firebugの補完・変更機能が便利な件
ご存知の方も多いと思いますが、Firefoxのアドオン、firebugのスタイルに関する補完・変更機能をまとめて紹介します。Windowsでの操作方法です。

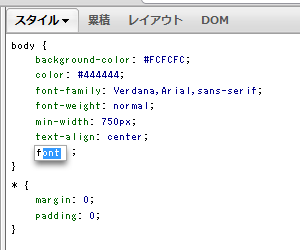
スタイルタブに表示されているCSSで新しいプロパティを追加する際、例えば「f」を入力すれば、即座に候補となるプロパティが表示されます。

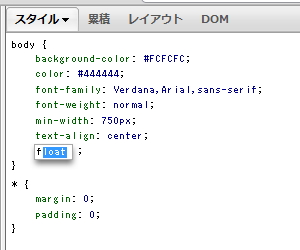
さらに、上下矢印キー(「↑」「↓」)を操作すれば候補が切り替わります。文字を入力せずに上下矢印キーを操作した場合は、プロパティの候補をアルファベット順に表示します。

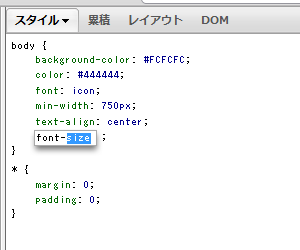
ハイフンつきのプロパティは、ハイフン以降を選択状態にして上下矢印キーで操作すれば、候補を絞って表示します。

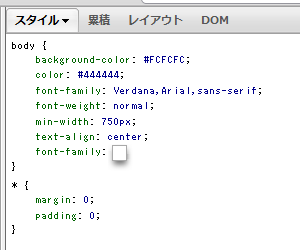
タブキーで値の入力に切り替わります。Shift+タブキーで前方のプロパティに戻ることもできます。

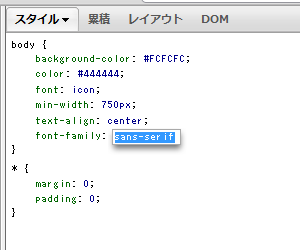
値を入力せずに上下矢印キーを操作すれば、プロパティに適合する候補が表示されます。値の表示と同時に、ページ表示にも即座に反映されます。

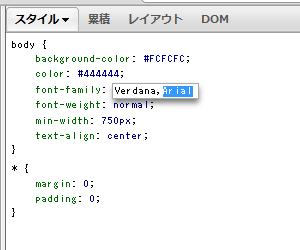
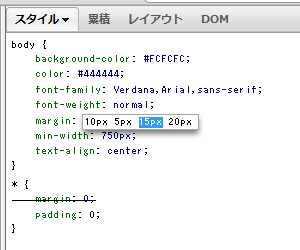
カンマで区切った値の場合、上下矢印キーを使えばカンマ単位で変更することができます。最後尾だけでなく、途中の値も変更可能です。例は変更したい文字列全体を選択していますが、変更したい文字列の1文字が選択、あるいはカーソルがあたっていれば値の変更が可能です。

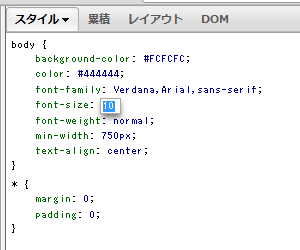
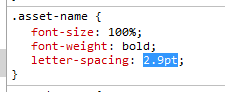
数値の場合、任意の数字を入れたあとは上下矢印キーで値を変更できます。

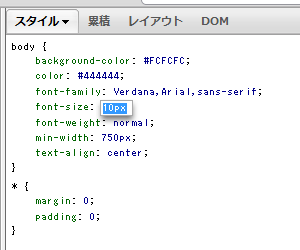
数値に「px」などの単位がついていても、数字部分だけを増減できます。

値を複数設定している場合でも、マウスで部分選択すれば特定の値を変更できます。例は変更したい文字列全体を選択していますが、変更したい文字列の1文字が選択、あるいはカーソルがあたっていれば値の変更が可能です。

その他、Windowsのショートカットを使えば、Ctrl+zで操作をアンドゥしたり、Ctrl+yでリドゥできます。
余談ですが、Google Chromeの「要素の検証」でもfirebugと同様のことが可能です。firebugでできなかった小数点以下の値の増減はaltキー+上下矢印キーでできました。

- Firebugの起動が遅い場合の対処
- Firebug の使い方:(X)HTML と CSS の確認・修正方法のまとめ

