Google Maps API v3を使ってウェブサイトやブログに地図を表示する
Google Maps API v3を使ってウェブサイトやブログに地図を表示する方法を紹介します。

本エントリーではGoogleマップの基本的な表示するために必要な、下記の手順について説明します。
- APIキーの取得
- Googleマップの表示
- 中心地点の設定
- 縮尺の設定
1.APIキーの取得
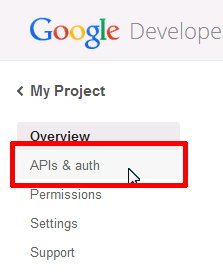
Google APIコンソールのページを開いて、Google アカウントでログインし、表示された画面の左メニューにある「APIs & auth」をクリック。

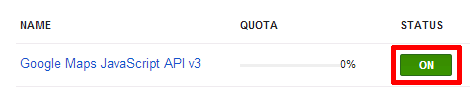
APIの一覧が表示されるので、「Google Maps JavaScript API v3」の右側にある「OFF」をクリック。

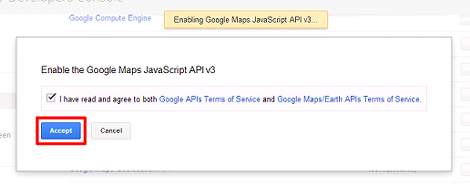
サービス利用規約に同意する場合はチェックボックスをチェックして「Accept」をクリック。
「Google Maps JavaScript API v3」のSTATUSが「ON」になったことを確認。

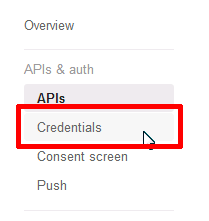
「Credentials」をクリック。

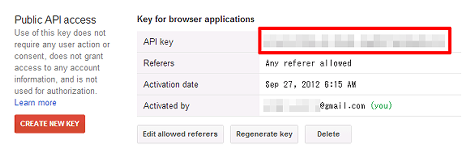
「Public API access」に表示されている「API key」を次項で利用します。
2.地図を表示する
ここでは地図を表示するための最低限のコードを紹介します。
まず、地図を表示するページに以下のscript要素を設定します。赤色で示したkeyパラメータには、1項で取得したAPIキー、sensorパラメータにはアプリケーションがユーザーの位置情報取得にGPSなどのセンサーを使用する場合はtrue、そうでない場合はfalseを設定します。
<script src="http://maps.googleapis.com/maps/api/js?key=APIキー&sensor=false"></script>地図を表示させるためのHTMLとCSSを設定します。
<style>
#map {
width: 300px;
height: 300px;
}
</style>
:
<div id="map"></div>そして、地図を表示するためのスクリプトを設定します。このサンプルではペーストしてすぐ動作を確認できるよう、新宿駅を表示する設定にしています。
<script>
google.maps.event.addDomListener(window, 'load', function() {
var mapdiv = document.getElementById('map');
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(35.689779, 139.700381),
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
var map = new google.maps.Map(mapdiv, myOptions);
});
</script>表示内容の変更方法は3項および4項で説明します。
3.地図の中心地点(緯度・経度)を設定する
地図の中心地点は、centerパラメータ(赤色部分)に緯度と経度を設定します。
:
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(35.689779, 139.700381),
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
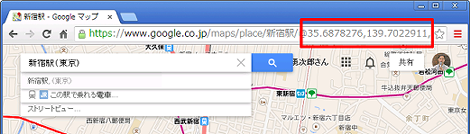
:新しいGoogleマップを利用しているのであれば、検索結果のURLパラメータに緯度・経度が表示されます。
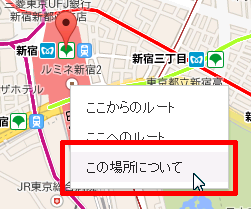
より詳細に緯度・経度を決めたい場合は、ざっくり検索したあと、中心にしたい地点を右クリックして「この場所について」を選択。

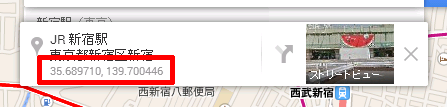
左上に詳細情報が表示され、その中に緯度・経度情報も表示されるので、そのままコピーすればOKです。

4.地図の縮尺を設定する
地図の縮尺は、zoomパラメータ(赤色部分)に1~21の値を設定します。値が大きくなるほど縮尺の分母の値が小さくなります。
:
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(35.689779, 139.700381),
mapTypeId: google.maps.MapTypeId.ROADMAP,
scaleControl: true,
};
:縮尺は3項と同様、検索結果のURLパラメータに表示されます。

ブラウザ上で地図の縮尺を変更すればこの値も書き替わるので、表示を確認しながら値を決めるとよいでしょう。
- Googleマップで距離を測定する方法のまとめ
- Google Maps API v3で表示した地図にマーカーを表示する