Movable Typeで画像ファイルタイプの最適化を行う「ImageTypeOptimizerプラグイン」
Movable Typeで最適な画像ファイルタイプを選択する「ImageTypeOptimizerプラグイン」を公開します。

ちょっと変わったプラグインですが、要はSEO対策用です。
1.機能
このプラグインでは、記事本文に埋め込まれたimg要素の画像について、異なる画像タイプがサーバ上に存在する場合、最適なサイズの画像タイプを選択します。
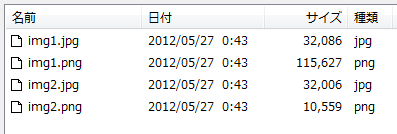
例えば、サーバ上に次のような「img1」「img2」という画像ファイルがあり、それぞれjpgとpngの2種類の画像タイプがあると仮定します。

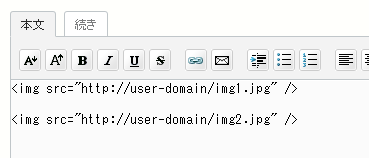
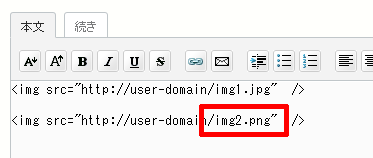
これとは別に、ブログ記事本文で次のようなimg要素を記述しているとします。

「img2」のファイルサイズはpngの方が小さいので、「img2」のimg要素には「img2.png」を設定した方がページ表示速度が速くなります。
が、それをひとつひとつ手作業で行うのは現実的ではありません。
このプラグインを適用すれば、記事本文に埋め込まれたimg要素の「img2」の拡張子を一発で「.jpg」から「.png」に変換します。
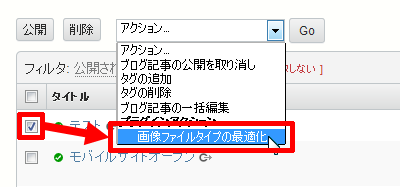
操作方法は、記事一覧画面で該当する記事を選択し、「画像ファイルタイプの最適化」を選択するだけです(再構築は別途必要)。

実行すると、さきほどの記事のimg要素の拡張子が最適なサイズのものに書き換わります。

で、この記事だけを読むと「異なるファイルタイプの画像をどうやって用意するんだ?」という疑問がわくと思います。
異なる種類の画像は、以前紹介した「ブラウザから実行可能な画像形式一括変換ツール」で簡単に作成できます。
2.利用シーン
画像サイズは画像ファイルタイプによって違いがあり、写真やグラデーションのように色調が連続して変化する画像はjpg、そうでない場合はgifやpngの方がファイルサイズが小さくなる傾向にあるようです。
同じファイルタイプでファイルサイズを最適化させるツールも色々出回っていて色々試してみましたが、サイズの最適化はファイルタイプを変える方が効果が大きいようです(というか、ファイルタイプを替えずに同等の効果を出せる方法がみつかってません)。
で、ブログ記事を作り、画像を埋め込むときに、ファイルサイズを考えてgif/jpg/pngを使い分けている場合は別として、常に同じファイルタイプで作り、最適化されていない(過去記事の)画像が大量にアップロードされていることもあると思います。
このプラグインは、そのようなウェブサイトの最適化を目指すものです。
3.価格
3300円/1インストールMT(税込み、動作確認後、購入してください)
4.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、中にあるImageTypeOptimizerフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「ImageTypeOptimizer~」が表示されればインストール完了です。

5.プラグインの設定
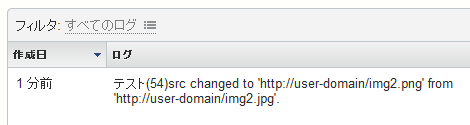
このプラグインでは、変換を実行した画像について次のようにログに出力します。

理由は、拡張子が異なる同一ファイルが大量にある状態では、ディスクをそれなりに圧迫しています。変換を実行したファイルが分かればどちらを削除すれば良いかが分かります。
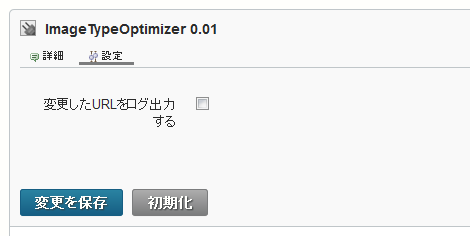
ログ出力を抑止するには、該当のブログまたウェブサイトのプラグイン設定画面で「ImageTypeOptimizer~」→「設定」をクリックし、「変更したURLをログ出力する」のチェックをはずしてください。

- Movable Typeの再構築で圧縮ファイルを出力する「GzipFilePublisherプラグイン」

