Movable Type 4.25(英語版ベータ)・Motion(ベータ)リリース
Six Apart から Motion のベータ版がリリースされました。Motion は、同時にリリースされた Movable Type Pro 最新版(4.25)と、プラグインおよびテンプレートセット上で動作する、ソーシャルアプリケーションです。
Movable Type をソーシャルアプリケーションに『Motion』のベータを開始
Movable Type で Twitter, Tumblr のようなマイクロブロギングや、FriendFeed のような、ライフストリーミングを行えるようにする Motion のベータテストを開始しました。Motion は、Movable Type Pro と、専用プラグイン、デザインテンプレートのセットで動作します。今回のリリースはベータとなり、英語版のみとなります。正式版の公開時には、日本語にも対応予定です。
以下、Motion の設定や機能を紹介します。
1.Movable Type Pro 4.25 のインストール
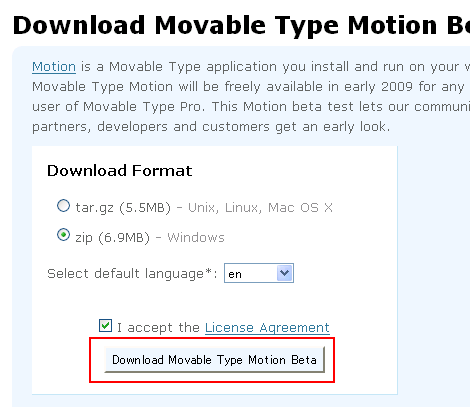
Motion のページの下の方にある、「Download Now」をクリック。
フォーマットから tar.gz または zip を選択して、「I accept the License Agreement」をチェックし、「Download Movable Type Motion Beta」をクリック。

以下、日本語化してインストールしてみました。
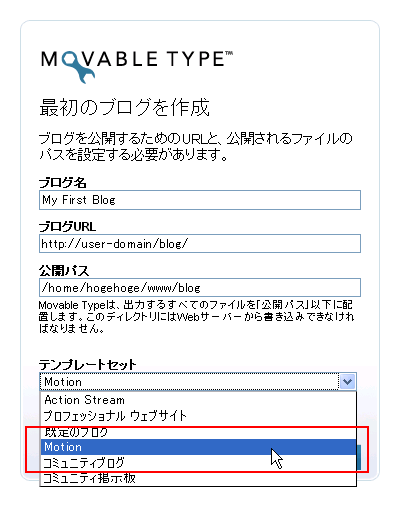
インストールの最後の手順で、テンプレートセットから「Motion」を選択します。余談ですが「Action Stream」テンプレートセットも追加されています。

2.Motion の機能
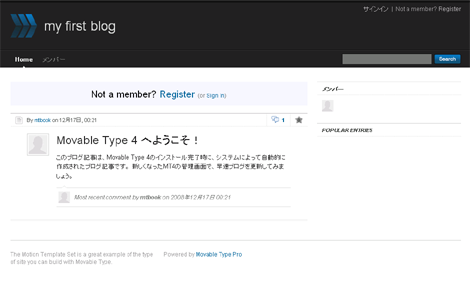
Motion テンプレートセットのメインページです。
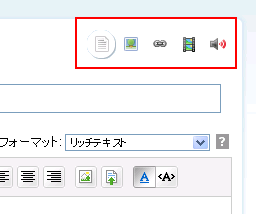
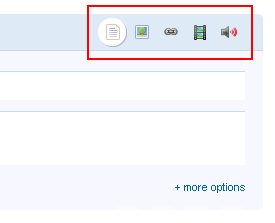
ブログ記事の投稿画面にアイコンが追加されています。左から「ブログ」「写真」「リンク」「動画などのオブジェクト」「音声」となっています。

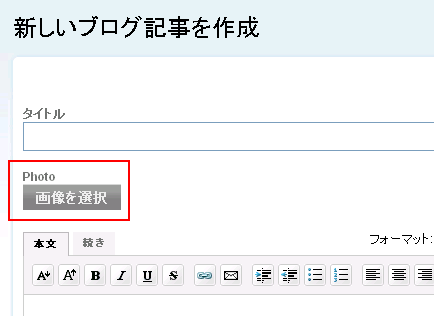
例えば、画像のアイコンをクリックすると、ブログ記事タイトル入力フィールド下に、画像アップロード用のフォームボタンが現れます。

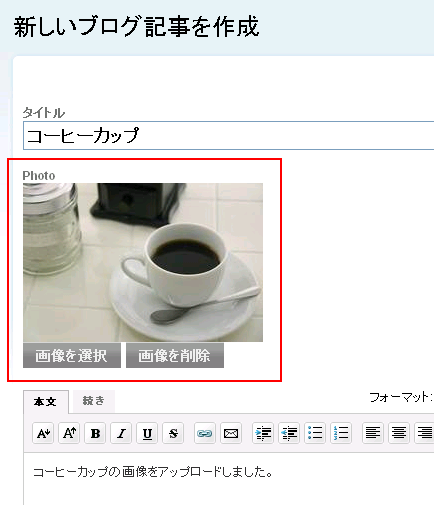
画像をアップロードしたところです。

ブログ記事を投稿すると画像がサイドバーに表示されます。サイドバーのパーツは横スクロールボタンがついていて、クリックするとスムーズにスクロールします。

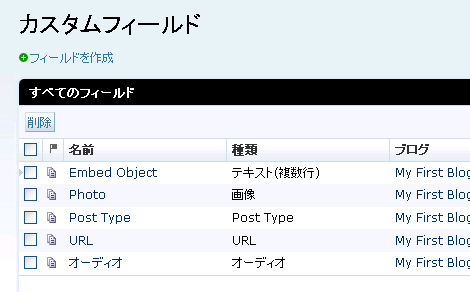
画像などのコンテンツアップロード機能はカスタムフィールドで事前に定義されていました。

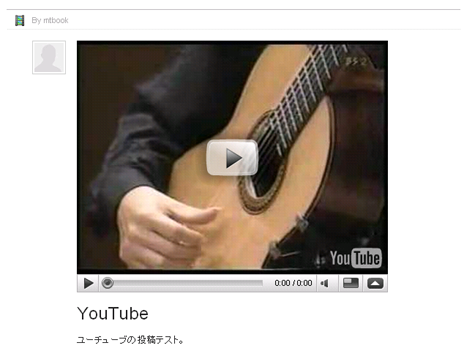
これは YouTube の投稿(objectタグをテキストエリアに貼り付け)をしてみたところです。レイアウトを気にせず投稿できます。
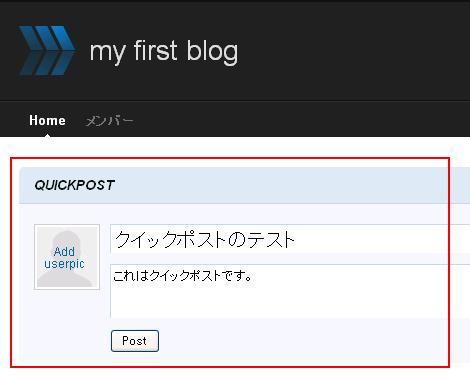
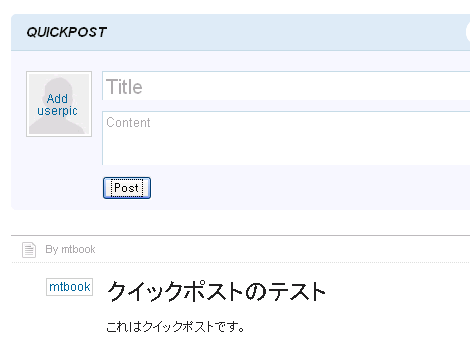
メインページ上部にあるサインインを行えば、そのままクイックポスト画面が表示されます。

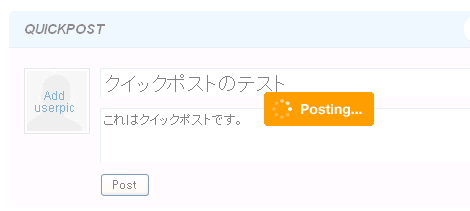
もちろん Ajax です。

クイックポストで記事が公開されました。

クイックポストにはコンテンツのアップロード機能もついてます。「more options」をクリックすればタグも設定できます。

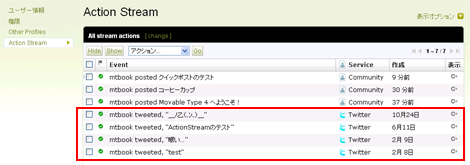
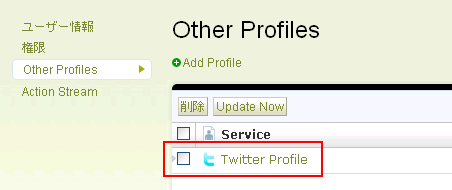
Action Stream とも連携しています。システム管理画面のユーザ選択後、Twitter や YouTube 等のプロファイルを追加します。

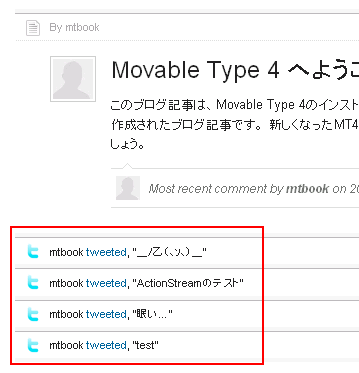
Twitter のアクティビティが取得できました。
メインページにアクティビティが表示されます。

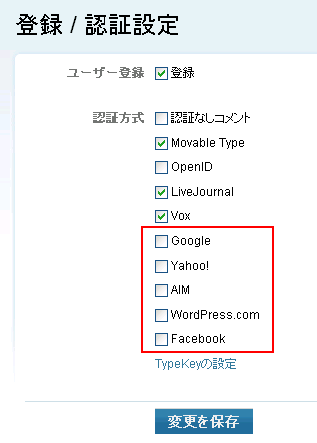
認証方式も格段に増えています。

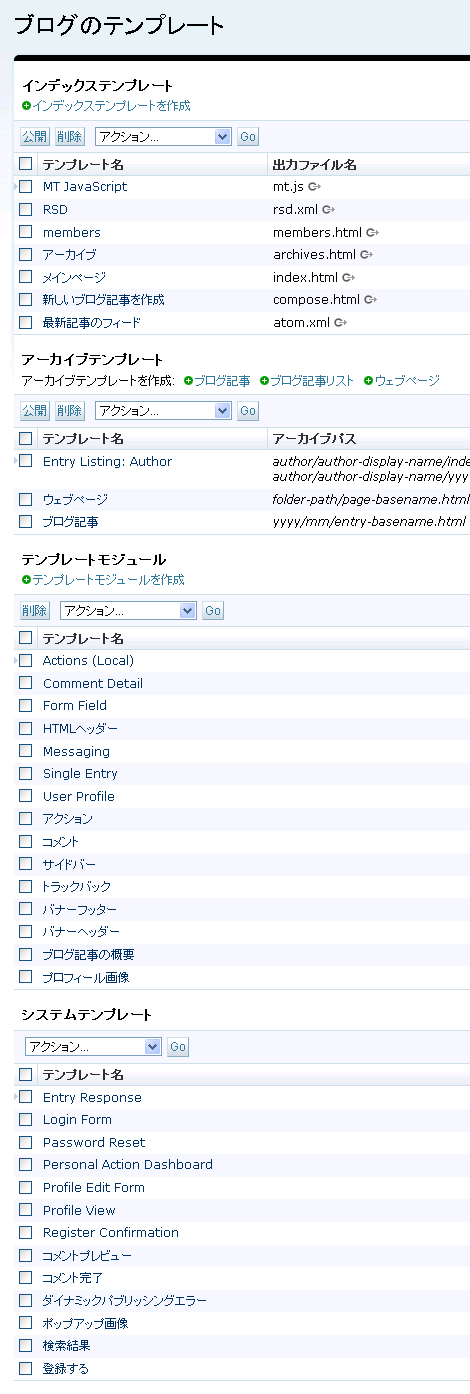
最後に、Motion のテンプレート一覧です。

- Movable Type 4.25 の追加機能と変更点(その2)
- Movable Type 4.25リリース
- Movable Type 4.25 の追加機能と変更点
- Movable Type 4.25 RC3 リリース