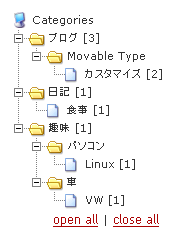
dTree カテゴリーリストにブログ記事数を表示する
Movable Type に表示する dTree カテゴリーリストに、ブログ記事数を表示するカスタマイズです。このカスタマイズを行なえば、dTree のカテゴリーリストにブログ記事が公開されているカテゴリーにブログ記事数を表示します。

ご要望を頂きましたので、本エントリーにて紹介致します。なお、このカスタマイズは「dTree サブカテゴリーリスト + 新着表示 for Movable Type」のカスタマイズを元にしています。
以下、サブテンプレートのみ示します。
「dTree サブカテゴリーリスト + 新着表示 for Movable Type」のひとつめのリストは、次の内容に変更してください。
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1,'Categories','javascript: void(0);');
<mt:setVar name="cat_number" value="1" />
<mt:setVar name="level" value="1" />
<mt:topLevelCategories>
<mt:setVar name="cat_number" op="++" />
<mt:setVar name="tree[$level]" value="$cat_number" />
<mt:if name="level" eq="1">
d.add(<mt:getVar name="cat_number" op="--" />, 0,'<mt:categoryLabel escape="html" /><mt:if tag="CategoryCount"> [<$mt:CategoryCount$>]</mt:if> <span class="new"><mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries></span>','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>');
<mt:else>
d.add(<mt:getVar name="cat_number" op="--" />, <mt:setVar name="tmp" value="$level" /><mt:setVar name="tmp" op="--" /><mt:getVar name="tree[$tmp]" op="--" />,'<mt:categoryLabel escape="html" /><mt:if tag="CategoryCount"> [<$mt:CategoryCount$>]</mt:if> <span class="new"><mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries></span>','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>');
</mt:if>
<mt:setVar name="level" op="++" />
<mt:subCatsRecurse />
<mt:setVar name="level" op="--" />
</mt:topLevelCategories>
document.write(d);
</script>
</div>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
// passage time
var pass = 24;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if (spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
if (spans[i].childNodes[0]) {
time = spans[i].childNodes[0].nodeValue.split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime() - currentDate.getTime())/(60*60*1000);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
}
}
}
}
//-->
</script>「dTree サブカテゴリーリスト + 新着表示 for Movable Type」のふたつめのリストは、次の内容に変更してください。
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1,'Categories','javascript: void(0);');
<mt:setVar name="cat_number" value="1" />
<mt:setVar name="level" value="1" />
<mt:topLevelCategories>
<mt:setVar name="cat_number" op="++" />
<mt:setVar name="tree[$level]" value="$cat_number" />
<mt:if name="level" eq="1">
d.add(<mt:getVar name="cat_number" op="--" />, 0,'<mt:categoryLabel escape="html" /><mt:if tag="CategoryCount"> [<$mt:CategoryCount$>]</mt:if>','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>','<mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries>');
<mt:else>
d.add(<mt:getVar name="cat_number" op="--" />, <mt:setVar name="tmp" value="$level" /><mt:setVar name="tmp" op="--" /><mt:getVar name="tree[$tmp]" op="--" />,'<mt:categoryLabel escape="html" /><mt:if tag="CategoryCount"> [<$mt:CategoryCount$>]</mt:if> ','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>','<mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries>');
</mt:if>
<mt:setVar name="level" op="++" />
<mt:subCatsRecurse />
<mt:setVar name="level" op="--" />
</mt:topLevelCategories>
document.write(d);
</script>
</div>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
// passage time
var pass = 24;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if (spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
if (spans[i].childNodes[0]) {
time = spans[i].childNodes[0].nodeValue.split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime() - currentDate.getTime())/(60*60*1000);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
}
}
}
}
//-->
</script>Posted by yujiro このページの先頭に戻る
- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
トラックバックURL
コメントする
greeting

