Movable Typeのテンプレートタグの中でテンプレートタグを使う方法
Movable Typeのテンプレートタグの中でテンプレートタグを使う方法を紹介します。
1.基本
「エントリーの中でMTタグを使う」で紹介しているとおり、Movable Typeのテンプレートタグの中でテンプレートを使うにはmtevalモディファイアを利用します。
たとえば、記事テンプレートのMTEntryBodyタグにmtevalモディファイアを設定します。
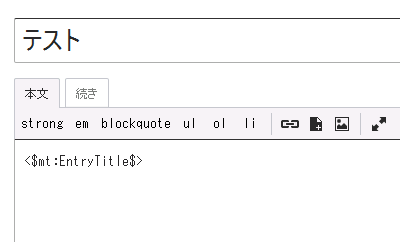
<$mt:EntryBody mteval="1"$>そして、編集画面の本文にテンプレートタグ(ここではMTEntryTitle)を設定することで、設定したテンプレートタグが評価されます。
記事編集画面の本文

2.テンプレートタグに直接テンプレートタグを設定する
1項はMTに携わっている方であればご存知のテクニックですが、mtevalモディファイアを使うことで、テンプレートタグ(のモディファイア)に直接テンプレートタグを設定することも可能になります。
たとえば、catモディファイアにテンプレートタグを設定できます。
<mt:EntryTitle cat="<$mt:EntryKeywords$>" mteval="1" />また、MTSetVarタグのvalueモディファイアにも設定できます。
<$mt:SetVar name="foo" value="<$mt:EntryTitle$>" mteval="1"$>
<$mt:GetVar name="foo"$>さらに、nameモディファイアにテンプレートタグを設定することも可能です。
<$mt:SetVar name="<$mt:EntryTitle$>" value="<$mt:EntryBody$>" mteval="1"$>
<$mt:GetVar name="<$mt:EntryTitle$>" mteval="1"$>使い道は色々あると思いますので試してみてはいかがでしょうか。
個人的には委託開発のMTAppタグでこのテクニックを使ってます。
Posted by yujiro このページの先頭に戻る
- Movable Type検索結果画面のMTIncludeタグでファイルを読み込む方法
- Movable Typeの月別コンテンツアーカイブリスト用テンプレート
- コンテンツデータでMTEntriesWithSubCategoriesの代替テンプレートタグ
- MTContentFieldタグの使い方
- Movable Typeでブログ記事一覧をカスタムフィールドでソートする方法
- MTの本文フィールドからimg要素のURLを取得する方法
- MTEntriesタグで指定した数の記事を除外して表示する方法
- Movable Typeのテンプレートタグをテンプレートで生成する方法
- Movable TypeのMTEntriesタグで特定の複数ブログ記事を出力する方法
- Movable TypeでCSVデータからtable要素を作る方法
- MTIncludeタグのnameモディファイア
- Movable Type(MT)の特殊変数の入れ子
- ブロックタグにelseタグを組み込んで判定する
- Movable Type 5 におけるウェブサイトとブログの複数指定方法
- ウェブサイトとブログでグローバルナビゲーションを共有する
トラックバックURL
コメントする
greeting

