Googleカレンダーをウェブサイトやブログに表示する方法
Googleカレンダーをウェブサイトやブログに表示する方法を紹介します。
1.はじめに
Googleカレンダーを自分のウェブサイトやブログに表示することで、Googleカレンダーのアカウントを持っていなくてもカレンダーを閲覧することができるようになります。
ということで、Googleカレンダーをウェブサイトやブログに表示する方法を紹介します。
2.Googleカレンダーをブログに表示する
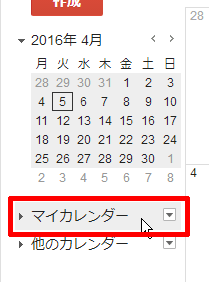
Googleカレンダーをブログに表示するには、表示したいGoogleカレンダーがあるツリーをクリック。ここでは「マイカレンダー」のツリーを開きます。

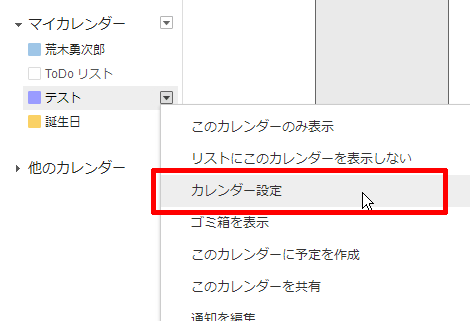
表示したいカレンダー(ここでは「テスト」)の▼をクリックして、「カレンダー設定」をクリック。

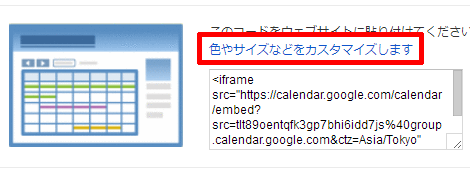
「このカレンダーを埋め込む」の右側にある「色やサイズなどをカスタマイズします」をクリック。

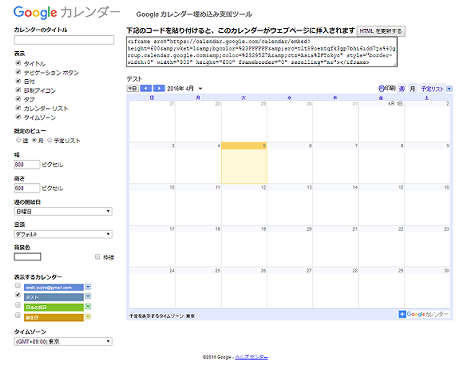
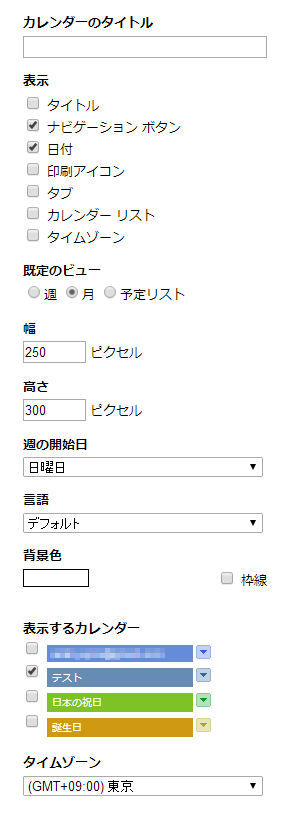
カレンダーのカスタマイズ画面に切り替わるので、表示をカスタマイズします。
ここでは次のように設定してみます。

設定を変更すると右側にプレビューが表示されます。

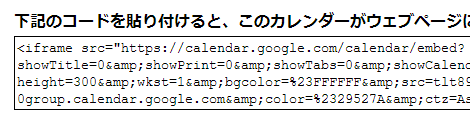
カスタマイズが完了したら右上のテキストエリアの内容をコピーし、ウェブサイトやブログの任意の位置にペーストすれば完了です。

Posted by yujiro このページの先頭に戻る
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
- Google カスタム検索が爆速な件
トラックバックURL
コメントする
greeting