「最近のコメント」のページを作る
Movable Type 4 で「最近のコメント」のページを作る方法です。
お詫び:このカスタマイズにはウェブページを更新しないと、最新の情報が取得できないという致命的な誤りがあるため、本エントリーのカスタマイズは行わず「「最近のコメント」のページを作る(改)」を参照してください。なお、本カスタマイズで使用しているプラグインには何ら問題はありません。

サイト内でひとつの独立したページを作成するため、ここではウェブページアーカイブを利用する方法を紹介します。サンプルはデフォルトテンプレートを使っていますが、他のテンプレートでも同様です。
このカスタマイズは、バージョン 4.2 向けです。4.0 ~4.1 で使用する場合は、手順の中のmteval モディファイアを、EvalTemplateプラグインに変更してください。多分動作すると思います。
このテクニックを利用すれば、「最近のブログ記事」や「カテゴリー一覧」など、好きなリストのページを作成することができます。
1.IndexContext プラグインのインストール
「メインページと同じ情報をアーカイブページで表示する indexcontext プラグイン」の1項の設定を行ってください。
このプラグインを使用しないと、ウェブページ(の本文フィールド)でMTCommentsタグを使用した場合、ウェブページのコンテキストに依存してしまい、期待する内容(=ブログ全体を対象としてコメント)が出力されません。
2.ウェブページアーカイブの修正
ウェブページアーカイブの本文フィールドでテンプレートタグを使えるようにするための修正を行います。
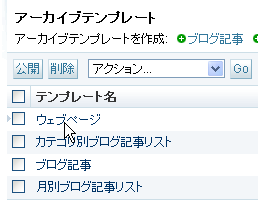
[設定]-[テンプレート]-[アーカイブテンプレート一覧]にある「ウェブページ」をクリックします。

テンプレート編集画面にある、MTPageBodyタグにmtevalモディファイアを追加して、[保存]をクリックします。

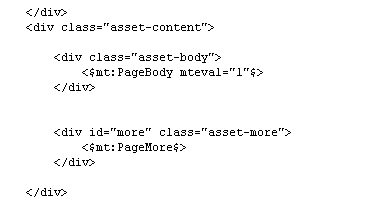
修正後のMTPageBodyタグは次のようになります。
<$mt:PageBody mteval="1"$>3.「最近のコメント」ウェブページの作成
「最近のコメント」用のウェブページを作成します。
[新規作成]-[ウェブページの作成]でウェブページ作成画面を開きます。

タイトルは「最近のコメント一覧」として(何でもいいです)、本文フィールドのフォーマットを「なし」に変更します。

フォーマット変更後、次の内容を本文フィールドに設定します。
<mt:IndexContext>
<mt:IfNonZero tag="blogCommentCount">
<mt:Entries recently_commented_on="10">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryPermalink valid_html="1" />"><mt:EntryTitle encode_html="1"></a>
<ul>
<mt:Comments lastn="10">
<li>
<a href="<mt:EntryLink archive_type="Individual" />#c<mt:CommentID />" title="comment-<mt:CommentID />">
<mt:CommentAuthor default="Anonymous">
</a> <mt:CommentDate format="%m/%d" />
</li>
</mt:Comments>
</ul>
</li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:IfNonZero>
</mt:IndexContext>上記のテンプレートは自由にカスタマイズして構いませんが、一番外側のIndexContextタグは外さないでください。
このページの出力先フォルダの設定は任意です。ここでは設定しないので、ブログディレクトリ直下に出力します。ファイル名は何でも構いませんが、「comments.html」にしておきます。また、このウェブページへのコメント・
トラックバックは受信しない設定にします。

保存すれば冒頭の画面のように表示されます。コメント投稿者は実在の人物ですが、気にしないでください。
4.「最近のコメント」ウェブページへのリンクの作成
このページへのリンクを表示するには、サイドバーなどに、このページのURLを、a 要素のhref属性に直接埋め込むか、MTLinkタグを使って次の内容を埋め込んでください。
<a href="<mt:Link entry_id="ウェブページのID番号" />">最近のコメント</a>ウェブページのID番号 は、該当のウェブページ編集画面を表示したときのURLに含まれる、下記の赤色部分です。
http://user-domain/mt/mt.cgi?__mode=view&_type=page&id=3&blog_id=1
entry_id モディファイアはもともとブログ記事のID番号を指定するためのモディファイアですが、ウェブページのID番号はブログ記事とウェブページでユニーク(=ブログ記事と重複しない)なので、このような指定が可能、という訳です。
- Movable Typeの日付タグフォーマットの西暦を元号で表示する
- WordPressやMovable Typeで作ったサイトを日本語ドメインで運用する
- 「最近のコメント」のページを作る(改)
- トップページの最新記事に Google Adsense を貼り付ける
- Sitemaps 0.90 用テンプレート(MT4対応)
- Movable Type でブログを複数作成する
- Sitemaps 0.90 用テンプレート(Google・Yahoo!・MSN サポート)
- メール送信ページを作る
- 404 エラーページを作る
- 著作権表示の西暦をリアルタイム化する
- プロフィールのページを作る(3.2-ja~3.35-ja用)
- アーカイブページを作る
- Tag Cloud のページを作る
- Firefox・Netscapeで連続した半角文字を折り返す
- ShrinkFinfo Plugin 0.04公開

