ファイルアップロード用のフォームのまとめ
ファイルをアップロードするフォームのHTMLついてまとめてみました。
ファイルアップロード用のフォーム

このエントリーはHTMLのビギナーの方向けの内容です。
1.HTML
まずフォームをアップロードするためのHTMLから説明します。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="file" />
<input type="submit" value="アップロード" />
</form>ファイルをアップロードする場合、form要素のmethod属性は「post」です。
またenctype属性の設定が必要です。enctype属性の値には「multipart/form-data」を指定します。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">2.複数のファイルをまとめて選択できるようにする
複数のファイルをまとめて選択できるようにするには、ファイルをアップロードするinput要素に「multiple」を設定します。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="file" multiple />
<input type="submit" value="アップロード" />
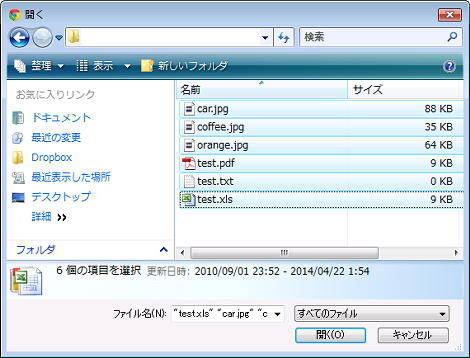
</form>この属性を設定すれば、ファイル選択画面でファイルをまとめて選択できるようになります。複数選択するにはクリック時にShiftキーやCtrlキーを併用します。
multipleはHTML5で追加された属性です。
なお、対応していないブラウザやユーザーエージェントでは利用できません。
たとえばIE9ではこの属性で複数のファイルを選択することができないようです。
3.特定のファイル形式を選択できるようにする
特定のファイル形式を選択できるようにするには、ファイルをアップロードするinput要素にaccept属性を追加し、値にMIMEタイプを設定します。
jpg形式を選択できるようにするには「accept="image/jpeg"」とします。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept="image/jpeg" />
<input type="submit" value="アップロード" />
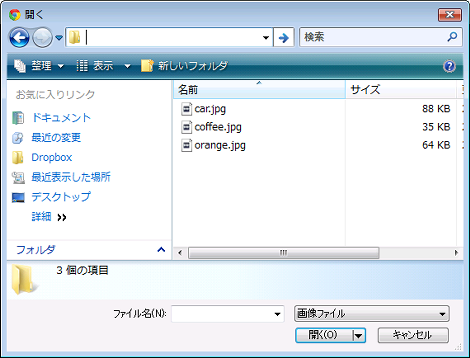
</form>2項に示した選択画面は次のようにjpg形式だけが表示されます。
画像形式のファイルをすべて選択できるようにするには「accept="image/*"」とします。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept="image/*" />
<input type="submit" value="アップロード" />
</form>PDF形式を選択できるようにするには「accept="application/pdf」とします。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept="application/pdf" />
<input type="submit" value="アップロード" />
</form>異なる複数の形式を選択できるようにするにはMIMEタイプをカンマで区切って設定します。
たとえばPDFとExcelファイルを指定する場合は「application/pdf」と「application/vnd.ms-excel」を指定します。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept="application/pdf,application/vnd.ms-excel" />
<input type="submit" value="アップロード" />
</form>ただし、ブラウザによっては指定した形式以外のファイルも選択可能のようです。
4.ファイル選択を必須にする
フォーム送信時にファイル選択を必須にするには「required」属性を追加します。
<form action="./upload.cgi" method="post" enctype="multipart/form-data">
<input type="file" name="file" required />
<input type="submit" value="アップロード" />
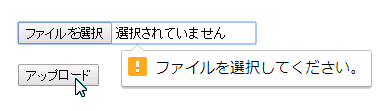
</form>これでファイルを選択せずに送信ボタンをクリックすると次のように「ファイルを選択してください」というエラーが表示されます(下のスクリーンショットはGoogle Chrome)。

requiredはHTML5で追加された属性です。
multiple属性と同様、対応していないブラウザやユーザーエージェントでは利用できません。
- script要素に外部スクリプトとコンテンツは併用できるのか調べてみた
- チェックボックスを変更不可にする方法