Movable Typeでブログ記事一覧をカスタムフィールドでソートする方法
Movable Typeでブログ記事一覧をカスタムフィールドでソートする方法を紹介します。
1.はじめに
Movable Typeではカスタムフィールドを利用することができます。
また入力したカスタムフィールドの値でブログ記事一覧をソートして表示することができます。
ここではブログ記事に「人気度」というカスタムフィールドを作り、その値でブログ記事を人気順にソートする方法を、順を追って紹介します。
2.カスタムフィールドの作成
まず、ブログ記事に「人気度」というカスタムフィールドを作ります。
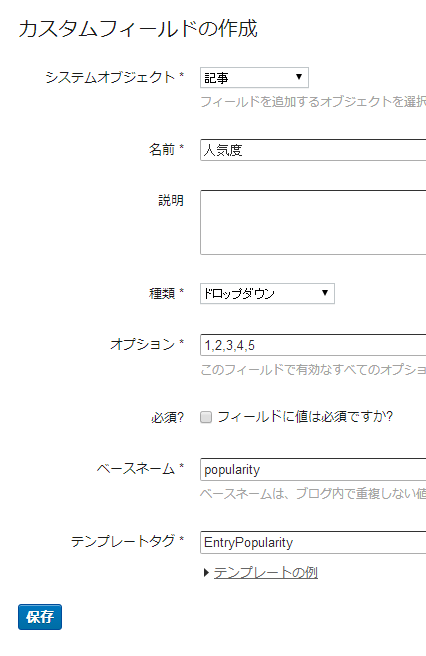
ブログまたはウェブサイト管理画面の「カスタムフィールド」→「新規」をクリックし、表示された画面で次の各項目を設定して「保存」をクリックします。
- システムオブジェクト:ブログ記事
- 名前:人気度
- 種類:ドロップダウン
- オプション:1,2,3,4,5
- ベースネーム:popularity
- テンプレートタグ:EntryPopularity

3.ブログ記事にカスタムフィールドの入力
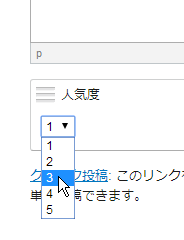
ブログ記事の作成または編集で、作成したカスタムフィールド「人気度」に値を設定して保存します。

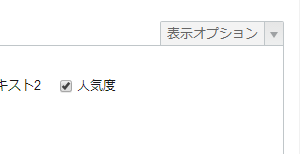
カスタムフィールドが表示されない場合、記事作成画面右上の「表示オプション」をクリックして「人気度」をチェックします。

4.カスタムフィールドでブログ記事一覧をソートする
この「人気度」カスタムフィールドでブログ記事一覧をソートするには、MTEntriesタグに赤色で示す「sort_by」モディファイアを追加します。
<mt:Entries sort_by="field:popularity">
<$mt:EntryTitle$>
</mt:Entries>sort_byモディファイアを与え、値に「field:ベースネーム」を設定します。
「人気度」のベースネームは「popularity」なので、設定する値は「field:popularity」となります。
5.昇順・降順を指定する
昇順・降順を指定するには、MTEntriesタグに赤色で示すsort_orderモディファイアを追加します。
<mt:Entries sort_by="field:popularity" sort_order="descend">
<$mt:EntryTitle$>
</mt:Entries>昇順は「ascend」、降順は「descend」を指定します。
Posted by yujiro このページの先頭に戻る
- Movable Type検索結果画面のMTIncludeタグでファイルを読み込む方法
- Movable Typeの月別コンテンツアーカイブリスト用テンプレート
- コンテンツデータでMTEntriesWithSubCategoriesの代替テンプレートタグ
- MTContentFieldタグの使い方
- MTの本文フィールドからimg要素のURLを取得する方法
- MTEntriesタグで指定した数の記事を除外して表示する方法
- Movable Typeのテンプレートタグの中でテンプレートタグを使う方法
- Movable Typeのテンプレートタグをテンプレートで生成する方法
- Movable TypeのMTEntriesタグで特定の複数ブログ記事を出力する方法
- Movable TypeでCSVデータからtable要素を作る方法
- MTIncludeタグのnameモディファイア
- Movable Type(MT)の特殊変数の入れ子
- ブロックタグにelseタグを組み込んで判定する
- Movable Type 5 におけるウェブサイトとブログの複数指定方法
- ウェブサイトとブログでグローバルナビゲーションを共有する
トラックバックURL
コメントする
greeting

