新着マークを画像に表示する
Movable Typeの新着表示のカスタマイズで、画像に新着マークを表示するカスタマイズです。
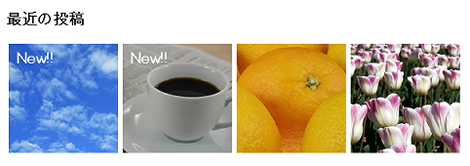
ここでは下のように4つの画像を横に並べ、新着の画像には「New!」という文字を画像の中に表示する方法を紹介します。クリックすればサンプルページにジャンプします。
画像を横に並べる方法は色々あると思いますので、このエントリーで掲載する以外の方法も色々試してみてください。
新着マークを表示するカスタマイズについては、予め下記のカテゴリーをご覧ください。
「新着表示」とは、例えば、3日以内に投稿されたブログ記事について、最近のブログ記事リストに「New!」という文字を表示するようなことを指します。
1.テンプレートの追加
ウェブサイトまたはブログにアップロードした画像を新着表示に利用するには、次のテンプレートを用意します。
<mt:Assets lastn="4">
<div class="image"><a href="<mt:AssetURL />"><img src="<mt:AssetThumbnailURL height="140" />" width="140" height="140" alt="" /></a><span class="new"><mt:AssetDateAdded format="%Y:%m:%d:%H:%M:%S" /></span></div>
</mt:Assets>MTAssetDateAddedは画像をアップロードしたタイムスタンプを出力するテンプレートタグです。
2.JavaScriptの修正
新着マーク表示用のJavaScriptに、青色の1行を追加します。この行は新着マークがついた画像の位置がずれるのを抑えるためのものです。
<script type="text/javascript">
<!--
// passage time
var pass = 72;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if (spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
if (spans[i].childNodes[0]) {
time = spans[i].childNodes[0].nodeValue.split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime() - currentDate.getTime())/(60*60*1000);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
spans[i].parentNode.style.margin = '3px -46px 3px 3px';
}
}
}
}
//-->
</script>3.スタイルシートの修正
新着マーク表示用のスタイルシートに青色部分を追加します。赤色部分は元のカスタマイズから修正した箇所です。
.image {
float: left;
margin: 3px;
}
span.new {
display: none;
color: #fff;
font-weight: bold;
font-size: 20px;
position: relative;
left: -130px;
top: -115px;
}positionプロパティとleftプロパティ、topプロパティで新着マークの表示位置を決めています。また、imageクラスは画像を横並びにするために用いています。
4.その他
JavaScriptのcontentの値を次のようにすれば、新着マークを画像で表示することも可能です。
var content = '<img src="http://・・・/new.png" alt="new!" title="new!" />';
スタイルシートの設定は若干変更が必要になります。
Posted by yujiro このページの先頭に戻る
- Movable Typeの各リストに新着マークを表示する(jQuery編)
- dTree サブカテゴリーリスト + 新着表示 for Movable Type
- 投稿者情報に New マークをつける
- 新着トラックバックに New マークをつける
- New マーク表示カスタマイズ改善のお知らせ
- 新着エントリーの New マークを親カテゴリーに表示する
- 新着コメントに New マークをつける
- 新着エントリーのあるカテゴリーに New マークをつける
トラックバックURL
コメントする
greeting