MTInclude タグによる SSI(サーバサイドインクルード)不要なインデックステンプレートのモジュール化
MTInclude タグによるインデックステンプレートのモジュール化を紹介します。
注:この手法は再構築を行わないと情報が更新されないので、比較的静的な情報か、定期的に再構築を行う運用環境でご利用ください。
1.概要
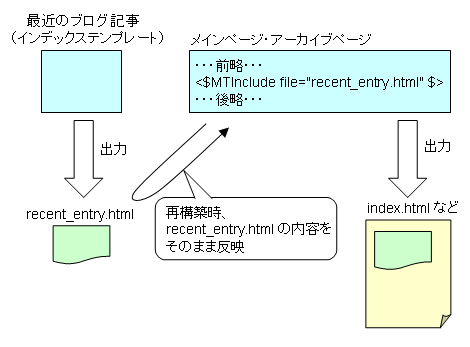
「最近のブログ記事」をモジュール化する例で、イメージ図を示します。

サイドバーに表示する「最近のブログ記事」をモジュール化する場合、インデックステンプレートで作成します。ファイル名は recent_entry.html としておきます。
次にメインページやブログ記事などのテンプレートに MTInclude タグを記述して、file モディファイアに recent_entry.html を指定します。file モディファイアで指定したファイルの内容は、出力するページ内に展開されます。
この方法を用いれば、すべてのページに対し、同じ内容の「最近のブログ記事」を表示することができます。
「最近のブログ記事」以外に、「最近のコメント」「最近のトラックバック」「カテゴリーリスト」「月別アーカイブリスト」「タグクラウド」などにも適用できます。
2.メリット・デメリット
メリット
- リストの再構築回数を減らせるので、全体の再構築時間の短縮が可能です。
- 全ページで同じ内容のリストを表示することができます。
- SSI(サーバサイドインクルード)の設定が不要。PHP化も不要です。
デメリット
- リストの表示内容を更新するには、再構築が必要です。
3.具体的なカスタマイズ例
Movable Type 4 以降で、デフォルトテンプレートの「ウィジェット」にある「最近のブログ記事」をモジュール化してみます。配布テンプレートでも同じ作業です。
ブログ管理画面の「デザイン」→「テンプレート」の「インデックステンプレートを作成」をクリック。

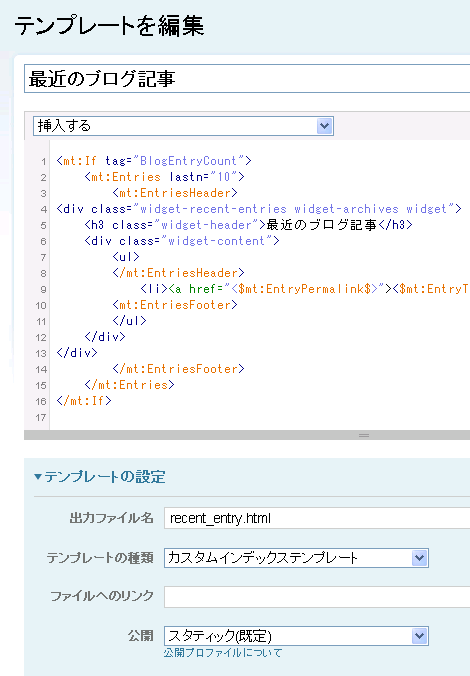
インデックステンプレート作成画面で次の内容を設定。
テンプレート名:最近のブログ記事
テンプレートの内容:「ウィジェット」の「最近のブログ記事」の内容をそのままペースト
出力ファイル名:recent_entry.html(拡張子は .html でなくても構いません)
テンプレートの種類:カスタムインデックステンプレート
公開:スタティック

作成したら保存し、再構築まで行ってください。再構築後、テンプレート編集画面右の「公開されたテンプレートを確認」をクリックして、ファイルが出力されたことを確認してください。次のような、スタイルを適用していないテキストが表示されていればOKです。

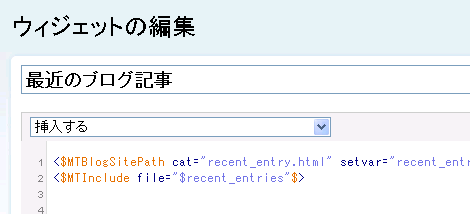
ブログ管理画面の「デザイン」→「ウィジェット」→「最近のブログ記事」を開き、テンプレートの内容を削除して、次のサブテンプレートを設定。
<$MTBlogSitePath cat="recent_entry.html" setvar="recent_entries"$>
<$MTInclude file="$recent_entries"$>サブテンプレート設定後は次のようになります。

解説すると、MTBlogSitePath タグはURLではなく、ブログディレクトリまでのパスを出力します。cat モディファイアに先ほど作成したインデックステンプレートで出力するファイル名 recent_entry.html を設定することで、ブログディレクトリのパスにファイル名を結合した形で出力します。
そして setvar モディファイアで、出力する内容を変数 recent_entries に設定します。
MTBlogSitePath タグに設定した2つのモディファイアの順番は逆転させないでください。グローバルモディファイアは先に設定したものから順番に処理を実行します。もし、順序を逆転させると、変数 recent_entries には recent_entry.html が設定されません。
グローバルモディファイアの順序性については、「Movable Type 4.2 パーフェクトガイド」をお持ちであれば、類似した事例が425 ページの下から3段目のパラグラフにあります。参考になれば幸いです。
MTInclude タグの file モディファイアには、設定した変数 recent_entries を指定します。変数の先頭に「$」をつけるのを忘れないでください。
ここでは file モディファイアに変数を設定しましたが、次のように recent_entry.html までのパスを直接指定してもかまいません。
<$MTInclude file="/home/hoge/www/recent_entry.html"$>設定したら保存して、メインページなどの各テンプレートを再構築して、表示を確認してください。

4.デフォルトテンプレートで「最近のブログ記事」などをすべてのページに表示する
デフォルトテンプレートでは「最近のブログ記事」「最近のコメント」などのいくつかのウィジェットは「ホームページウィジェットグループ」ウィジェットを経由してインクルードしているので、上記の設定だけではメインページだけしか表示されません。
すべてのページでウィジェットを表示させるには、「ホームページウィジェットグループ」ウィジェットにある MTIf タグを削除するか、囲む位置を変更します。
例えば、「最近のブログ記事」だけを全ページに表示させるには次のように変更します。
変更前
...前略...
<mt:If name="main_index">
<$mt:Include widget="最近のコメント"$>
<$mt:Include widget="最近のブログ記事"$>
<$mt:Include widget="アイテム"$>
<$mt:Include widget="タグクラウド"$>
</mt:If>変更後
...前略...
<mt:If name="main_index">
<$mt:Include widget="最近のコメント"$>
</mt:If>
<$mt:Include widget="最近のブログ記事"$>
<mt:If name="main_index">
<$mt:Include widget="アイテム"$>
<$mt:Include widget="タグクラウド"$>
</mt:If>5.トラブルシューティング
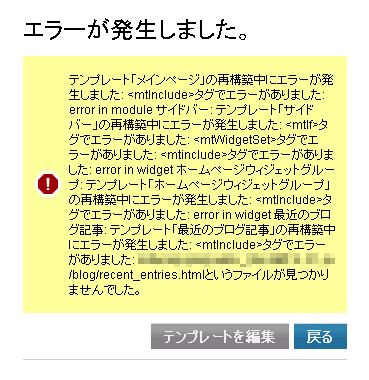
MTInclude タグを利用するので、目的のファイルがみつからない場合、再構築でエラーが発生します。

エラーが発生した場合、次のような原因がないか、確認しましょう。
- インデックステンプレートで作成したファイルの実体が存在しない(未再構築)。
- MTInclude タグで指定したファイル名が誤っている。
- MTInclude タグで指定したファイルのパスが誤っている。
- Movable Type 4 の PHP モジュール化
- .htaccess によるリダイレクト
- Movable Type の PHP モジュール化の仕組みについて(その4:再構築オプション利用方法)
- Movable Type の PHP モジュール化の仕組みについて(その3:変更方法)
- Movable Type の PHP モジュール化の仕組みについて(その2:具体的動作とMTIncludeとの違い)
- Movable Type の PHP モジュール化の仕組みについて(その1:概要)
- テンプレート・モジュールの利用
お世話になります
モジュールキャッシュ後、再構築のスピードに不満はございません
さて、先日のコメントのお返事なんですが
当方、小粋空間テンプレートにて
”最近のブログ記事” ”最近のコメント” ”最近のトラックバック” を作成してみました
ブログ記事とトラックバックはこのエントリー通りに表示されるのですが
最近のコメントはテンプレの再構築後、”公開されたテンプレート”をクリックしても
エラーがでます FTPに接続しファイルは確認されたのですがファイルの関連付けが
行われておりません。
色々と試しました、ここでは投稿しませんがね
思いついたあげく行ったのは、出力ファイル名の.htmlをなくし
commentsのみにして再構築・・・・・・ 出来ました
”公開されたテンプレート”をクリックしたら、残りの2件とは表示が違いますが
コメントへの返信等をテストし、再構築したらサイドバーへ表示されました
何がなんだか自分でも分かりませんが、とりあえず報告させていただきます
他に不都合出ればご連絡させていただきます
ちなみに最近のコメントのテンプレは、タイトルを日本語表示したのと、表示件数を変更しただけです
もう一つ!
最近のブログ記事は、フィードウィジットでもいいのですよね?
ご迷惑をおかけいたしました これからもよろしく(ダジャレもね)
>ひでぼんさん
こんにちは。
ご連絡ありがとうございました。
リンクされない原因は不明ですが、出力ファイル名は拡張子がなくても構いません。
また、「最近のブログ記事」はフィードウィジットを利用しても構いません。
それではよろしくお願い致します。

