WordPress カスタムメニューの使い方(その1:基本)
WordPressのカスタムメニューの使い方について解説します。
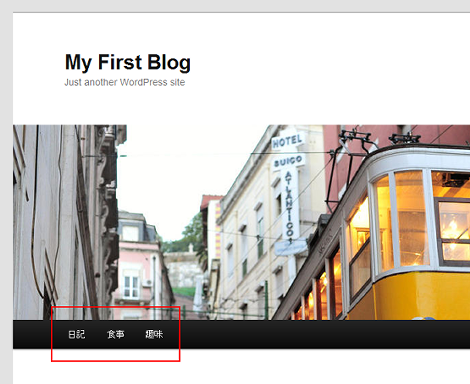
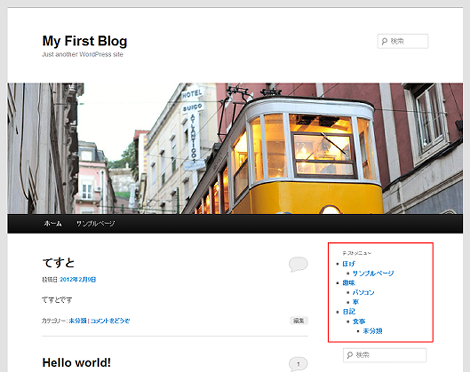
カスタムメニュー機能で作ったメニュー

今回はTwentyElevenテーマを使った、管理画面でのカスタムメニューの作成方法について解説します。functions.phpの設定が必要なカスタマイズなどについては別エントリーで紹介したいと思います。
WordPressのバージョンは3.3.1を使っています。
1.カスタムメニューとは
カスタムメニューとは文字通り、独自のメニューをカスタマイズする機能です。
カスタムメニューを利用すれば、固定ページ・カテゴリー・投稿・タグのリンクやカスタムリンク(管理画面上で作ったリンク)などを表示させることができます。またそれぞれのリンクを1つのメニューに混在表示させることも可能です。メニューの順序や階層表示も自由にカスタマイズ可能です。
2.メニューの作成
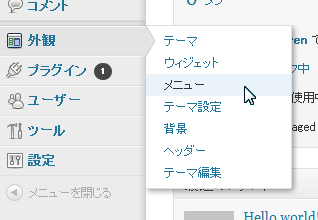
まず、ページに表示するカスタムメニューの元となる「メニュー」を作ります。管理画面の「外観」→「メニュー」をクリック。

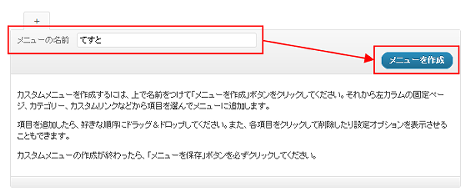
メニューの管理画面に移動するので、「メニューの名前」に任意の名称を入力して「メニューを作成」をクリック。ここで入力した名称はそのままページに表示されるわけではありません。この名称が何に使われるかは4項を先に読んでいただいた方が分かりやすいかもしれません。
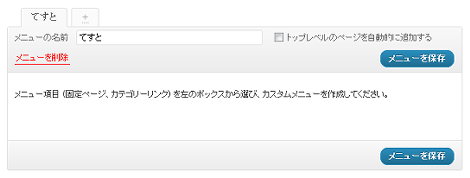
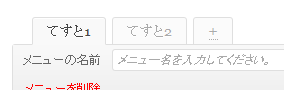
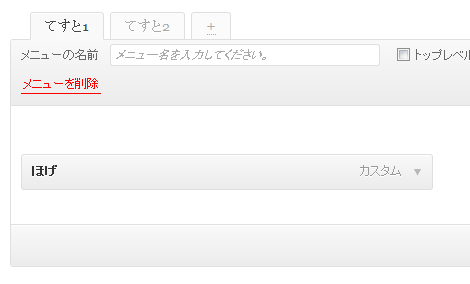
「メニューを作成」をクリックすると、このように表示が変わります。「メニューの名前」に別の名称を入力して「メニューを保存」をクリックすればメニュー名を変更できます。赤色の「メニューを削除」をクリックすれば、作成したメニューを削除します(クリックすれば確認のダイアログが表示されます)。「トップレベルのページを自動的に追加する」をチェックしておけば、最上位階層のページを作成したときに、そのページを自動的にメニューに追加します。
「+」タブをクリックすれば新しいメニューを複数作成することができます。

ここでは次の「てすと1」「てすと2」という2つのメニューをサンプルに話を進めます。「てすと2」は使いませんが、複数のメニューがないと説明しにくい部分があるので(笑)。

3.メニューにリンクの追加
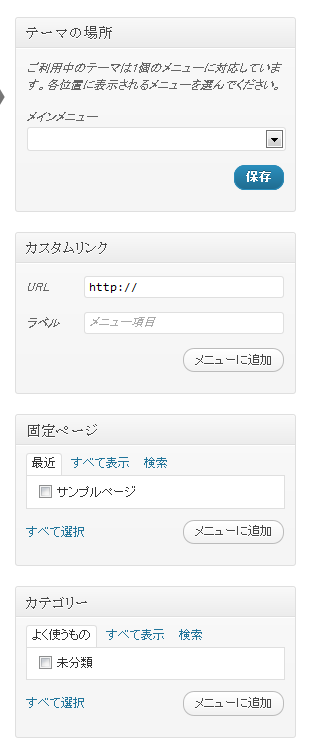
左側に「テーマの場所」「カスタムリンク」「固定ページ」「カテゴリ」が表示されます。メニューに追加したいリンクは、これらのメニューを操作します。「投稿」「タグ」の表示については5項を参照してください。

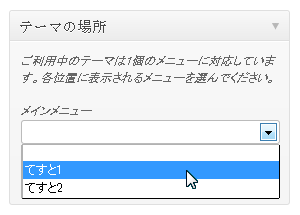
「テーマの場所」は、メニューにリンクを追加するものではなく、作成したメニューをどこに表示させたいかを決めるものです。プルダウンメニューには先程作成したメニュー名が選択できるようになっています。この項目は利用しているテーマによって表示が変わります。TwentyElevenテーマでは次のように「メインメニュー」がデフォルトで表示されます。

このプルダウンを選択することで、これから作成するカスタムメニューの内容をナビゲーションに反映させることができます。
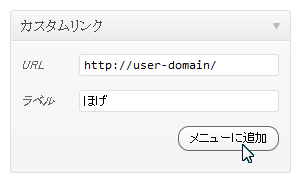
「カスタムリンク」は好きなリンクを作ることができます。「URL」と「ラベル」を入力して「メニューに追加」をクリック。

このように追加されます。

追加したリンクを編集するには、右側の▼マークをクリック。

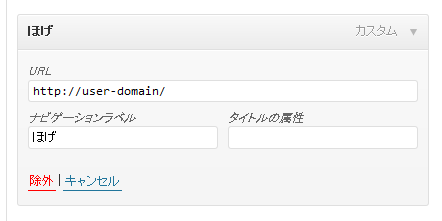
編集画面が表示されます。赤色の「除外」をクリックすれば、メニューからこのリンクを削除できます。「キャンセル」をクリックすれば編集内容を元の状態に戻します。「タイトルの属性」にはtitle属性の値を設定します。編集した内容を保存する場合は、「メニューを保存」をクリックします。

「固定ページ」は予め作成している固定ページのタイトルが表示されます。ここでは「サンプルページ」がある状態なので、これをメニューに追加します。チェックボックスをチェックして「メニューに追加」をクリック。

このように追加されます。

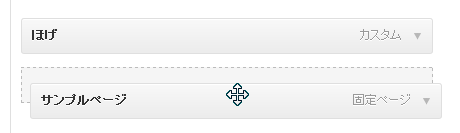
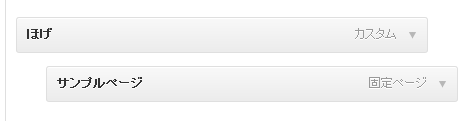
メニューはドラッグできるので、順番を入れ替えることができます。

また、少し右にずらせば入れ子にすることもできます。

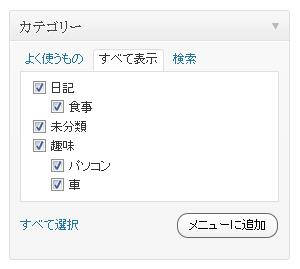
「カテゴリー」はブログに登録しているカテゴリを表示します。ここではすべてのカテゴリーを選択してみます。

このようになりました。カテゴリーの親子関係とは関係なく、それぞれのカテゴリーを好きな位置に移動することができます。

最後に「メニューを保存」をクリックして、作成したメニューを保存します。
4.メニューの表示
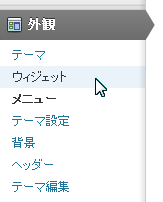
「外観」→「ウィジェット」をクリック。

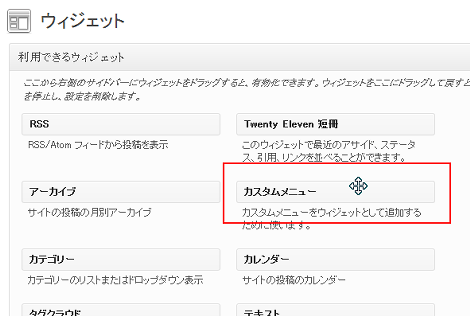
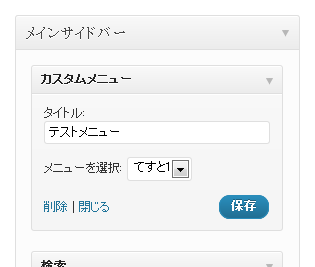
一覧にある「カスタムメニュー」を「メインサイドバー」にドラッグします。
「タイトル」に任意のタイトル、「メニューを選択」から先程作成した「てすと1」を選択します。この操作でお分かりになったと思いますが、カスタムメニューで作成したメニューはひとつの独立したウィジェットとなるのではなく、「カスタムメニュー」ウィジェットをまずドラッグして、それから表示したいメニューを選択する操作となります。

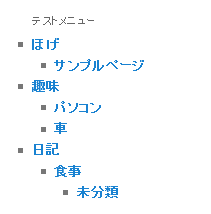
これでページに表示されました。
5.オプションの表示
4項まででデフォルト状態の表示項目について解説しました。表示項目を追加するには、「外観」→「メニュー」の管理画面右上にある「表示オプション」をクリック。

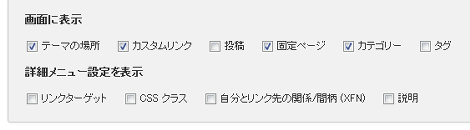
表示オプションが表示されます。「投稿」「タグ」や詳細メニューが追加可能です。
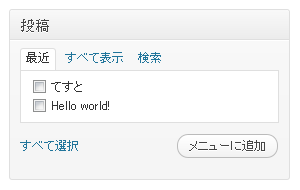
「投稿」の項目です。投稿した記事をここから選択できます。

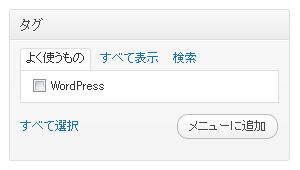
「タグ」の項目です。登録したタグをここから選択できます。

詳細メニューを追加すると、メニューの編集画面が次のようになります。

ここでの解説は割愛しますが、カスタム投稿タイプやカスタム分類の表示も可能です。
6.参考サイト
- WordPress カスタムメニューの使い方(その2:wp_nav_menuとregister_nav_menuによるカスタマイズ)