Movable Type 5.0 新機能のまとめ
Movable Type 5.0 の機能についてまとめましたので、管理画面および Movable Type 4 との違いを交えながら簡単に紹介します。
この記事は、Movable Type 5.0 ベータ1を元に作成しています。
1.ウェブサイトとブログ
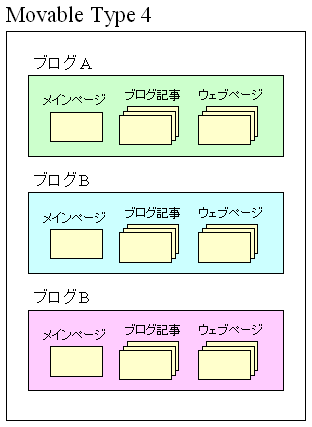
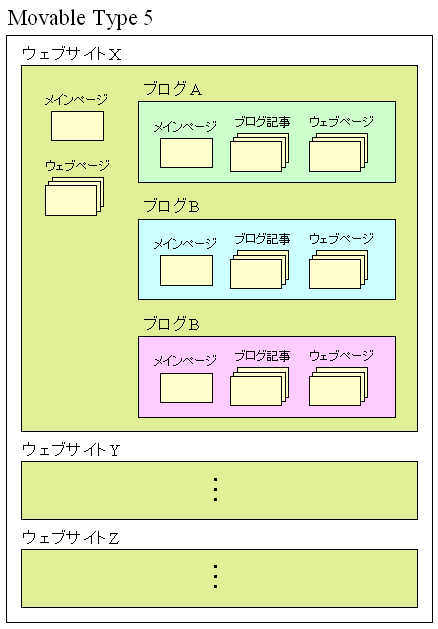
Movable Type 5 ではサイト全体の構成に「ウェブサイト」という概念が加わりました。まず最初にイメージを図示します。
MT4 では、インストールした Movable Type のサイトの単位は「ブログ」であり、メインページやウェブページはブログの中の構成要素となっています(下)。例えば、ウェブページだけを作りたい場合でも、最低1つのブログを作成する必要がありました。

MT5 では、「ウェブサイト」という概念が加わり、ブログは「ウェブサイト」の構成要素になりました(下)。また、メインページやウェブページも「ウェブサイト」の構成要素となり、ブログを作成せずにウェブページの作成が可能になりました。

次にインストール画面・管理画面による機能および差分を説明します(機能以外の説明も一部含んでいます)。
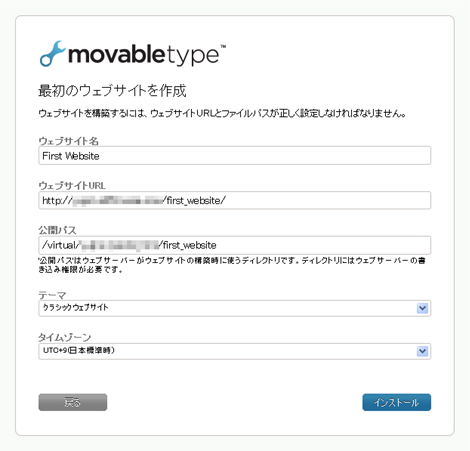
Movable Type 4 までは、インストールウィザードの途中でブログの設定画面が表示されましたが、ウェブサイトの設定画面になりました。つまり、インストール時には「ウェブサイト」が作成されます。また、テーマ(Movable Type 4 までの「テンプレートセット」)にある「クラシックウェブサイト」は、「既定のブログ」のデザインと同じです。「プロフェッショナルウェブサイト」も選択可能です。
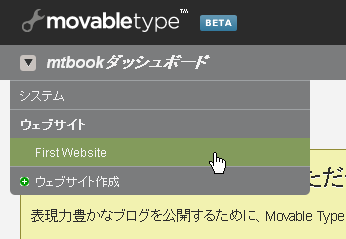
インストール直後のダッシュボードです。グローバルナビゲーションがなくなり、下にある「お気に入りのウェブサイト/ブログ」から、それぞれの管理画面に移動します。再構築アイコンと表示アイコンの位置は MT4 のままです。
あるいは、左上の矢印をクリックしたサブメニューから移動することもできます。

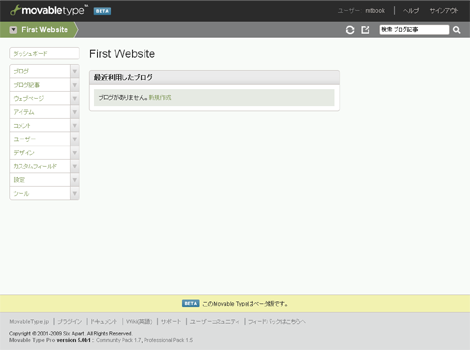
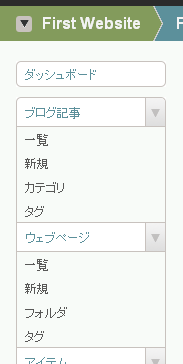
インストール時に作成したウェブサイトのダッシュボードです。グローバルナビゲーションは、Movable Type 3 のように左に戻りました。
MT5 で追加された「ウェブサイト」では、ウェブページやブログを作成できます。MT4 ではウェブページを作成するために、少なくとも1つのブログが必要でしたが、MT5 ではブログも何もない「ウェブサイト」という単位にウェブページを作成することができるようになりました。
逆に、ブログ記事を作成するには、ウェブサイトに紐づいたブログを作成する必要があります。ウェブサイトのグローバルナビゲーションにある「ブログ記事」から直接作成はできません。

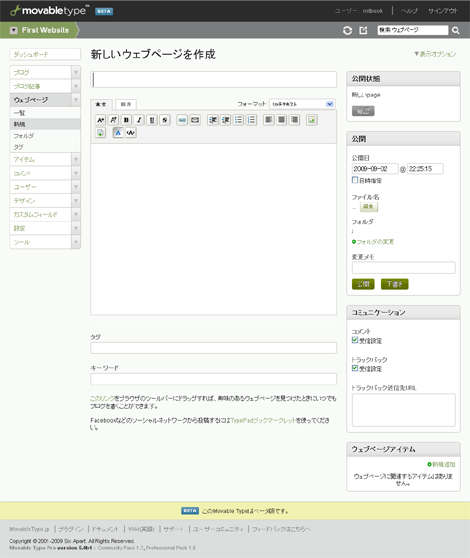
ウェブサイトのウェブページ作成画面です。基本的に MT4 のウェブページの機能を踏襲しています。画面右下には、英語版の MT4.3 で追加されたアイテム管理用のメニューが MT5 で追加されています。
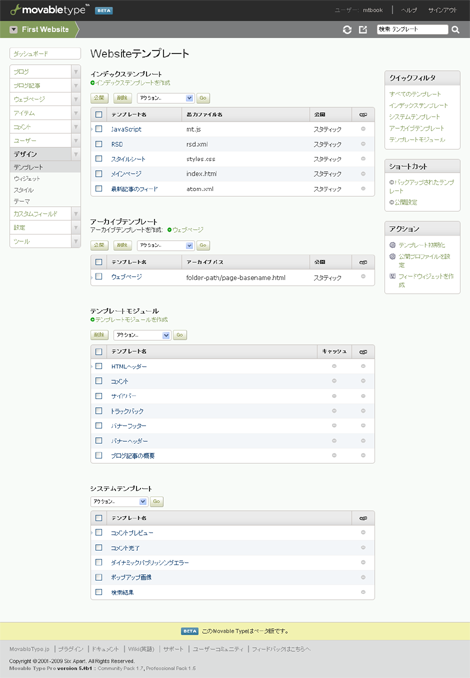
ウェブサイトのテンプレート一覧です。アーカイブテンプレートは「ウェブページ」のみで、「ブログ記事リスト」と「ブログ記事」はありません。ただし、インクルードするテンプレートモジュールはまだ「ブログ記事の概要」を使っているようです。
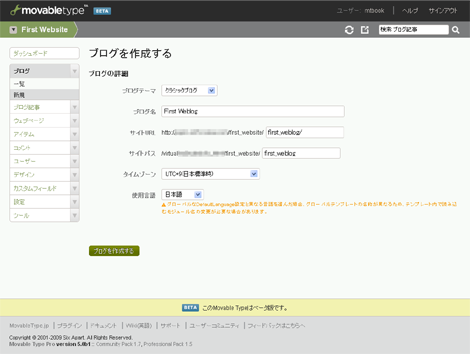
ウェブサイトのブログ作成画面です。MT4まではシステム管理画面でブログを作成していましたが、ブログの作成はウェブサイト管理画面で行ないます(システム管理画面ではウェブサイトの新規作成のみ行なえます)。
ブログのサイトパスは、ウェブサイトのサイトパスまたはサイトパス配下になります。
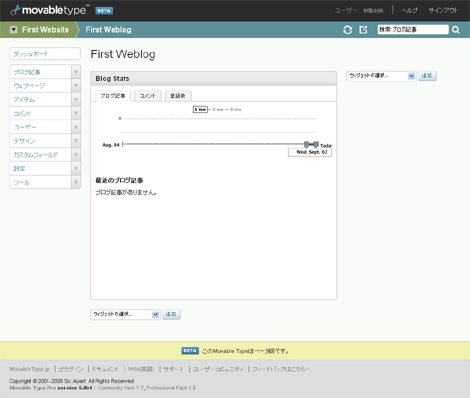
作成したブログのダッシュボードです。
ブログでは、MT4 までと同様、ブログ記事とウェブページの2種類の記事が作成できます。

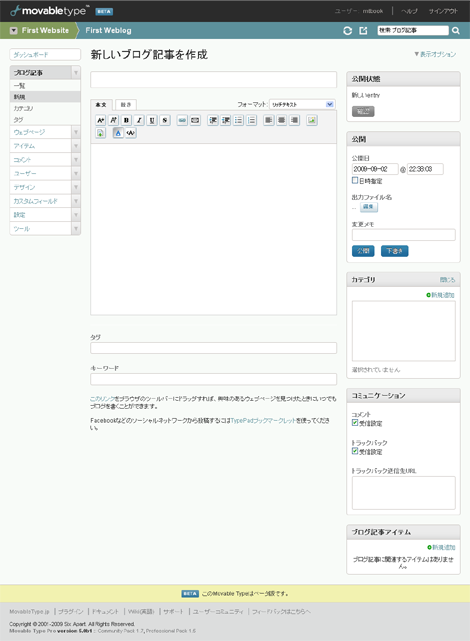
ブログ記事作成画面です。
2.テーマ
MT5 では「テーマ」という概念が導入されました。「テーマ」とは、MT4 のテンプレートセットの構造を拡張したもので、カテゴリ、カスタムフィールド、スタティックファイルなどをセットにして定義できるものです。
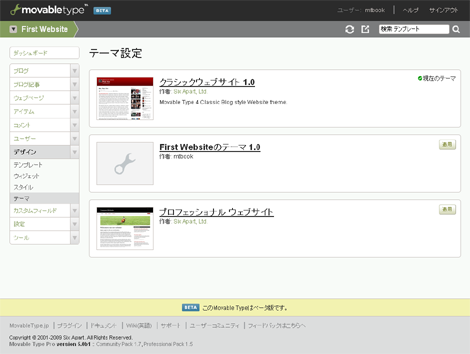
下はウェブサイトのテーマ選択画面です。ここでは、デフォルトで用意されたテーマと、ユーザーが作成したテーマ(First Websiteのテーマ 1.0)が表示されています。
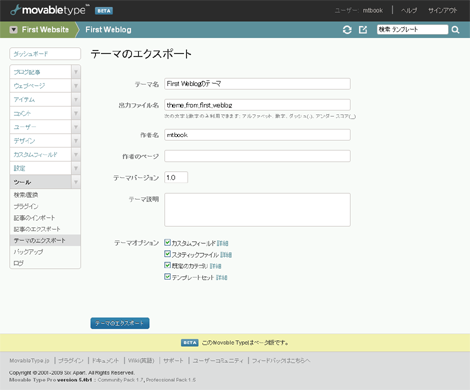
テーマを作成するには、YAML(config.yaml)を書く方法もありますが、「ツール」→「テーマのエクスポート」で出力できるようになっています。
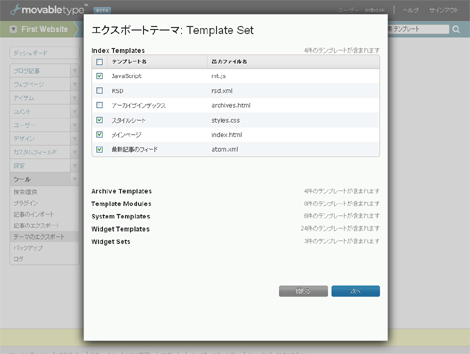
テンプレートセット・カテゴリ・カスタムフィールドについては、「テーマオプション」の「詳細」のリンクをクリックすれば、エクスポート時に各項目の要・不要の選択画面に移動します。つまり必要な設定項目があればエクスポート時に決めることができます。
エクスポートしたテーマは、アプリケーションディレクトリに新たに追加された themes ディレクトリ配下に、「出力ファイル名」のディレクトリ名で出力されます。
なお、MT4 までのテンプレートセットは plugins ディレクトリに配置することで、「テーマ」として読み込むことができます(「デザイン」→「テンプレート」の「テンプレートの初期化」画面からテンプレートセット選択はできなくなっています)。
3.履歴管理
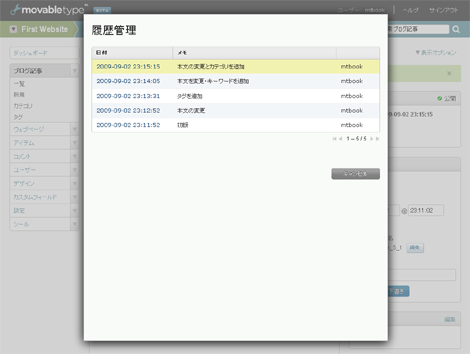
ブログ記事・ウェブページの履歴管理ができるようになりました。

「リビジョン表示」のリンクをクリックすれば、これまでのリビジョンと変更内容(記事編集画面に「変更メモ」という入力フィールドに記入)が表示されます。日付の部分がリンクになっているので、クリックすればその時の内容で編集画面が表示されます。
内容を確認後、ブログ記事の保存と同様、「更新」をクリックすれば、そのリビジョンで再構築されます。過去のリビジョンは新しいリビジョンになりますが、過去のリビジョンは消えないようです。
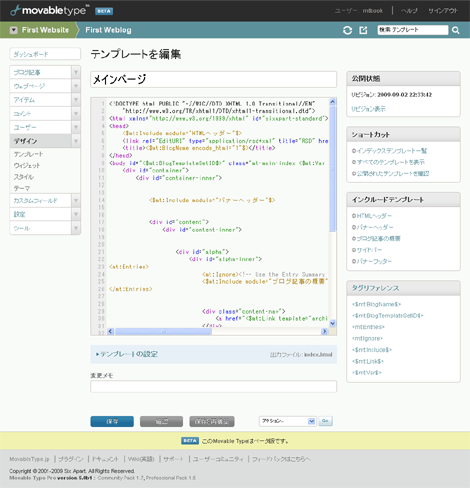
また、テンプレートの履歴も管理できます。右側にリビジョン表示、下に「変更メモ」があります。
4.カスタムフィールド
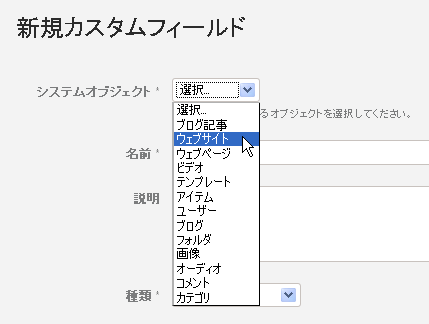
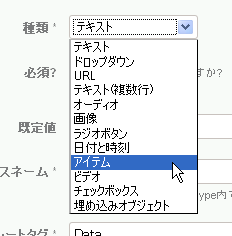
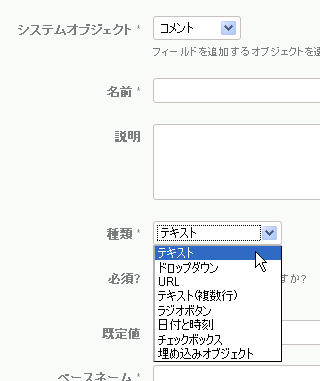
カスタムフィールドのシステムオブジェクトの項目が追加されました。下は、選択項目の一番多いシステム管理画面のカスタムフィールドのシステムオブジェクトで、ウェブサイト・ビデオ・テンプレート・アイテム・ブログ・画像・オーディオ・コメントが追加されています。

種類も、オーディオ・アイテム・ビデオが増えています。

なおベータ1では、システムオブジェクトに「コメント」を選択した場合、「種類」から画像は選択できないようです。

また、カスタムフィールドでカテゴリを選択した場合、適用させたいカテゴリを選択することができます。
5.テンプレートタグ
追加されたと思われるテンプレートタグを以下に挙げておきます。追加されたテンプレートタグの多くは、ウェブサイト関連のものです。概要が間違っていたらすいません。
ブロックタグ
- Websites
- ウェブサイトの一覧を表示
- IfWebsite
- ウェブサイトのコンテキストであることを判定
- WebsiteIfCCLicense
- ウェブサイトのコンテキストでクリエイティブコモンズが指定されていることを判定
- WebsiteHasBlog
- ウェブサイトがブログを有することを判定
ファンクションタグ
- AuthorCommentCount
- ユーザーのコメント数
- AuthorEntriesCount
- ユーザーのブログ記事数
- AuthorEntryCount
- ユーザーの公開ブログ記事数
- BlogThemeID
- ブログのテーマID
- SupportDirectoryURL
- 環境変数SupportDirectoryURLの値を出力
- WebsiteID
- ウェブサイトのID
WebsiteLabelWebsiteName- ウェブサイトの名前(ベータ4からテンプレートタグ名称が変更されました)
- WebsiteDescription
- ウェブサイトの説明
- WebsiteLanguage
- ウェブサイトの言語
- WebsiteURL
- ウェブサイトURL
- WebsitePath
- ウェブサイトパス
- WebsiteTimezone
- ウェブサイトのタイムゾーン
- WebsiteCCLicenseURL
- ウェブサイトのクリエイティブコモンズライセンスURL
- WebsiteCCLicenseImage
- ウェブサイトのクリエイティブコモンズライセンス画像
- WebsiteFileExtension
- ウェブサイトのファイルの拡張子
- WebsiteHost
- ウェブサイトのホスト
- WebsiteRelativeURL
- ウェブサイトの相対URL
- WebsiteThemeID
- ウェブサイトのテーマID
- WebsiteCommentCount
- ウェブサイトへのコメント数
- WebsitePingCount
- ウェブサイトへのトラックバック数
- WebsitePageCount
- ウェブサイトのウェブページ数
6.管理画面
管理画面の変更点について、上記以外で気がついた点です。
システム管理画面の「設定」→「全般」で、MT4.3 で追加されたデバグモードやパフォーマンスログの設定項目が反映されています。
ロールに「ウェブマスター」が追加されてました。
フォルダの設定が、「アイテム」と「フォルダ」で分離されています。ただし、ベータ1のファイルアップロード画面のフォルダ選択で、混在して表示されます。

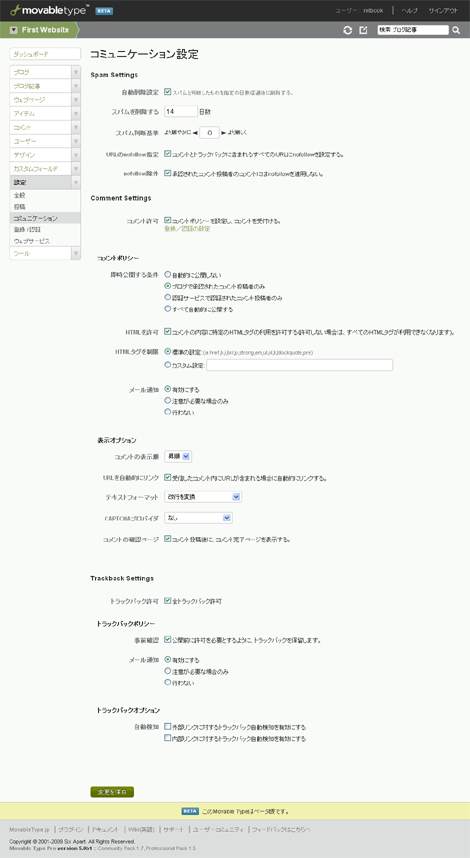
MT4 の「設定」→「コメント」「トラックバック」「スパム」が、MT5 では「設定」→「コミュニケーション」に統合されました。
ユーザー作成時のシステム権限に、「ウェブサイトの作成」が追加されました。

7.ツール
tools ディレクトリに以下のツールが追加されています。
- permission-viewer
- remove_old_sessions
- shell
8.その他
ウェブサイトのメインページや「最近のブログ記事」には、ブログのブログ記事も表示されます(逆にウェブサイトのウェブページは表示されません)。
下は「最近のブログ記事」ウィジェットですが、ウェブサイトにブログの情報を含むために include_blogs モディファイアを利用し、モディファイアの値に site を設定しているようです。他のテンプレートも同様です。
<mt:If tag="BlogEntryCount" include_blogs="site">
<mt:Entries lastn="10" include_blogs="site">
<mt:EntriesHeader>
<div class="widget-recent-entries widget-archives widget">
<h3 class="widget-header">最近のブログ記事</h3>
<div class="widget-content">
<ul>
</mt:EntriesHeader>
<li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a> - <a href="<$mt:EntryBlogURL$>"><$mt:EntryBlogName$></a></li>
<mt:EntriesFooter>
</ul>
</div>
</div>
</mt:EntriesFooter>
</mt:Entries>
</mt:If>なおベータ1では、ブログ記事を更新しても、ウェブサイトのメインページは更新されないようです。
また、デフォルトのウェブサイトからの検索は、ブログも検索結果に含まれるようになっています。下はウェブサイトの「検索」ウィジェットの抜粋ですが、青色の部分で制御しています。
<div class="widget-search widget">
<h3 class="widget-header">検索</h3>
<div class="widget-content">
<form method="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<input type="text" id="search" class="ti" name="search" value="<$mt:SearchString$>" />
<mt:If name="search_results">
<input type="hidden" name="IncludeBlogs" value="<$mt:SearchIncludeBlogs$>" />
<mt:Ignore>
<!-- use these options only with MT::App::Search::Legacy -->
<ul class="search-options">
<li><input type="checkbox" name="CaseSearch" /> 大文字/小文字を区別する</li>
<li><input type="checkbox" name="RegexSearch" /> 正規表現</li>
</ul>
</mt:Ignore>
<mt:Else>
<input type="hidden" name="IncludeBlogs" value="<$mt:WebsiteID$><mt:WebsiteHasBlog><mt:Blogs include_blogs="site">,<mt:BlogID></mt:Blogs></mt:WebsiteHasBlog>" />
</mt:If>
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<input type="submit" accesskey="4" value="検索" />
</form>
</div>
</div>2009.09.03
7項を追加
- Movable Type 5.0 にアップグレードする場合の注意事項
- Movable Type 5.0 の SQLite 利用について
- Movable Type 5.0 リリース
- Movable Type 5.0 RC3 リリース
- Movable Type 5.0 RC2 リリース
- Movable Type 5.0 RC1 リリース
- Movable Type 5 の出荷日が11月26日に決定
- Movable Type 5.0 ベータ 4 におけるテンプレートのインクルードの入れ子について
- Movable Type 5.0 ベータ4リリース
- Movable Type 5 ユーザーコミュニティ「MTQ」
- Movable Type 5.0 ベータ3リリース
- Movable Type 5.0 情報(テンプレートタグ Tips)
- Movable Type 5.0 ベータ2リリース
- Movable Type 5.0 仕様変更点と注意事項
- Movable Type 4.261 から Movable Type 5.0 へのアップグレード検証
MT5の概要が凄く分かりやすかったです!
自分も早いうちにMT5を触っていかないといけなでいす;;
今後も為になる記事をお願い致します!
話を聞いた限りでは、MT4からMT5にバージョンアップする場合、ウェブサイト(http://mysite.com/index.html or .php)の中にMTをブログとして既に使っていると(http://mysite.com/mt-blog/)、勝手にウェブサイトのトップページが書き換えられてしまうということでしょうか?
>MIYAさん
こんばんは。
コメントありがとうございました。
こちらこそよろしくお願い致します!
>マシューさん
こんばんは。
ご質問の件ですが、こちらでアップグレードした状況では、ブログの情報はそのまま継承され、いわゆるダミーのウェブサイトが設定される状態になりました。
この件につきましては別途エントリー致します。
それではよろしくお願い致します。