Movable Typeで携帯サイト向けに画像を縮小表示する「ImageSizeModifierプラグイン」
Movable Typeで携帯サイト向けに画像を縮小する「ImageSizeModifierプラグイン」を公開します。
1.目的
スマホサイト向けのページは「jQueryでスマホサイト向けに画像サイズを縮小する方法」で紹介した通り、jQueryで画像サイズの変更が可能ですが、携帯サイトではJavaScriptが使えないキャリアがあるため、再構築によるページ出力時にimg要素のwidth属性を書き換えて、画像を縮小表示します。
変更可能なimg要素の属性は、次のルールで並んでいる必要があります。
- src属性の後方にwidth属性・height属性あること
- width属性・height属性の順序は不定。ただし属性間に別の属性が含まれないこと
- alt属性はimg要素の直後かsrc属性の直後のみ許容
- width属性またはheight属性の前のclass属性・style属性は許容。ただしclass属性・style属性の順に並んでいること
- width属性・height属性の後方の属性は何でも許容
下は上記ルールを許容する例です。
<img src="..." width="..." height="..."<img alt="..." src="..." width="..." height="..." <img src="..." alt="..." height="..." width="..."<img alt="..." src="..." class="..." style="..." height="..." width="..."<img alt="..." src="..." width="..." height="..." class="..." style="..."MTのデフォルト機能を使って記事に挿入した画像のimg要素が縮小されることは、バージョン5.12で確認しています。
すいませんが携帯サイトでの表示は未確認です。
2.機能
- ブログ記事に記述されているimg要素のwidth属性値・height属性値について、ページ再構築時にプラグインで指定したサイズに変換します。
- 画像サイズを変更するテンプレートをプラグインで指定できます。
3.価格
価格:\3,000-(税別)/1インストールMT(購入前に必ず動作確認してください)
4.プラグインのダウンロード
下記のリンクからプラグインアーカイブをダウンロードし、任意のフォルダに保存してください。
修正履歴
2011.09.20 初版
- ImageSizeModifier_0_01.zip(MT4.x/MT5.0x/MT5.1x対応)
5.プラグインのインストール
プラグインアーカイブを解凍し、pluginsフォルダ配下にあるImageSizeModifierフォルダをpluginsディレクトリにアップロードしてください。
管理画面の「システム」→「プラグイン」でプラグイン設定画面を表示し、「ImageSizeModifier」が表示されればOKです。

6.プラグインの設定
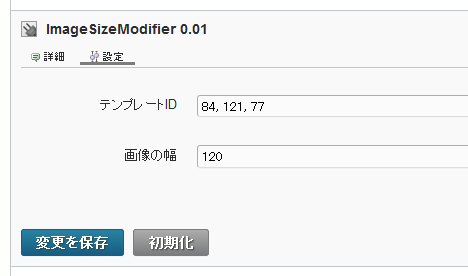
プラグインを利用したいウェブサイトまたはブログ管理画面の「ツール」→「プラグイン」→「ImageSizeModifier」→「設定」でプラグイン設定画面を表示し、次の項目を設定します。
- テンプレートID:画像の幅を変更するテンプレートID。複数ある場合はカンマで区切る(カンマ前後の半角スペースは許容)
- 画像の幅:img要素のwidth属性に設定したい値。height属性値は比率を保った値を自動設定します

7.注意事項
このプラグインは、出力するページに含まれるすべてのimg要素に対して適用します。適用対象にしたくないimg要素は、1項に掲載している属性の並び順を変更してください。
また、変換後にはimg要素のsrc属性・width属性・height属性以外の属性は削除されます。

