Movable Typeのブログ記事で未使用のアイテム一覧を表示する(本文未挿入版)
Movable Typeのテンプレートを使って、ブログ記事で未使用のアイテムを表示するTipsです。この記事は「Movable Typeのブログ記事で未使用のアイテム一覧を表示する」に対し、「記事のアイテムとして登録されていて、本文の埋め込みコードを削除したものの一覧は表示できないでしょうか」という質問がありましたので、その回答です。
1.サンプル
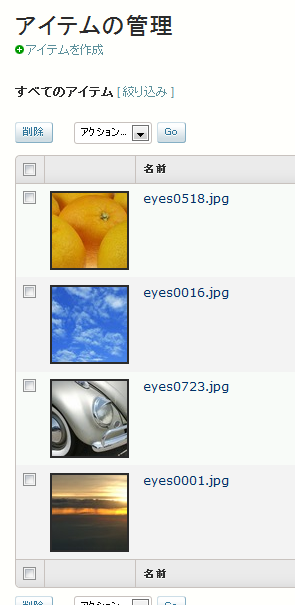
あるブログに次のように4つのアイテム(画像)を登録しているものとします。

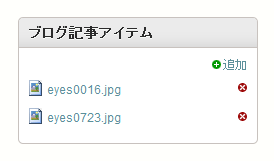
このアイテムのうち、2つのアイテムをブログ記事で使用しています。

が、そのうちひとつしか本文に埋め込んでいません。

この状態で、2項に示すサブテンプレートを利用すれば、記事本文に埋め込まれていないアイテム一覧をリストすることができます。
![]()
2.サブテンプレート
利用するサブテンプレートは次のようになります。
<mt:Entries lastn="0">
<mt:EntryAssets type="image">
<mt:AssetID setvar="key" />
<mt:AssetLabel setvar="value" />
<mt:SetVar name="asset_list{$key}" value="$value" />
</mt:EntryAssets>
</mt:Entries>
<mt:Entries lastn="0">
<mt:EntryAssets type="image">
<mt:AssetURL setvar="asset_url" />
<mt:AssetID setvar="asset_id" />
<mt:if tag="EntryBody" like="$asset_url">
<mt:GetVar name="delete(asset_list)" key="$asset_id" setvar="tmp" />
</mt:if>
</mt:EntryAssets>
</mt:Entries>
<mt:loop name="asset_list">
<mt:if name="__first__">
<ul>
</mt:if>
<li><mt:GetVar name="__value__" /></li>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>以下、サブテンプレートの解説です。
まず、最初のMTEntriesタグで、ブログ記事で使っている画像のアイテム一覧のハッシュを生成します。MTEntriesタグブロック内部で、アイテム情報をハッシュ変数asset_listに保存します。ハッシュのキーがアイテムID、ハッシュの値がアイテムの名前になります。
<mt:Entries lastn="0">
<mt:EntryAssets type="image">
<mt:AssetID setvar="key" />
<mt:AssetLabel setvar="value" />
<mt:SetVar name="asset_list{$key}" value="$value" />
</mt:EntryAssets>
</mt:Entries>次のMTEntriesタグで、ブログ記事本文で使っているアイテムを、先程作成したハッシュから削除します。ブログ記事本文でアイテムが使われていることの判断は、MTIfタグにtagモディファイアを与え、MTEntryBodyタグにアイテムのURLが含まれているかどうかでチェックしています。ハッシュから削除するには、MTGetVarタグとnameモディファイアにdelete関数を使って対象のハッシュ変数を指定し、keyモディファイアに削除対象のハッシュキーを設定しますが、deleteした時点で削除対象のハッシュの値が出力されるので、setvarモディファイアで変数tmpにおいやり、画面に表示しないようにします。
<mt:Entries lastn="0">
<mt:EntryAssets type="image">
<mt:AssetURL setvar="asset_url" />
<mt:AssetID setvar="asset_id" />
<mt:if tag="EntryBody" like="$asset_url">
<mt:GetVar name="delete(asset_list)" key="$asset_id" setvar="tmp" />
</mt:if>
</mt:EntryAssets>
</mt:Entries>最後のMTLoopタグで、ハッシュの一覧を出力します。ここで出力されたアイテムがブログ記事で使われなかったものになります。この部分は前のエントリーと変わっていません。
<mt:loop name="asset_list">
<mt:if name="__first__">
<ul>
</mt:if>
<li><mt:GetVar name="__value__" /></li>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>- Movable Typeで特定の拡張子のファイルをアップロードする方法
- 特定のアイテムのみをブログ記事に表示する
- Movable Typeの管理サイトでFTPが使えないときにファイルをアップロードする裏ワザ
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する
- サムネイルリストから不要な右マージンを除去する
- Movable Type 5 でスライドショーを実現する(その2:応用)
- MTAssetThumbnailLinkタグとMTAssetThumbnailURLタグのsquareモディファイアの動作
- Movable Type のブログ記事に表示する画像のサイズを制御する
- Movable Type + Windows で日本語ファイル名を扱う方法
- Movable Type 4 におけるアイテムのアップロード動作(その2)
- Movable Type 4 におけるアイテムのアップロード動作(その1)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する(その2)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する
ご丁寧にありがとうございます!
私のトライした内容といっしょで安心しました。
ソース、参考にさせていただきます。
しかし、記事編集画面の「ブログ記事アイテム」は機能的に実運用で使えるんですかね。。。
何のために使うのかお客さんに説明するの難しいです。

