WordPressのカテゴリーアーカイブページでパンくずリストを表示する
WordPressのカテゴリーアーカイブページでパンくずリストを表示する方法です。
1.概要
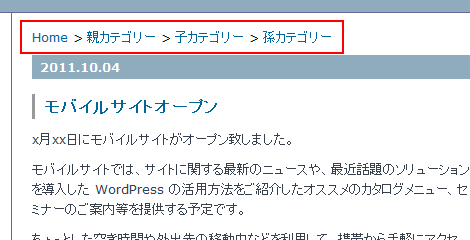
このエントリーでは次のように、パンくずリストの先頭にホームへのリンクを表示し、その右側にカテゴリー名をセパレータ「>」つきで表示します。

2.カスタマイズ
青色部分のコードを、アーカイブテンプレートのカテゴリー判定部分に記述します。
<?php if (is_category()) { ?>
<div class="crumbs"><a href="<?php echo get_option( 'home' ); ?>/">Home</a> >
<?php
$cat = get_queried_object();
$breadcrumbs = get_category_parents( $cat, true, ' > ' );
echo preg_replace( '/(.*) >/', '$1', $breadcrumbs );
?>
</div>
<?php } elseif (is_day()) { ?>
…後略…3.解説
パンくずリストのトップページは次の部分で表示します。「Home」の部分のローカライズは省略しているので、適宜修正してください。
get_option( 'home' ); ?>/">Home</a> >パンくずリストの、親カテゴリーから記事が属するカテゴリーまでは次の部分で表示します。$catへの保存は不要なのですが、分かりやすくするために用いています。
$cat = get_queried_object();
$breadcrumbs = get_category_parents( $cat, true, ' > ' );
echo preg_replace( '/(.*) >/', '$1', $breadcrumbs );get_queried_object()で現在処理中のオブジェクトを取得します。
$cat = get_queried_object();get_category_parents()で親カテゴリーから記事が属するカテゴリーまでのパンくずリストを取得します。第1パラメータはカテゴリーオブジェクト(またはカテゴリーID)、第2パラメータは各カテゴリーリンクの出力要否、第3パラメータはセパレータ文字列を指定します。セパレータ文字列を変更したい場合はこの部分を書き換えてください。
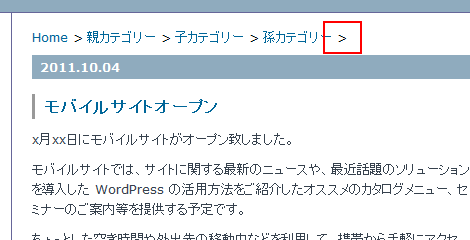
$breadcrumbs = get_category_parents( $cat, true, ' > ' );ネットで調べたところ、ここまでの処理で出力している記事しかみつからなかったのですが、この状態ではカテゴリーのセパレータが一番右側のカテゴリーの末尾にも表示されてしまいます(下)。

そのため、preg_replace()を使って末尾のセパレータを除去しています。
echo preg_replace( '/(.*) >/', '$1', $breadcrumbs );セパレータ文字列を書き換えた場合は、preg_replace()の第1パラメータに含まれる「 >」の部分(半角スペース含む)もあわせて書き換えてください。
これでカスタマイズは完了です。4項以降は興味があればご覧ください。
4.get_queried_object()の代替手段
get_queried_object()の代替手段を参考までに掲載しておきます。
$category_title = single_cat_title( '', false );
$cat_id = get_cat_ID( $category_title );single_cat_title()で、現在表示しているカテゴリーアーカイブページのカテゴリー名を取得します。そしてget_cat_ID()でカテゴリーIDを取得します。
あとはget_category_parents()の第1パラメータに、取得したカテゴリーID($cat_id)を設定すればOKです。
$breadcrumbs = get_category_parents( $cat_id, true, ' > ' );5.get_category_parents()について
get_category_parents()は再帰処理を行うことで、親カテゴリーから記事が属するカテゴリーまでを出力しています。再帰処理を行っているので末尾のセパレータ文字列を除去するようなフィルタは実装できないものと推測します。
参考までに、get_category_parents()のコードを掲載しておきます。この関数はwp-includes/category-template.phpに実装されています。
function get_category_parents( $id, $link = false, $separator = '/', $nicename = false, $visited = array() ) {
$chain = '';
$parent = &get_category( $id );
if ( is_wp_error( $parent ) )
return $parent;
if ( $nicename )
$name = $parent->slug;
else
$name = $parent->name;
if ( $parent->parent && ( $parent->parent != $parent->term_id ) && !in_array( $parent->parent, $visited ) ) {
$visited[] = $parent->parent;
$chain .= get_category_parents( $parent->parent, $link, $separator, $nicename, $visited );
}
if ( $link )
$chain .= '<a href="' . get_category_link( $parent->term_id ) . '" title="' . esc_attr( sprintf( __( "View all posts in %s" ), $parent->name ) ) . '">'.$name.'</a>' . $separator;
else
$chain .= $name.$separator;
return $chain;
}6.パンくずリストを表示するプラグイン
パンくずリストを表示するには、次のプラグインもあります。
ただし、ファイルサイズを絞りたい場合は本エントリーのように個別にカスタマイズするという手もあるでしょう。
- WordPressのパンくずリストをMicrodataに対応させる方法
- WordPress テーマ(テンプレート)のパンくずリスト修正

