TypePad Connect でコメントを管理する(Movable Type/WordPress/Blogger/Tumblr/TypePad 対応)
Six Apart が「TypePad Connect」をリリースしました。
TypePad Connect Beta を開始しました。TypePad Connect は、これまで Movable Type のコメント認証方式のひとつであった、TypeKey の後継サービスです。今後、Movable Type で TypeKey アカウントでログインし、コメントを投稿したり、TypeKey に関する設定を行う場合は、TypePad Connect のサイトにサインインして行います。
TypePad Connect はブログなどのコメントを管理するサービスです。同様のサービスは、私の知っているところでは小川さんが「DISQUS」というサービスを利用されています。
今後はコメントがこういったサービスで賄われていく予感がします。ということで、TypePad Connect の登録から Movable Type 4.2 での設定までを紹介します。
なお、TypePad Connect のリリースに伴い、TypeKey のサービスは終了しました。Movable Type での TypeKey 設定やコメント投稿時のサインインは TypePad Connect にアクセスすることになりますが、これまでとほとんど変わりません。
1.TypePad Connect への登録・サインイン
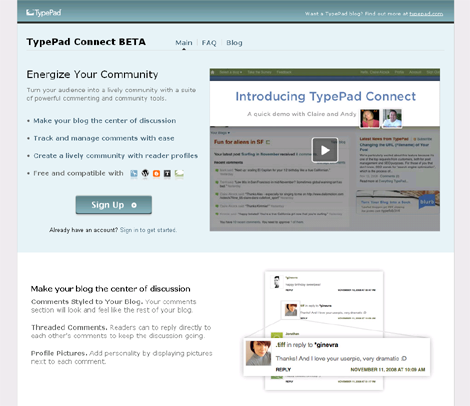
TypePad Connect のサイトにアクセスして、「Sign Up」をクリック。
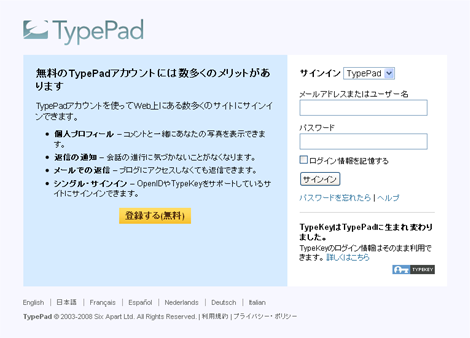
TypeKey のアカウントでサインインするか、新しくアカウントを作成します。ここでは画面下にある「日本語」を選択した状態で表示しています。
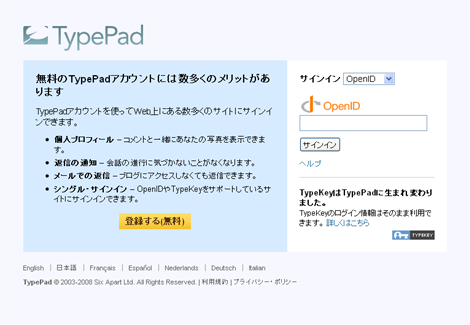
OpenIDでサインインすることもできます。
2.TypePad Connect でコメント管理をするブログの登録
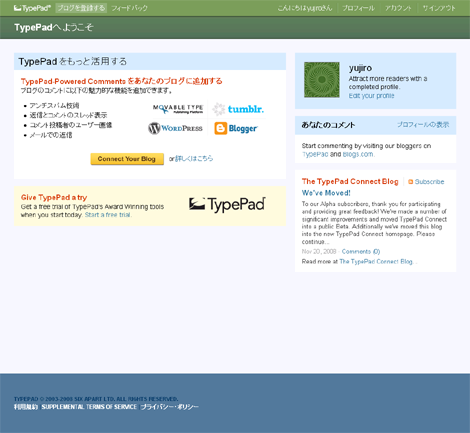
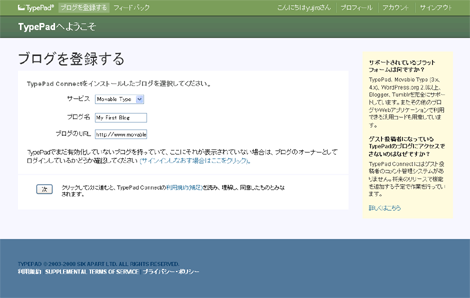
左上の「ブログを登録する」をクリック。
TypePad Connectをインストールしたいブログの情報を設定して「次へ」をクリックします。
3.ブログのTypePad Connect コメントの設定(Movable Type)
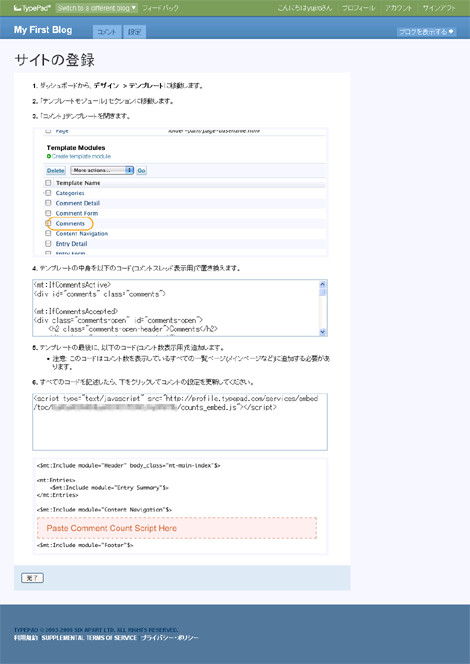
次の画面で TypePad Connect コメントの設定手順が書かれているので、それにしたがって作業を行います。Movable Type/WordPress/Blogger/Tumblr/TypePad はここで選択し、選択したツール・サービスにしたがった内容が表示されます。
Movable Type の場合は、デフォルトテンプレートの「コメント」テンプレートモジュールを例に書かれているので、他のテンプレートを利用している場合は次の内容を入れ換えります。デフォルトテンプレートであれば、テンプレートの内容をすべて入れ替えます。
「コメント」テンプレートモジュール変更前の内容
<MTIfCommentsActive>
<div id="comments" class="comments">
<MTIf name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTIf>
<MTComments>
<MTCommentsHeader>
<h2 class="comments-header">コメント(<$MTEntryCommentCount$>)</h2>
<div class="comments-content">
</MTCommentsHeader>
<$MTInclude module="コメント詳細"$>
<MTCommentsFooter>
</div>
</MTCommentsFooter>
</MTComments>
<MTUnless name="comment_preview_template">
<$MTInclude module="コメント入力フォーム"$>
</MTUnless>
</div>
</MTIfCommentsActive>「コメント」テンプレートモジュール変更後の内容(xxx・・・の部分はアカウントによって値が異なります)
<mt:IfCommentsActive>
<div id="comments" class="comments">
<mt:IfCommentsAccepted>
<div class="comments-open" id="comments-open">
<h2 class="comments-open-header">Comments</h2>
<div class="comments-open-content">
<!-- start tpc -->
<div id="tpc_thread"></div>
<div style="display:none;" id="tpc_post_title"><$MTEntryTitle$></div>
<div style="display:none;" id="tpc_post_message"><$MTEntryBody$></div>
<script type="text/javascript">
var TPConnect = {};
TPConnect.tpc_url = '<$MTEntryPermalink$>';
TPConnect.tpc_title = document.getElementById('tpc_post_title').innerHTML;
TPConnect.tpc_message = document.getElementById('tpc_post_message').innerHTML;
</script>
<script type="text/javascript" src="http://profile.typepad.com/services/embed/tpc/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/embed.js"></script>
<script type="text/javascript" src="http://static.typepad.com/.shared/js/profile/blogside.js"></script>
<noscript><a href="http://profile.typepad.com/services/embed/tpc/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/thread?permalink=<$MTEntryPermalink$>">View the entire comment thread.</a></noscript>
</div>
</div>
<mt:Else>
<p>Comments are closed.</p>
</mt:IfCommentsAccepted>
</div>
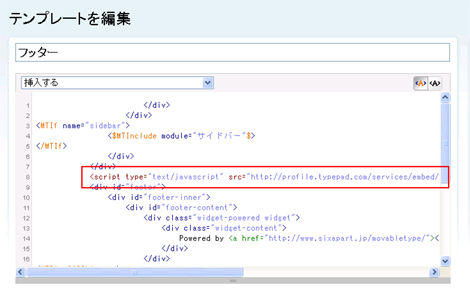
</mt:IfCommentsActive>また、「フッター」テンプレートモジュールの <div id="footer"> の直前に下記の内容を設定します(xxx・・・の部分はアカウントによって値が異なります)。
<script type="text/javascript" src="http://profile.typepad.com/services/embed/tpc/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx/counts_embed.js"></script>こんな感じです。「フッター」テンプレートモジュールに設定する代わりに、メインページやブログ記事リストなどから「フッター」テンプレートモジュールをインクルードする直前に設定しても構いません。
設定が完了したらブログを再構築します。
4.ブログへのTypePad Connect コメント表示
ブログ記事ページのコメント欄は次のように表示されます。
サインインすると次のような画面になります。
テキストを入力すると「確認」「投稿」ボタンがアクティブになります。
「確認」をクリックしたときの画面です。コメントのプレビューが表示され、「編集」をクリックすれば再編集できます。ページが切り替わらないのでストレスなく確認ができます。
コメント投稿後の表示です。「Reply(返信)」の他、「Edit(編集)」「Delete(削除)」をコメント投稿者が制御できます(ただし一定期間)。
「Reply(返信)」をクリックしたところです。下の「取り消し」をクリックすれば元の画面に戻ります。
「Edit(編集)」をクリックしたところです。下の「取り消し」をクリックすれば元の画面に戻ります。
コメント投稿後、メインページに表示されている記事下にコメント数(この場合は「1 comment」)が表示されます。

5.TypePad Connect コメント管理画面
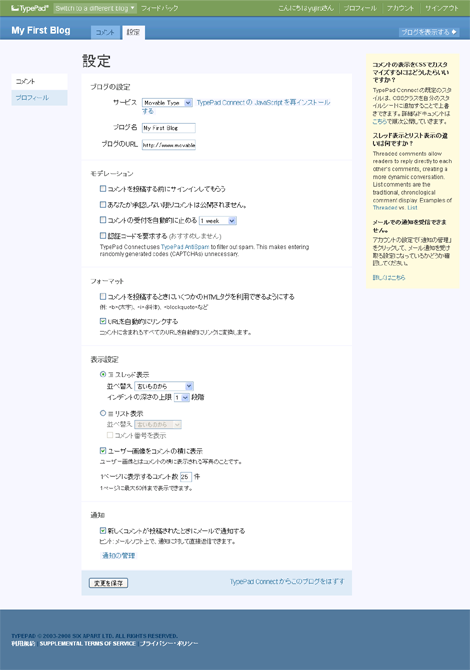
TypePad Connect の管理画面で「コメント」タブには、投稿コメントが表示され、ここでコメントの管理ができます。
「設定」タブをクリックすれば、詳細な設定が可能です。
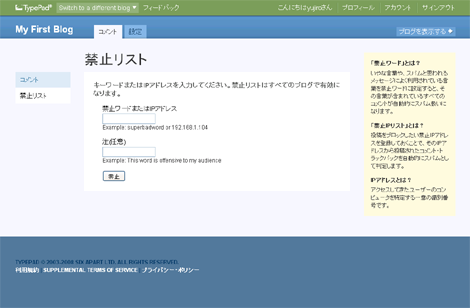
禁止リストです。
TypePad Connect はひとつのアカウントで複数のブログを管理できます。

≫ TypePad Connect でコメントを管理するにしてみた from KIKI :: GOLFとゴルフを楽しむページ
小粋空間: TypePad Connect でコメントを管理する(Movabl... [続きを読む]
≫ TypePad Connect β版 from ホームページメーカー
Movable Type のコメント機能をアウトソースする SixApartの ... [続きを読む]