ウェブサイトで事前レンダリングする方法
ウェブサイトで事前レンダリングする方法を紹介します。
1.はじめに
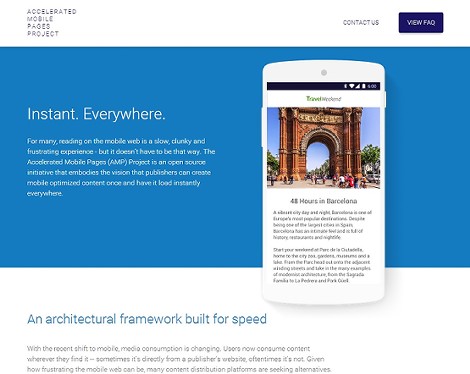
先日発表された、モバイルウェブ高速化を目的としたプロジェクト「AMP」の記事を読んでいたところ、事前レンダリングという手法が使われていることを知りました。
ということで、本エントリーで事前レンダリングについて紹介します。
2.事前レンダリングとは
事前レンダリング(Prerendering)とは単語が示すとおり、あるページを表示している間に別のページの読み込みとレンダリング実行するものです。
Google検索では、検索結果の1番目に表示されたサイトは、この仕組みを使って事前レンダリングされています。
3.ウェブサイトで事前レンダリングする
ウェブサイトで事前レンダリングするには、ページに下記のlink要素をページに埋め込みます。
<link rel="prerender" href="http://user-domain/foo.html" />これでこのページを読み込んだときに、"http://user-domain/foo.html"のページのレンダリングもバックグラウンドで実施します。
このテクニックはページネーションなどで有効かもしれません。
4.対応ブラウザ
2015年10月現在で事前レンダリングに対応しているのは、Google ChromeとIE11のみです。
5.Chromeで事前レンダリングを確認する
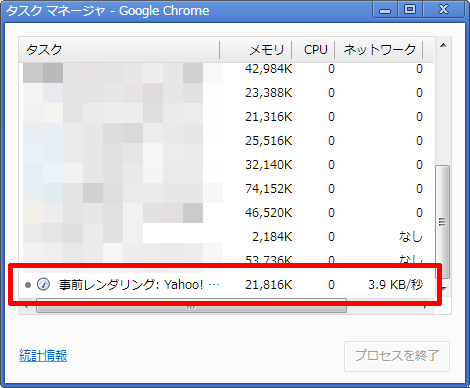
Chromeのタスクマネージャを使って事前レンダリングを確認することができます。
「その他のツール」→「タスクマネージャ」、またはShift+ESCでタスクマネージャが起動します。

この状態でChromeでGoogle検索(ここでは「Yahoo」を検索)すると、タスクマネージャに「事前レンダリング:Yahoo!~」が表示されます。

Posted by yujiro このページの先頭に戻る
- フォームのファイル選択でドラッグ&ドロップする方法
- テキストの行を入れ替えるツール
- 「ラジオボタン」の由来
- 「2015年年次訪問者調査の参加者に特別に選ばれました!」というサイトに注意
- 自分のIPアドレスを調べる方法
- index.htmlの理由
- PubSubHubbubのまとめ
- メールのPOPとIMAPの違いについて
- ブラウザでパスワードを表示する方法のまとめ
- Unicodeエスケープシーケンス変換ツール
- 「file:///」でスラッシュが3つ並んでいる理由
トラックバックURL
コメントする
greeting