Twitterの公式ツイートボタンを(X)HTML validにする方法
Twitterの公式ツイートボタンのページで作成したボタン(下)を、ブログなどに表示しているサイトが増えてきました。当サイトも表示しています。公式ツイートボタンの設置方法は「WordPress/Movable Typeに公式ツイートボタンを設置する」で詳しく紹介しています。

ところで、このボタンを表示するコードをページに貼り付けると、XHTML1.xやHTML4.01のページがvalidにならなくなる場合があります。
本エントリーでは、問題点の簡単な解説と、設置したTwitterの公式ツイートボタンを(X)HTML validにする方法を紹介します。
1.問題点
公式ツイートボタンのページでは、公式ツイートボタンを表示するために、次のようなコードを生成します。
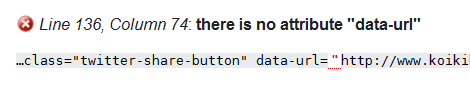
このコードを埋め込んだ、DOCTYPEがXHTML1.0のページをThe W3C Markup Validation Serviceでチェックすると、次のようなエラーが表示されます。

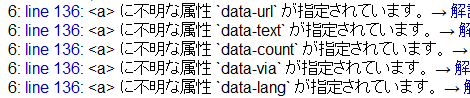
Another HTML-lint gatewayでも、次のようなエラーになります。

エラーになる理由は、貼り付けたコードのa要素に含まれる「data-*」という属性が、不明な属性として扱われるためです。
<a href="http://twitter.com/share"
class="twitter-share-button"
data-count="vertical"
data-via="yujiro"
data-lang="ja">Tweet
</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>この「data-*」という属性は、HTML5のCustom Data Attributeに該当します。つまり、HTML5ではvalidとなりますが、それ以外のDOCTYPEではエラーとなります。
2.対処方法
HTML5以外のページで公式ツイートボタンのコードを埋め込む場合、コードに含まれている「data-*」属性をすべて削除し、その属性値をa要素のhref属性のクエリーに設定し直すことで、(X)HTML validになり、変更前と同じボタンを表示することができます。変更前後のサンプルは3項をご覧ください。
「data-*」属性名とクエリーのマッピングは下表の通りです。Movable Typeのテンプレートタグを設定する場合は、escapeモディファイアを使って出力内容をURLエンコードします。
| 「data-*」属性名 | クエリー | クエリーの記述例 |
|---|---|---|
| data-url | url | url=<$mt:EntryPermalink escape="url"$> |
| data-via | via | via=yujiro |
| data-text | text | text=<$mt:EntryTitle escape="url"$> |
| data-count | count | count=horizontal |
| data-lang | lang | lang=ja |
| data-related | related | related=foo |
| data-counturl | counturl | counturl=<$mt:EntryPermalink escape="url"$> |
クエリー(あるいは属性名)とボタンの機能の対応は次の通りです。
| クエリー | クエリーの意味 | 設定値/備考 |
|---|---|---|
| url | ポストに埋め込みたいURL | ページのURL (省略時は表示ページのURLを適用) |
| via | フォローを促すTwitterアカウント | アカウント名(省略可) |
| text | ツイート内テキスト | 省略時はページタイトルを適用 |
| count | ボタンの形式 | なし:none 垂直方向に表示:vertical 水平方向に表示:horizontal |
| lang | 言語 | 日本語:ja フランス語:fr ドイツ語:de スペイン語:es 英語:(省略) |
| related | 関連アカウント | アカウント名(省略可) |
| counturl | 短縮前の(本当の)URL | カウントが正しく表示されないとき等に設定 |
3.対処サンプル
2項のマッピング表に従って変換したサンプルを示します。
変換前
<a href="http://twitter.com/share"
class="twitter-share-button"
data-count="vertical"
data-via="yujiro"
data-lang="ja">Tweet
</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>変換後
<a href="http://twitter.com/share?count=vertical&via=yujiro&lang=ja"
class="twitter-share-button">Tweet
</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>4.参考
参考サイトは下記です。
- dev.twitter.com - Tweet Buton
- ハブろぐ - HTML5では、data-* の書式でカスタム属性 ( Custom Data Attribute )を定義できるらしい
- Publickey - HTML5のCustom Data Attributeは、Microdataよりも気軽にデータを埋め込める
- ウェブサイトにTwitterのタイムラインを表示させる方法
- TwitterのAPI 1.1で取得したユーザーのJSONデータからAtomフィードを作成する
- ブログ記事に対するTwitterの全ツイートを一発で見れるブックマークレット
- Twitterアプリケーションを登録する方法
- Twitterのツイートをブログに埋め込む方法
- 新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する
- Movable TypeのTwitter公式アカウントのフォロワー数が少ない件について
- TwitterユーザータイムラインフィードURL取得ツール
- WordPress/Movable Typeに公式ツイートボタンを設置する
- TopsyでTwitterのRT数とretweetボタンを表示する
- Twitterの1日分のツイートをブログに投稿してくれるloudtwitter
- Twitter(ツイッター)のフォロー返しのポイント
- Twitter を Google トレンドで見る


