Firebug の使い方:(X)HTML と CSS の確認・修正方法のまとめ
Firefox アドオンの「Firefbug」はご存知の方も多いと思いますが、Firefbug を使って表示しているページの(X)HTMLマークアップや CSS を確認・修正する方法のまとめを紹介します。
特に3項に記した、(X)HTMLとCSSを一発で確認する方法はおすすめです。
動作は Firefox 3.5 + Firebug 1.4.0b7 で確認しています。
1.基本:(X)HTML マークアップと CSS を表示する
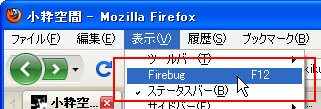
確認したいページを表示した状態で、メニューバーの「表示」→「Firebug」を選択します。または F12 を押下します。

これでページ下半分に Firebug のウィンドウが表示され、左側に(X)HTMLマークアップ、右側にそのページで使われている左側のウィンドウで選択状態になっている要素の CSS が表示されます。この手順で Firebug の画面を開くと、body 要素が選択状態になっていると思います。
注意したいのは、ここでの(X)HTMLやCSSは原本の表示そのままではなく、最適化された状態で表示されることです。最適化されているのは、(X)HTML の各属性の順番やCSSのプロパティの表示順序などです。
2.別のウィンドウで表示する
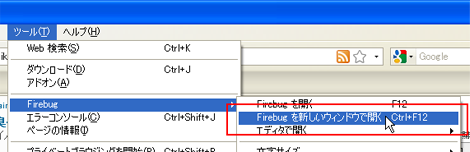
メニューバーの「ツール」→「Firebug」→「Firebugを新しいウィンドウで開く」を選択します。または Ctrl+F12 を押下します。
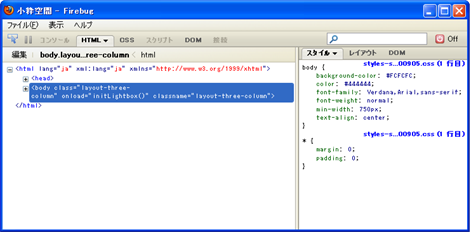
これで新しいウィンドウで Firebug が開きます。新しいウィンドウで Firebug を開いておけば、閲覧の邪魔にならず、またタブ切り替えにも連動してくれます。
3.ページの特定の部分の(X)HTMLマークアップやCSSを確認する
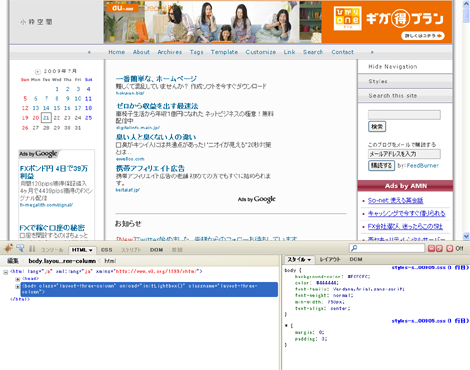
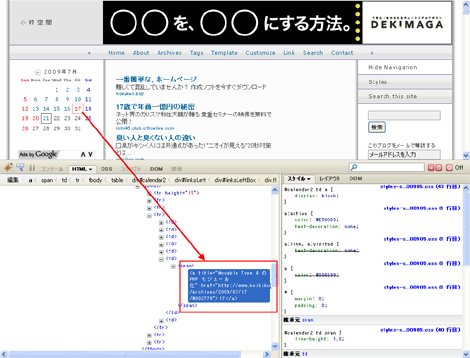
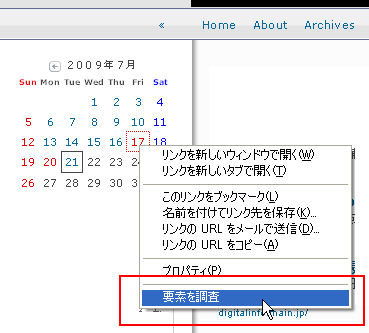
1項または2項で表示された(X)HTML のツリーを展開していけば、目的のマークアップにたどり着けますが、そのようなまどろっこしいことは行なわず、ページ上の確認したい部分にマウスをポイントし、右クリックして「要素を表示」を選択します。下の例は、カレンダーの17日の部分を右クリックしています。

これで、Firebug の画面左の(X)HTMLマークアップが該当位置まで自動的に展開され、ポイントした部分が反転された状態で開き、画面右には選択した箇所のマークアップに関連する CSS がすべて表示されます。
特に CSS はセレクタのカスケード(継承)や、プロパティの有効・無効がすべて表示されるので、CSS を設定したのに反映されてない場合の確認に非常に重宝します。下の図ではプロパティに消し線があるのは無効なプロパティです。

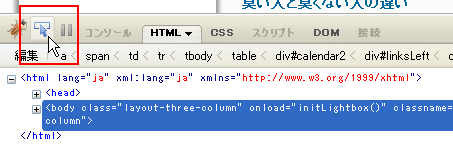
該当箇所を右クリックして「要素を表示」を選択する代わりに、Firebug 画面左上のアイコン(赤枠部分)をクリックしてから、該当箇所をクリックしても同じ効果があります。

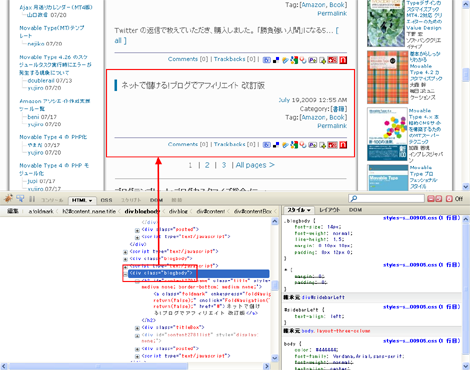
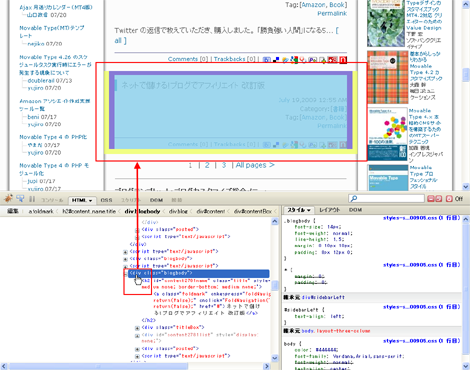
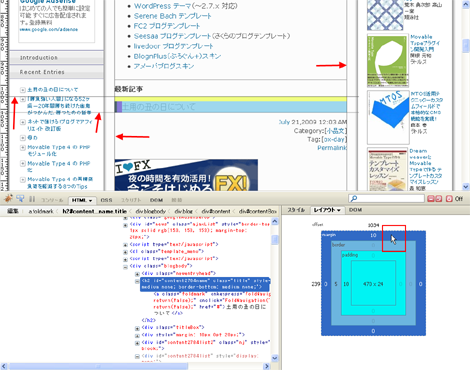
また、左下の(X)HTMLマークアップの要素部分にマウスをポイントすれば、元ページの該当箇所が反転表示され、要素に与えられたレイアウト(magin、padding)が分かります。
水色が要素の内容、青い部分が margin、黄色の部分が padding です。
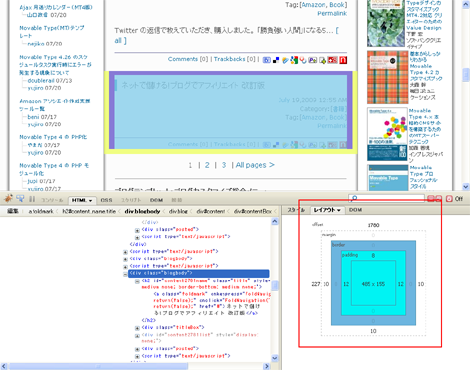
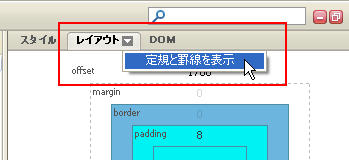
そして、Firebug の右側ウィンドウ上にある「レイアウト」をクリックすれば、選択した要素のレイアウトが表示されます。
さらに、「レイアウト」の三角をクリックして、「定規と罫線を表示」にチェックを入れた状態にして、

レイアウトの図をポイントすれば、元のページに定規と(ポイントした箇所に対応する)罫線が表示されます。
4.CSSを修正する
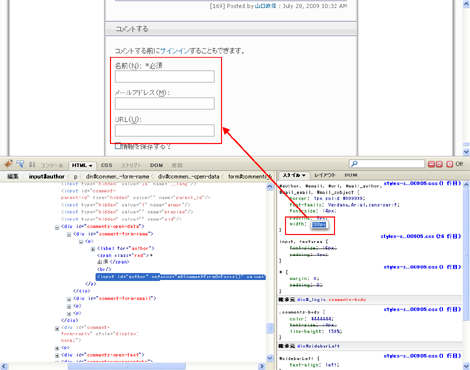
テンプレートのカスタマイズやレイアウトの不具合の質問を頂いたときに一番重宝するのはこの機能で、CSSをダイナミックに修正することができます。ここではサンプルとして、コメント欄の入力フィールドの長さを変更してみます。
選択している要素(ここではinput)のセレクタで、値を変更したいプロパティの、値の部分をクリックすれば、編集可能な状態になります。中止したい場合は、別の場所をクリックすれば編集状態が解除されます。
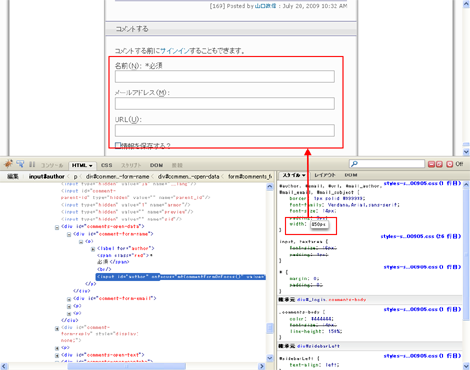
200px から 400px に変更すると、瞬時に現在の表示に反映されます。ページをリロードすれば、変更はすべてクリアされます。
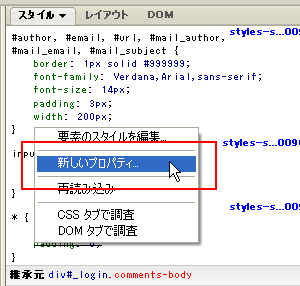
既存のプロパティを変更するだけでなく、新しいプロパティの追加も可能です。プロパティを追加したいセレクタの辺りで右クリックして、「新しいプロパティ」を選択します。

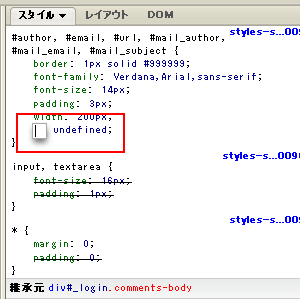
入力状態になるので、プロパティ名を入力します。

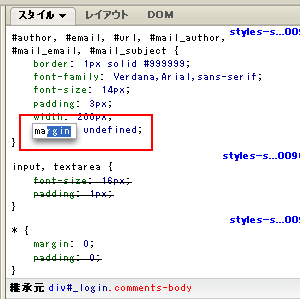
プロパティ名の入力には補完機能があります。図は「ma」と入力した時点で「rgin」が補完され、「margin」と表示されたところです。

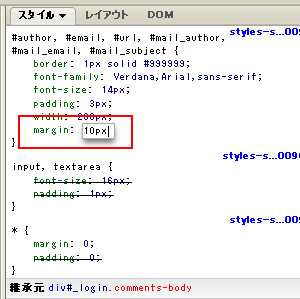
プロパティ名を入力後、Tab を押下すれば値の入力に移動します。プロパティ名と値の間の「:」の入力は必要ありません。値に適当な数値などを入力すれば、元のページに即時に反映されます。行末の「;」の入力も必要ありません。

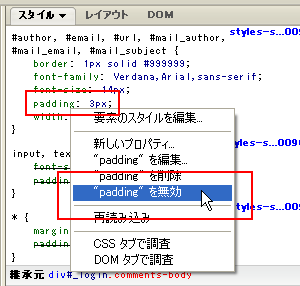
無効にしたいプロパティがあれば、そのプロパティの辺りを右クリックして、「xxxを削除」か「xxxを無効」を選択します。

以上です。
ここでは省略しましたが、Firebug 左側の画面を使えば、(X)HTMLマークアップの修正(属性の追加や要素の編集・削除など)も行えます。
2009.07.23
1項の記述を一部修正しました。
- Firebugの起動が遅い場合の対処
- firebugの補完・変更機能が便利な件
≫ CSS編集に役立つテキストエディタ色々 from 日刊ウェブログ式
CSS編集の際、メモ帳や秀丸などの一般的なテキストエディタでも可能ですが、CSS専用のエディタもなかなかのものです。CSSを編集する機会が多い... [続きを読む]