ||||
| 24時間表記・0なし | G | G:i:s | 13:02:03(1:02:03) | ||||
6.参考・関連リンク
2007.03.13 追記
テンプレート改修に伴い、4項の記述を修正しました。
*1:2007.03.13 以前にテンプレートをダウンロードされた場合、メインページ/アーカイブページについては下記の変更を行ってください。
日付表示(変更前)
<p class="date"><?php the_time('Y.m.d') ?></p>日付表示(変更後)
<p class="date"><?php the_date() ?></p>- WordPressのタグアーカイブにnoindexを設定する方法
- WordPressで正しいユーザー・パスワードでログインできなくなった場合の対処
- WordPressのthe_excerpt()をカスタマイズする
- WordPressで抜粋の文字数を変更する方法
- WordPress 3.0にMovable Typeのタグをインポートする
- WordPress 3.0 で廃止された非推奨グローバル変数一覧
- WordPress の the_date を変更して記事ごとに日付を表示する
- 著作権表示の年号を自動更新するプラグイン V1.1 for WordPress
- 著作権表示の年号を自動更新するプラグイン for WordPress
- WordPress でステータスコード 404(Not Found)を返却するエラーページを作る
- WordPress に Movable Type 風の「Syndicate this site」を表示する
≫ テーマ変更してみました from oshiire*BLOG
いつもどおりの現実逃避です。気持ちいいです。
ところが、どうしても納得のいかない部分があるのです。これだけに限らず、WordPress のテーマでは、日付... [続きを読む]
≫ 続・vectorizeの修正 from Idle Away
既に昨日のうちに修正済みでしたが、備忘録的に書いておこうと思います。
■「Recent Posts」の日付フォーマット
もともとのフォーマットが、2... [続きを読む]
≫ WordPressに投稿の日付だけじゃなく時間も表示したい! from 「ふぉしむ」のブログ
「mg12」さんの作ったテーマ、はじめから日本語対応してくれてるのはうれしいんだけど、 やっぱり投稿時間は表示されないですね。 年月日だけ。。 外国の人は... [続きを読む]

