Gmailのヘッダを非表示にするブックマークレット
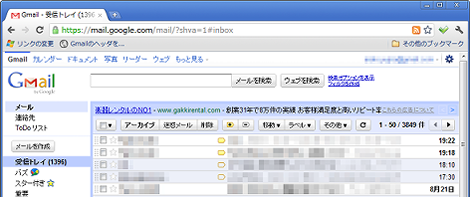
Gmailの上部にあるロゴや検索フォームなどのヘッダ部分を非表示にするブックマークレットを作ってみました。
Facebookでどなたかの「小さい画面だと表示範囲が狭くなる」という書き込みを見たのがきっかけです。ちょっとしたことですがスクロールする手間が減るかもしれません。よければご利用ください。
下記のリンクをブックマークツールバーにドラッグするか「お気に入りに追加」してください。
- 初回実行時は広告も非表示になりますが、メールを読む込むと再表示されます。ブックマークレットを再度クリックすれば非表示になります。
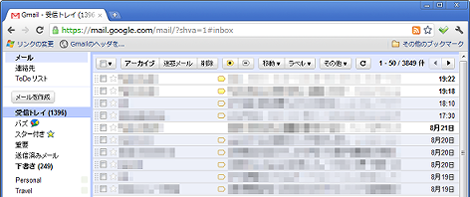
- その他のヘッダ部分はリロードするまで非表示です。
複数のアカウントで試して動作したので大丈夫だと思いますが、ブックマークレットのコードも掲載しておきます。うまく動作しない場合は赤色部分の文字列(class属性値)を変更してください。
javascript:(function(){
var divs = document.getElementById('canvas_frame').contentWindow.document.getElementsByTagName('div');
var length = divs.length;
for (var i=0; i<length; i++) {
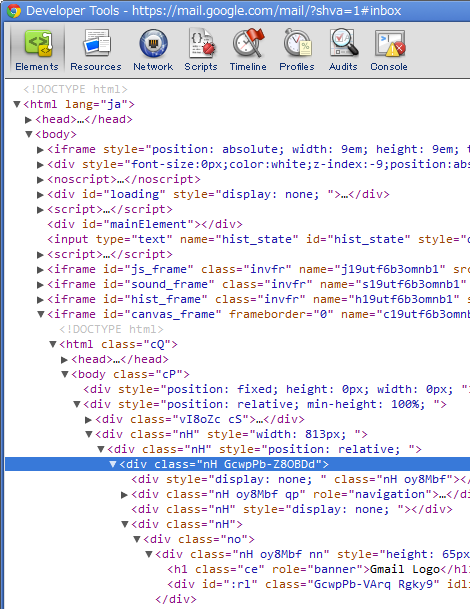
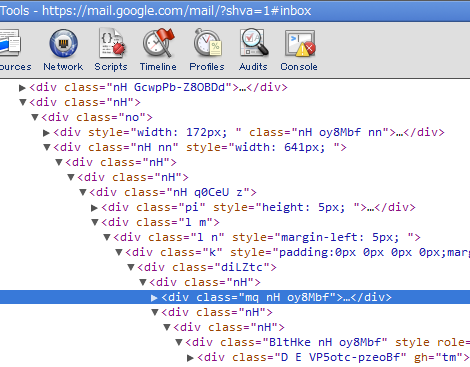
if (divs[i].className == 'nH GcwpPb-Z8OBDd' || divs[i].className == 'mq nH oy8Mbf') {
divs[i].style.display = 'none';
}
}
})();クラス属性値はそれぞれ、次の青色部分を狙っています。
ヘッダ部分

広告部分(スクリーンショットの一番上の行がヘッダ部分)

if文は2つに分けてbreakさせた方がパフォーマンスがよいと思います。
Posted by yujiro このページの先頭に戻る
- Gmailでメール送信を取り消す方法
- Gmailの返信や転送でタイトルを変更する方法
トラックバックURL
コメントする
greeting