Movable Type 5 におけるウェブサイトとブログの複数指定方法
Movable Type 5 におけるウェブサイトとブログの複数指定方法を図にまとめました。
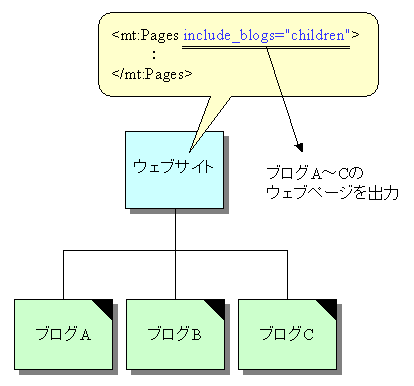
1.ウェブサイトでブログの情報を出力する場合
ウェブサイトのテンプレートタグに include_blogs="children" を指定します。例はウェブサイト配下のブログA~Cのウェブページをウェブサイトに表示する例です。箱の右上にマークがついているのが対象となります(以下同様)。

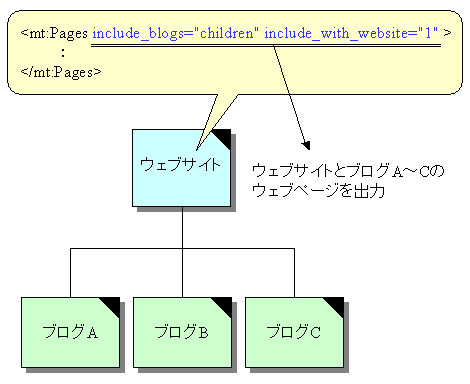
2.ウェブサイトで自ウェブサイトとブログの情報を出力する場合
ウェブサイトのテンプレートタグに include_blogs="children" と include_with_website="1" を加えて指定します。例はウェブサイト配下のブログA~Cとウェブサイトのウェブページをウェブサイトに表示する例です。

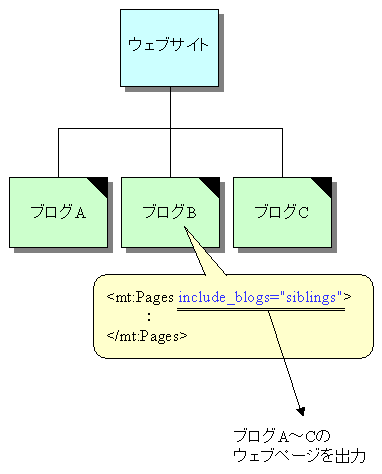
3.ブログで同一ウェブサイトのブログの情報を出力する場合
ブログのテンプレートタグに include_blogs="children" を指定します。例は同一ウェブサイトのブログA~CのウェブページをブログBに表示する例です。

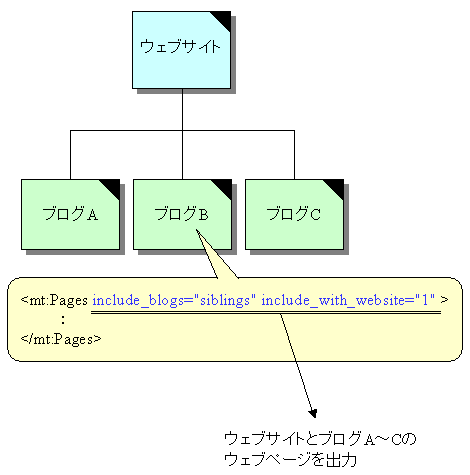
4.ブログで同一ウェブサイトのブログとウェブサイトの情報を出力する場合
ブログのテンプレートタグに include_blogs="children" と include_with_website="1" を加えて指定します。例は同一ウェブサイトのブログA~CのウェブページとウェブサイトのウェブページをブログBに表示する例です。

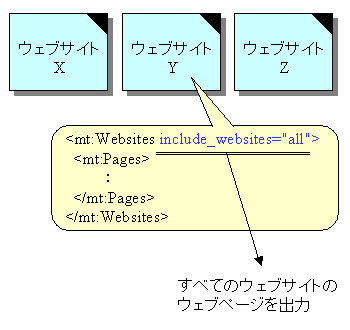
5.ウェブサイトですべてのウェブサイトの情報を出力する場合
ウェブサイトのテンプレートタグに include_websites="all" を指定します。例はウェブサイトYにウェブサイトX~Zのウェブページをウェブサイトに表示する例です。

以上です。ちなみに、「children はウェブサイトのコンテキストでウェブサイト内のブログを対象にし、siblings は、ブログのコンテキストで同一ウェブサイト内のブログを対象にします」とドキュメントに書かれています。
Posted by yujiro このページの先頭に戻る
- Movable Type検索結果画面のMTIncludeタグでファイルを読み込む方法
- Movable Typeの月別コンテンツアーカイブリスト用テンプレート
- コンテンツデータでMTEntriesWithSubCategoriesの代替テンプレートタグ
- MTContentFieldタグの使い方
- Movable Typeでブログ記事一覧をカスタムフィールドでソートする方法
- MTの本文フィールドからimg要素のURLを取得する方法
- MTEntriesタグで指定した数の記事を除外して表示する方法
- Movable Typeのテンプレートタグの中でテンプレートタグを使う方法
- Movable Typeのテンプレートタグをテンプレートで生成する方法
- Movable TypeのMTEntriesタグで特定の複数ブログ記事を出力する方法
- Movable TypeでCSVデータからtable要素を作る方法
- MTIncludeタグのnameモディファイア
- Movable Type(MT)の特殊変数の入れ子
- ブロックタグにelseタグを組み込んで判定する
- ウェブサイトとブログでグローバルナビゲーションを共有する
トラックバックURL
コメントする
greeting

