ウェブサイトにTwitterのタイムラインを表示させる方法
ウェブサイトにTwitterのタイムラインを表示させる方法を紹介します。

1.はじめに
ウェブサイトを運営している場合、TwitterやFacebookと連動させていることがあると思います。
ここではTwitterのユーザーウィジェットを利用して、ウェブサイトにTwitterのタイムラインを表示させる方法を紹介します。
2.Twitterのタイムラインを表示させる
Twitterのユーザーウィジェット作成ページにアクセスします。
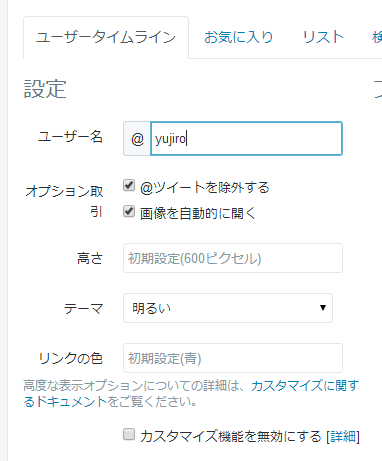
「ユーザータイムライン」タブの設定項目に必要な事項を入力します。
- ユーザー名:表示させたいユーザー名を入力
- オプション取引:@ツイートを除外する場合や画像を自動的に開く場合にチェック
- 高さ:タイムラインの高さを入力
- テーマ:「明るい」「暗い」から選択
- リンクの色:タイムラインに表示されるリンクの色を入力
- カスタマイズ機能を無効にする:チェックすればTwitterからの「おすすめユーザー」等を表示しないようにします

設定状況は右側のプレビューに反映されます。

設定が完了したら「ウジェットを作成」をクリック。

コードが表示されるのでコピーしてウェブサイトの任意の位置にペーストします。

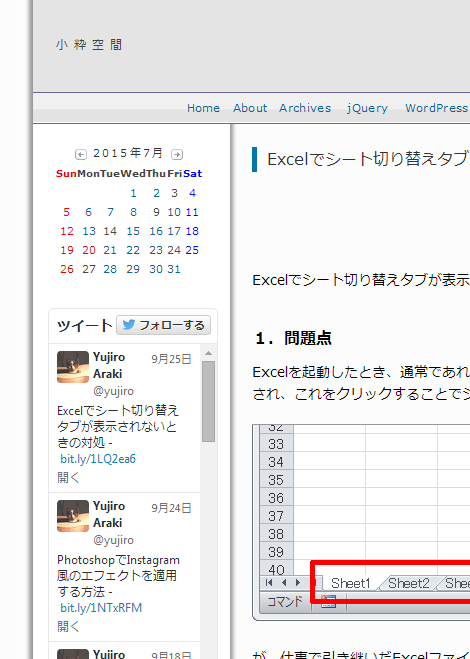
これで冒頭のスクリーンショットのようなタイムラインを表示することができます。
Posted by yujiro このページの先頭に戻る
- TwitterのAPI 1.1で取得したユーザーのJSONデータからAtomフィードを作成する
- ブログ記事に対するTwitterの全ツイートを一発で見れるブックマークレット
- Twitterアプリケーションを登録する方法
- Twitterのツイートをブログに埋め込む方法
- 新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する
- Movable TypeのTwitter公式アカウントのフォロワー数が少ない件について
- TwitterユーザータイムラインフィードURL取得ツール
- Twitterの公式ツイートボタンを(X)HTML validにする方法
- WordPress/Movable Typeに公式ツイートボタンを設置する
- TopsyでTwitterのRT数とretweetボタンを表示する
- Twitterの1日分のツイートをブログに投稿してくれるloudtwitter
- Twitter(ツイッター)のフォロー返しのポイント
- Twitter を Google トレンドで見る
トラックバックURL
コメントする
greeting


