Movable Typeの環境変数を管理画面から設定できる「ConfigSetterプラグイン」
Movable Typeの環境変数を管理画面から設定できる「ConfigSetterプラグイン」を公開します。
1.機能
Movable Typeの環境変数は、通常mt-config.cgiに記載して利用します。
このプラグインを利用すれば、システム管理画面から環境変数を設定することができるようになります。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、ConfigSetterのプラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるConfigSetterフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「ConfigSetter~」が表示されればインストール完了です。

3.使い方
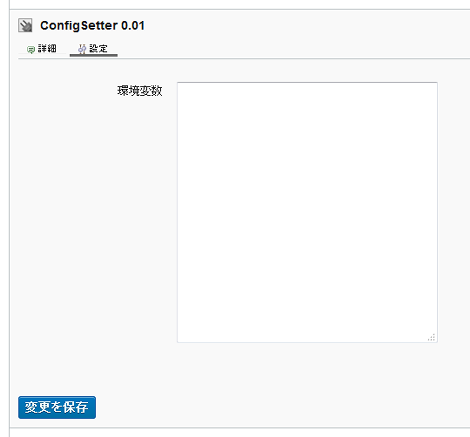
システム管理画面のプグイン設定画面で、「ConfigSetter~」→「設定」をクリックすれば設定用テキストエリアが表示されます。
あとはmt-config.cgiに記載するフォーマットで記載します。

環境変数名と値は半角スペースで区切ってください。また複数の環境変数を設定する場合、改行で区切ってください。
4.注意事項
- 環境変数の設定はinit_requestフックポイントで起動します。それ以前に適用される環境変数については機能しません
- 配列・ハッシュ型の環境変数の動作は未確認です
- システム管理画面で環境変数の設定が行えるようになるため、ご利用に際してはご注意ください。また動作の保証は致しませんのでご自身の責任でご利用ください
- 本プラグインで不具合が生じた場合、プラグインディレクトリから本プラグインを削除してください
Posted by yujiro このページの先頭に戻る
- Movable Typeで最後のログイン日時を表示する「LastLoginDateTimeプラグイン」
- Advent Calendarの最新記事を通知するMovable Typeプラグイン「AdventCalendarNotifier」
- Movable Typeのメッセージセンターの使い方
トラックバックURL
コメントする
greeting