Seesaaブログの「続きを読む」のURLに「#more」をつけないカスタマイズ
Seesaaブログのメインページに表示される本文の最後に「続きを読む」のリンクが表示されます。

この「続きを読む」のURLの末尾には、
http://hogehoge.com/hogehoge.html#more
と、「#more」が付与されます。本エントリーではURLから「#more」を除去して、
http://hogehoge.com/hogehoge.html
にするカスタマイズを紹介します。このカスタマイズは当ブログで配布しているSeesaaブログテンプレートと関係なく、どのテンプレートでも(多分)共通です。
1.カスタマイズするコンテンツの表示
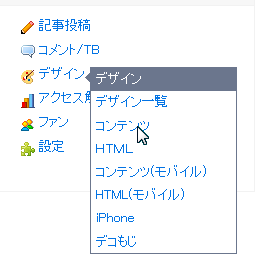
マイブログにログインして、「デザイン」→「コンテンツ」をクリック。

デザイン画面を表示中であれば次の部分をクリックします。

「記事」をクリック。

「コンテンツHTML編集」をクリック。

これで編集するテンプレートが表示されました。
2.カスタマイズ
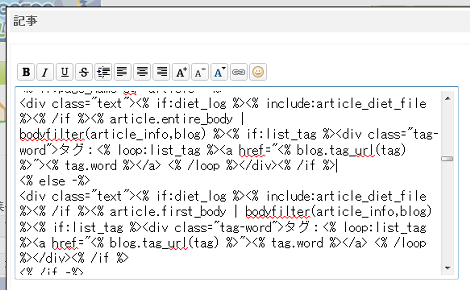
カスタマイズするのは以下の部分です(実際のテンプレートは改行されていませんが、ここでは分かりやすくするために改行をいれています)。「article.first_body」で検索すれば一発でみつかると思います。
修正前(下から5行目の赤色を削除)
…前略…
<% if:page_name eq 'article' -%>
<div class="text">
<% if:diet_log %>
<% include:article_diet_file %>
<% /if %>
<% article.entire_body | bodyfilter(article_info,blog) %>
<% if:list_tag %>
<div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div>
<% /if %>
<% else -%>
<div class="text">
<% if:diet_log %>
<% include:article_diet_file %>
<% /if %>
<% article.first_body | bodyfilter(article_info,blog) %>
<% if:list_tag %>
<div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div>
<% /if %>
<% /if -%>
…後略…修正後(下から5行目に青色を追加)
…前略…
<% if:page_name eq 'article' -%>
<div class="text">
<% if:diet_log %>
<% include:article_diet_file %>
<% /if %>
<% article.entire_body | bodyfilter(article_info,blog) %>
<% if:list_tag %>
<div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div>
<% /if %>
<% else -%>
<div class="text">
<% if:diet_log %>
<% include:article_diet_file %>
<% /if %>
<% article.body | bodyfilter(article_info,blog) %><a href="<% article.page_url %>">続きを読む</a>
<% if:list_tag %>
<div class="tag-word">タグ:<% loop:list_tag %><a href="<% blog.tag_url(tag) %>"><% tag.word %></a> <% /loop %></div>
<% /if %>
<% /if -%>
…後略…修正内容は2つで、まず、「article.first_body」を「article.body」にします。これで「続きを読む」という「#more」つきのリンクが表示されなくなります。
テンプレートタグ「article.first_body」は「追記を読む」という文言を含む本文を出力するもので、「article.body」は単に本文を出力するものです。
もうひとつの修正内容は、「続きを読む」というリンクが表示されなくなった代わりに、次の内容を追加して、自前で「続きを読む」のリンクを表示するようにします。テンプレートタグ「article.page_url」は記事ページのURLを出力するものです。
<% article.body | bodyfilter(article_info,blog) %><a href="<% article.page_url %>">続きを読む</a>「続きを読む」のリンクに記事名も表示したい場合は、上記のコードに次の赤色部分を追加してください。
<% article.body | bodyfilter(article_info,blog) %><a href="<% article.page_url %>">「<% article.subject %>」の続きを読む</a>追記がない場合に「続きを読む」のリンクを表示したくない場合は、「続きを読む」のリンクに次の青色部分を追加してください。
<% if:article.body_more ne '' %><a href="<% article.page_url %>">続きを読む</a><% /if %>2010.12.23
追記がない場合に「続きを読む」のリンクを表示したくない場合のサンプルを追加しました。
前回質問した者です。
無事に#moreを取り除くことが出来ました。
とてもわかりやすい解説ありがとうございました!
たびたびごめんなさい。
この方法だと追記がない記事にも続きを読むが表示されてしまいます。
追記がない記事には表示させないことは可能でしょうか?
>xaiさん
こんにちは。
ご返事遅くなってすいません。
追記がない記事に表示させない場合は、「続きを読む」のリンク部分を次の青色部分を追加してください。
変更前
<a href="<% article.page_url %>">続きを読む</a>変更後
<% if:article.body_more ne '' %><a href="<% article.page_url %>">続きを読む</a><% /if %>それではよろしくお願い致します。