Movable Type でカテゴリ別にブログ記事の背景画像を切り替える(カスタムフィールド編)
Movable Type 4 以降のバージョンで、カテゴリ別にブログ記事の背景画像を切り替えるカスタマイズを紹介します。
先日エントリーした「Movable Type でカテゴリ別にブログ記事の背景画像を切り替える」では、手動でアップロードした画像を利用する方法を紹介しましたが、このエントリーではカスタムフィールドを利用した場合の差分を示します。
1.カテゴリのカスタムフィールドの作成
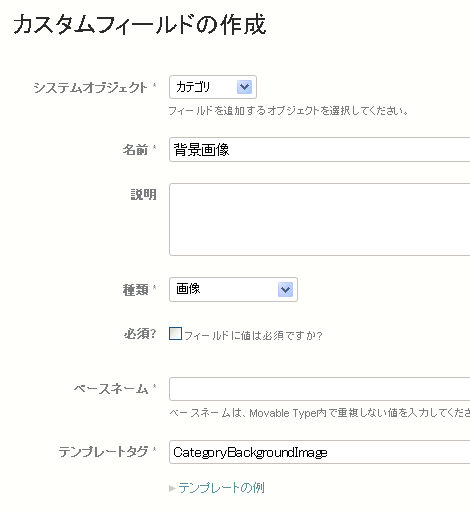
ブログ管理画面の「カスタムフィールド」→「新規」で、次のようなカスタムフィールドを作成します。ここでは次のような設定にします。
- システムオブジェクト:カテゴリ
- カスタムフィールド名:背景画像
- 種類:画像
- テンプレートタグ名:CategoryBackgroundImage

2.背景画像のアップロード
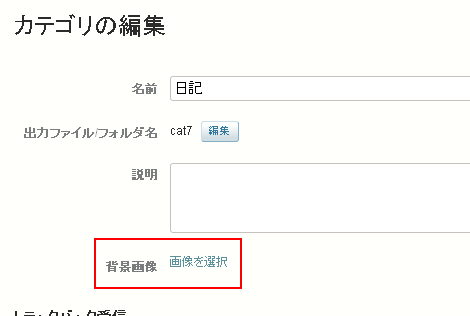
カテゴリの編集画面の「背景画像」から、そのカテゴリの背景画像にしたい画像をそれぞれアップロードします。アップロード後は「変更を保存」をクリックするのを忘れないようにしてください。

3.スタイルシートの修正
「Movable Type でカテゴリ別にブログ記事の背景画像を切り替える」の2項と同じです。
4.スタイルシートの修正
「Movable Type でカテゴリ別にブログ記事の背景画像を切り替える」の3項の代わりに、スタイルシートに以下の内容を追加します。
<mt:Categories>
<mt:CategoryCustomFields>
<mt:If tag="CategoryBackgroundImage">
<mt:CategoryBackgroundImageAsset>
.img_<mt:CategoryDescription /> {
background: url(<mt:AssetURL />) no-repeat left top;
}
</mt:CategoryBackgroundImageAsset>
</mt:If>
</mt:CategoryCustomFields>
</mt:Categories>追加後、スタイルシートの再構築を行ないます。これでカテゴリ別の背景画像用のセレクタが出来上がります。
5項以降の設定は「Movable Type でカテゴリ別にブログ記事の背景画像を切り替える」の4項以降と同様です。
Posted by yujiro このページの先頭に戻る
- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
トラックバックURL
コメントする
greeting

