ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
2010年4月頃、Googleが検索結果表示順位のアルゴリズムにウェブページの読み込み速度を採用するという情報が流れましたが、本当にページ読み込みが早い方がGoogle検索順位が上がるのでしょうか。
ということで、訳あってこのブログでページ速度の改善を実施しましたので、Google検索順位ではありませんが、PV(ページビュー)やGoogle検索数がどのように変わったかをお伝えします。
結論から申しますと、Google検索数は増加したようです。が、「検索数が増加した」ということだけで、検索順位が上がったかどうかは未確認のため不明です。
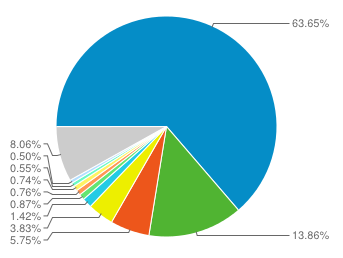
ちなみに、当ブログでは検索トラヒックの約65%がGoogleからの流入です。青がグーグル・緑がYahoo!です。

1.サーバ移転でPV(ページビュー)が下がった
表示速度改善を行うきっかけになったのは、4月の新サーバ移転がきっかけです。
移転前はさくらインターネットの「マネージドサーバ」で、そこから同じさくらインターネットの「ビジネスプロ」に移転、つまり下位のプランに移りました。
その後、わずかですがPV(ページビュー)が下がりました。
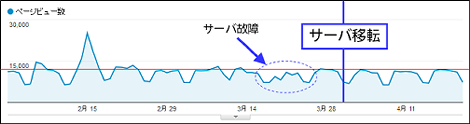
まずはサーバ移転前後のPV推移をご覧ください。赤線はサーバ移転前と移転後の差を分かりやすくするために描いてます。4月の移転から微妙にPVが下がっているのが分かります。3月までは12000PVを超える日が結構ありましたが、4月から超えなくなりました。
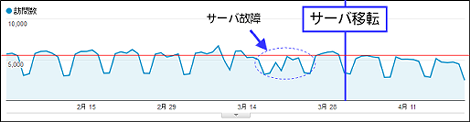
これだけでは何が原因か分かりにくいので、「トラヒック」→「すべてのトラヒック」で「参照元/メディア」から「Google」を選択し、Googleだけのトラヒックに絞ったのが下のグラフです。4月のサーバ移転以降、明らかに右肩下がりになっています。ブログのデザインは一切変更していません。
2.表示速度改善後にPV(ページビュー)が上がった
ということで、「何か対策しないとまずい」と思い立って、表示速度の改善を行いました。実際に何をやったかは後で書きます。まずはグラフの推移をご覧ください。
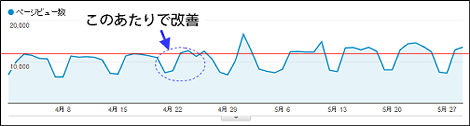
まず、表示速度改善前後のPV推移です。速度改善してからPVが増加しています。
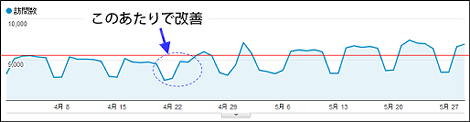
次に「トラヒック」→「すべてのトラヒック」で「参照元/メディア」から「Google」を選択し、Googleだけのトラヒックに絞った推移です。こちらは明らかに増加しているのが分かります。
3.改善内容
改善したのは、とりあえず次の項目です(具体的な数値がなくてすいません)。
- JavaScriptをPrototype.jsからjQueryに乗り換えによるサイズ削減
- jQueryはGoogle CDNを利用
- 自前JavaScriptコードは難読化によるサイズ削減
- 冗長だったJavaScript(サイドバー丸ごと折りたたみスクリプトとか)の削除
- サイドバーのバナー画像などの削除
実施時にはソーシャルブックマークボタンも外しました。が、外し過ぎてSMSからのトラヒックがなくなるのもまずいと思い、今は元に戻しています。
サイドバーに表示していた「はてなブックマークカウンタ」とか「なかのひと」とか、読み込みに時間がかかっていたものははずしています。5つくらいあったバナー画像も読み手には不要なのでとっぱらいました。
体感ですが、おそらく改善前後で2秒程度は違っていると思います。
2012/05/31追記
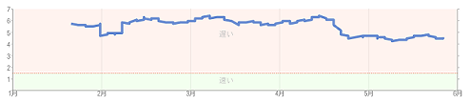
ウェブマスターツールの「Labs」→「サイトパフォーマンス」のデータで確認したところ、2秒ほど短縮されていました(下)。
4.その他
冒頭にも書いたとおり、表示速度が速くなったことで本当にGoogle検索数が増加したのかどうか、この情報だけではなんともいえないかもしれません。
改善後の投稿記事がたまたまGoogle検索に多くヒットするようになったという可能性もありますし、何もしなくてもPVは復活したかもしれません。
また他にも要因があるかもしれないので、話半分くらいで読んでもらえればと思います。
根本的に何か勘違いしているとか、「あのデータが不足しているよ」とかありましたらつぶやいてください。
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
- Google カスタム検索が爆速な件