WordPressのカテゴリーリストを折りたたむ「Category Folder」プラグイン
WordPressのカテゴリーリストを折りたたむ「Category Folder」プラグインを公開します。このプラグインを適用すると次のようなことが可能です。
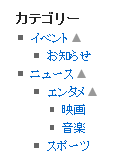
下はカテゴリーリストを折りたたんでいる状態です。

すべてのカテゴリーを開くとこのような感じになります。

WordPress 3.0のカテゴリーウィジェット用です。デフォルトテーマでのみ動作を確認しています。すでに同じプラグインがあったらすいません。
久しぶりにWordPressのプラグインを作成したので、お作法を色々忘れてしまっているかもしれません。
1.プラグインのダウンロード
以下のリンクよりプラグインをダウンロードしてください。
プラグイン開発やサポート等にご支援・ご賛同くださる方からの寄付をお待ち申し上げます。下記の「寄付」のリンクをクリックすると Paypal によるお支払いページにジャンプします。
2.プラグインのインストール
ダウンロードしたプラグインを展開し、中にあるcategory-folderフォルダをwp-content/pluginsディレクトリにアップロードしてください。
プラグインの一覧を開いて「Category Folder」の有効化をクリック。

これでイントール完了です。

3.画像の差し替え
category-folder.phpを任意のエディタで開いて、以下の部分を修正してください。
$arrow_close = $path.'/plugins/category-folder/images/close.gif';
$arrow_open = $path.'/plugins/category-folder/images/open.gif';
$no_arrow = $path.'/plugins/category-folder/images/spacer.gif';4.参考サイト
折りたたみのコードは以下の記事を参考にさせていただきました。ありがとうございました。
元コードは、折りたたみマークが出るカテゴリーに記事がある場合、リンクをクリックしてもカテゴリーページにジャンプせず、折りたたみ動作となるので、カテゴリーページにジャンプするよう改修しています。
- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
≫ カテゴリー折畳みとアーカイブリンク from SWEET WATER
... [続きを読む]
良いプラグインですね!是非是非試してみます^^
今後も素晴らしいプラグイン紹介の記事楽しみにしています!
WordPress盛り上げていきましょう!
>ゲンドウさん
こんばんは。
コメントありがとうございます!
WordPressのネタもときどき出したいと思います!
お久しぶりです。
早速このプラグインを利用させていただきました。
ちょいと苦労しましたが、一応使えてます^^
ありがとうございました~
>WINDさん
こんにちは。
ご無沙汰しております。
プラグインご利用&ご連絡、ありがとうございました。
ではでは!
こんにちは
プラグインをインストールしてみました
どのように適用させるのかわかりませんでした。。。
デフォルトテーマじゃなければ動作しないのでしょうか?

