Twitterの1日分のツイートをブログに投稿してくれるloudtwitter
Twitterの1日分のツイートをブログに投稿してくれる、loudtwitterの紹介です。以下、設定方法です。設定内容は後で変更することができます。
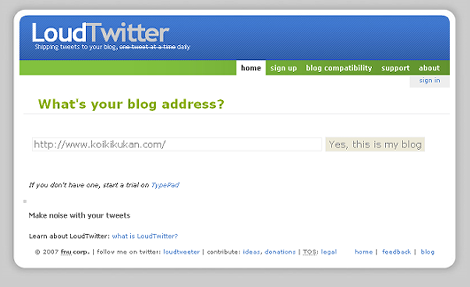
loudtwitterのページにアクセスし、ブログのURLを入力して、「Yes, this is my blog」をクリックします。
文章の右下にある「signup!」のリンクをクリックします。
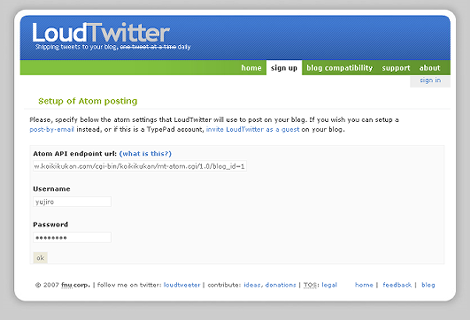
「Atom API endpoint url:」にAtom APIのエンドポイントURIを入力します。Movable Typeであれば、
http://user-domain/mt/mt-atom.cgi/weblog/blog_id=1のようになります。キャプチャ画面は「weblog」の部分が「1.0」になっていますがWSSE認証が必要となるので、レガシーなエンドポイントの「weblog」の方がよいかもしれません。
また、数字の部分はブログIDになるので、投稿したいブログのブログIDを設定します。「Username」「Password」は、Atom APIを利用するユーザーとパスワードを設定します。Movable Typeであれば、パスワードは、ユーザー情報編集画面にある「Webサービスパスワード」が該当します。
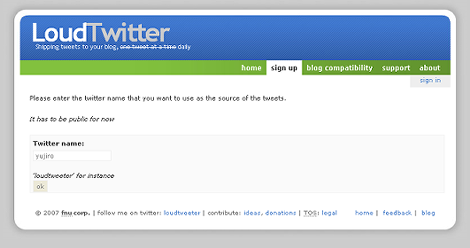
「Twitter name:」に投稿したいTwitterのユーザー名を入力します。
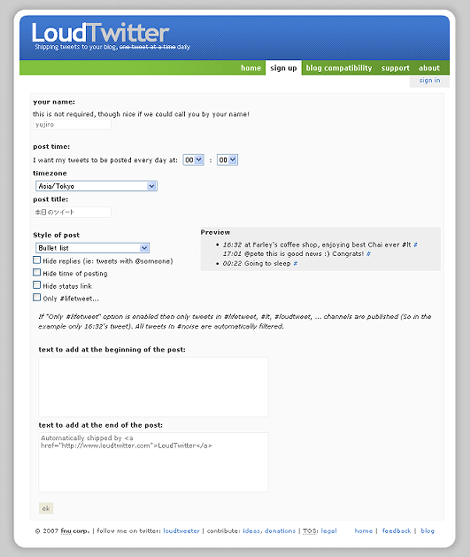
各種情報を設定します。設定項目の意味は次の通りです。
- your name: 名前を入力します(必須ではありません)。
- post time: Twitterのツイートをブログに投稿する時間を設定します。
- post title: 投稿時のブログ記事タイトルを設定します。
- Style of post: 投稿したときのツイートのスタイルです。「Bullet list」はul要素/li要素、「Paragraph」はp要素で投稿します。チェックボックスで各情報の表示・非表示を決めます。
- text to add at the beginning of the post: ブログ記事の先頭に挿入するテキストがあれば設定します。
- text to add at the end of the post: ブログ記事の最後に挿入するテキストがあれば設定します。
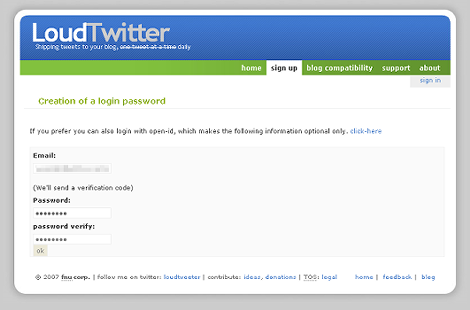
メールアドレスとログイン時のパスワードを入力します。OpenIDでログインしたい場合は、右側の「click-here」をクリックします。
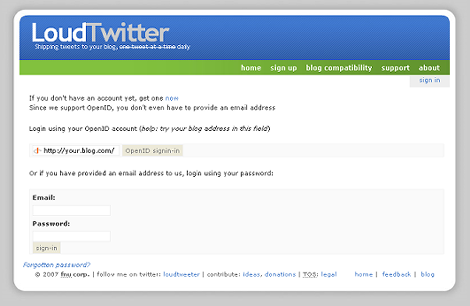
OpenIDでログインする場合の設定画面です。入力は必須ではありません。
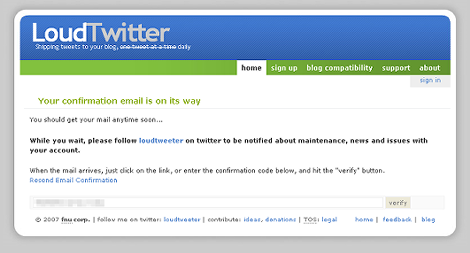
設定したメールアドレスに確認メールが届くので、そこに記述されたactivation codeを次の画面に入力するか、メールに表示されたURLをクリックします。
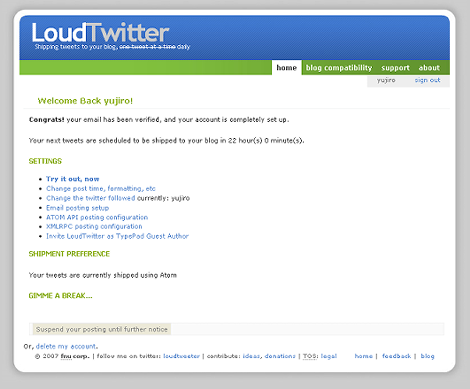
これで設定完了です。「Try it out, now」のリンクをクリックすれば、テスト投稿を行う画面に遷移するので、すぐに確認することができるようです。
- ウェブサイトにTwitterのタイムラインを表示させる方法
- TwitterのAPI 1.1で取得したユーザーのJSONデータからAtomフィードを作成する
- ブログ記事に対するTwitterの全ツイートを一発で見れるブックマークレット
- Twitterアプリケーションを登録する方法
- Twitterのツイートをブログに埋め込む方法
- 新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する
- Movable TypeのTwitter公式アカウントのフォロワー数が少ない件について
- TwitterユーザータイムラインフィードURL取得ツール
- Twitterの公式ツイートボタンを(X)HTML validにする方法
- WordPress/Movable Typeに公式ツイートボタンを設置する
- TopsyでTwitterのRT数とretweetボタンを表示する
- Twitter(ツイッター)のフォロー返しのポイント
- Twitter を Google トレンドで見る