livedoor ブログで記事が属するカテゴリの最新記事を表示する
公開中の「livedoor ブログテンプレート」で、記事が属するカテゴリの最新記事を表示するカスタマイズです。
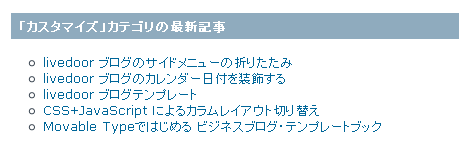
このカスタマイズを行なうことで、記事ページの本文の下に、次のような一覧を表示します。この例では、「カスタマイズ」カテゴリに属する記事本文の下に、「カスタマイズ」カテゴリの記事一覧を表示しています。

なお、本カスタマイズを盛り込んだ livedoor ブログテンプレートを別途公開する予定です。
1.テンプレートの修正
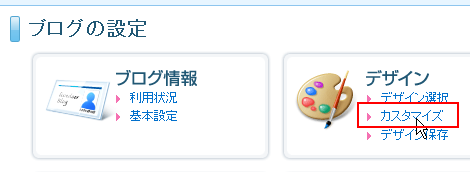
管理画面より「ブログの設定」→「デザイン」の「カスタマイズ」をクリック。

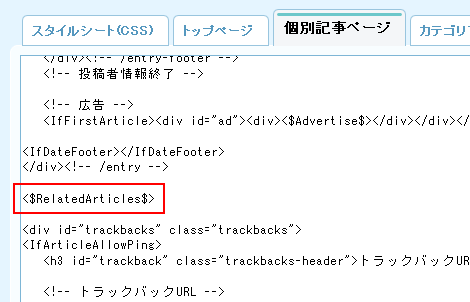
個別記事ページを選択して、トラックバック情報表示の直前に下記のタグを追加してください。
<$RelatedArticles$>追加後は次のようになります。

また、スタイルシート(CSS)を選択して、下記の青色部分を追加してください。
.related-articles,
.trackbacks,
.comments {
margin: 10px 5px;
color: #36414d;
}
.related-articles h3,
.trackbacks-header,
.comments-header,
.comments-open-header {
margin: 15px 0;
padding: 2px 0 2px 5px;
color: #ffffff;
background: #8fabbe;
font-size: 11px;
}
.related-articles ul {
font-size: [任意の値];
}赤色は任意のフォントサイズを設定してください。
2.設定変更
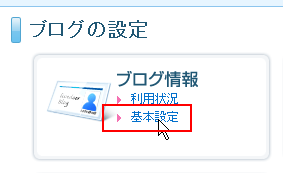
管理画面より「ブログの設定」→「ブログ情報」の「基本設定」をクリック。

「表示設定」の「個別記事に同一カテゴリの記事リスト」の「表示する」を選択し、カテゴリと表示件数を設定します。

3.関連記事
Posted by yujiro このページの先頭に戻る
トラックバックURL
コメントする
greeting

