WordPress 3.0 リリース
WordPress 3.0がリリースされました。本エントリーではWordPress 3.0の主な新機能について簡単に紹介します。MT5書籍の執筆に追われて、WordPressからかなり遠ざかってしまっていたので分かる範囲で。
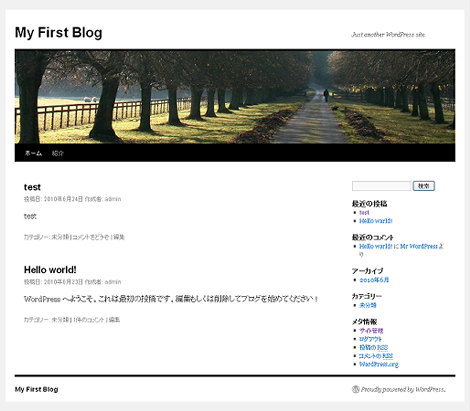
1.デフォルトテーマ「Twenty Ten」
デフォルトテーマが「Twenty Ten」に変わりました。

「Twenty Ten」テーマではヘッダー画像や背景画像の切り替えが行なえます。また、テンプレートの種類もいくつか増えています。
2.マルチサイト対応
WordPress MUの機能が統合されてマルチサイトに対応しました。これにより、複数のウェブサイトを、ひとつのWordPress(=ひとつのDB)で管理できるようになります。
この機能を利用するためには、wp-config.phpに「WP_ALLOW_MULTISITE」を定義します。
define('WP_ALLOW_MULTISITE', true);追加すると、「ツール」メニューに「ネットワーク」が表示されます。

力尽きたので、以降は以下の記事を参照願います。
3.カスタム投稿タイプ
デフォルトの投稿タイプは「投稿 (post) 」「ページ (page) 」「添付ファイル (attachment)」「リビジョン (revision) 」「ナビゲーションメニュー (nav_menu) 」があり、さらに任意の投稿タイプを追加できるようになります。
WordPress Codex 日本語版 - カスタム投稿タイプ
WordPress はたくさんのタイプのコンテンツを保存して表示できます。内部ではこれらはすべて同じ場所、wp_posts テーブルに保存されてます。これらの異なるタイプのコンテンツは "post_type" というカラムによって区別されています。 WordPress 3.0 以降では、任意の投稿コンテンツを追加したり使用できる機能があります。
カスタム投稿タイプを利用するには、register_post_type 関数(下)を利用テーマのfunction.phpに追加します。ソースコードはWordPress Codex 日本語版からの引用です。
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'super',
array(
'labels' => array(
'name' => __( 'Supers' ),
'singular_name' => __( 'Super' )
),
'public' => true,
)
);
}「カスタム投稿タイプ」は、Movable Typeで言えば、ブログ記事/ウェブページの他、アイテム/記事の履歴/テンプレートモジュール/ウィジェットが投稿タイプに該当するようです。
4.カスタムタクソノミー
デフォルトのタクソノミー(分類)は「カテゴリー」「タグ」「リンクカテゴリー」があり、さらに任意のタクソノミーを追加できるようになります。追加したタクソノミーはカテゴリーのように親子関係を作ることができます。
カスタムタクソノミーを利用するには、register_taxonomy関数(下)を利用テーマのfunction.phpに追加します。ソースコードはWordPress Codex 日本語版からの引用です。
function people_init() {
// 新規分類を作成
register_taxonomy(
'people',
'post',
array(
'label' => __('People'),
'sort' => true,
'args' => array('orderby' => 'term_order'),
'rewrite' => array('slug' => 'person'),
)
);
}
add_action( 'init', 'people_init' );あるいは、Custom Post Type UI プラグインを利用するようです。
カスタムタクソノミーの表示は、ループ内(テーマのloop.php)で分類名を get_the_term_list 関数に渡すようです。ソースコードはWordPress Codex 日本語版からの引用です。
echo get_the_term_list( $post->ID, 'people', 'People: ', ', ', );作成すると、ナビゲーションメニューに追加されます。下は「WordPress Version」というカスタムタクソノミーを追加した例です。

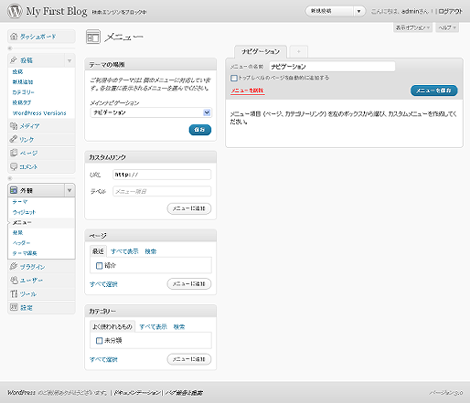
5.カスタムメニュー
投稿・ページ・カテゴリー・タグ・リンクを元にしたカスタムメニューを管理画面から作成し、テーマ内のメニューエリアやウィジェットエリアに挿入できるようになります。
カスタムメニューは、「外観」→「メニュー」から作成できます。
- WordPressのサイトアドレスを別ドメインにする方法
- WordPressのadd_filterとapply_filtersのまとめ
- ロリポップでWordPressにログインできなくなった場合の対処
- 複数のWordPressをまとめて管理できる「ManageWP」
- 2010年のWordPressプラグイン記事まとめ
- WordPress 2.7 日本語版リリースと管理画面の動作について
- WordPress Japan が閉鎖されます