新しいはてなブックマークボタンを(X)HTML validにする方法
新しいはてなブックマークボタンが公開されました。次のような3種類のタイプが用意されています。
| スタンダード | バーチカル | シンプル |
 |
ボタンをクリックすれば、その場でブックマークやコメント投稿ができます。

それはさておき、このボタンを表示するコードをページに貼り付けると、XHTML1.xやHTML4.01のページがvalidにならなくなります。
本エントリーでは、問題点の簡単な解説と、設置したはてなブックマークボタンを(X)HTML validにする方法を紹介します。
また、1ページに複数のブックマークボタンを表示する場合、(X)HTML validにする話とは別に、3項の対処を行うことで表示速度を若干改善することができます。
動作をざっと確認した限りの記事なので、認識誤りがありましたらご指摘ください。
※記事中のソースコードは見やすくするよう、途中で改行しています。
1.問題点
はてなブックマークボタンを表示するために、次のようなコードを生成します。

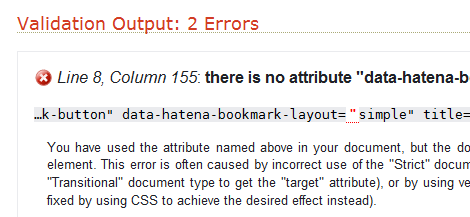
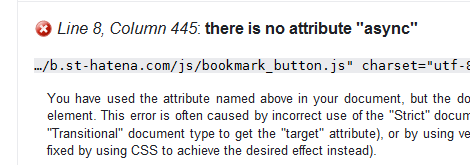
このコードを埋め込んだ、DOCTYPEがXHTML1.0のページをThe W3C Markup Validation Serviceでチェックすると、次のようなエラーが表示されます。


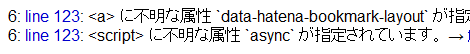
Another HTML-lint gatewayでも、次のようなエラーになります。

エラーになる理由は、貼り付けたコードのa要素に含まれるdata-hatena-bookmark-layout属性と、script要素のasync属性が、不明な属性として扱われるためです。タイトルを設定すると、data-hatena-bookmark-title属性もエラーの対象となります。
「data-*」という属性は、HTML5のCustom Data Attributeに該当します。また、script要素のasync属性は非同期でスクリプト読み込むための属性のようです。
これらの属性はHTML5ではvalidとなりますが、それ以外のDOCTYPEではエラーとなります。
2.対処方法
対処といえるほどのものではありませんが、HTML5以外のページで、はてなブックマークボタンのコードを埋め込む場合、コードに含まれている「data-hatena-bookmark-*」属性と、script要素のasync属性を削除します。
対処前(赤色部分が削除対象)
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button"
data-hatena-bookmark-layout="vertical"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
</a>
<script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js"
charset="utf-8"
async="async">
</script>対処後
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
</a>
<script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js"
charset="utf-8">
</script>「data-hatena-bookmark-*」属性を外すと、タイプは自動的にスタンダードになります。これだけはどうしようもないのですが、a要素のhref属性に記事のURLは指定できるので、ブックマークなどの機能は正常に動作しますし、ボタンをクリックしたときにブログ名や記事タイトルもきちんと表示されるようです(動作確認済み)。
下は、HTML5の属性を削除した後の動作例です。クリックした後、ブログ内と記事タイトルがきちんと表示されます。
1ページに複数のはてなブックマークボタンを表示

ブックマークボタンをクリックしたところ

async属性を外すとスクリプトの読み込みが遅れるのでブックマークボタンの表示が若干遅くなるようですが、次項の対処を行えばそれほど気にならなくなると思います(多分)。
3.スクリプトの設定位置
1ページに複数のはてなブックマークボタンがあっても、script要素はページに1つ設定していれば正常に動作するので、2項の対処と関係なく、次のようにscript要素はhead要素に記述しておくと良いでしょう。
<head>
…略…
<script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js"
charset="utf-8">
</script>
…略…
</head>
<body>
…略…
<a href="http://b.hatena.ne.jp/entry/"
class="hatena-bookmark-button"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
</a>
…略…ブックマークボタンのマークアップとscript要素を1対1で設置すると、上から順番に表示されますが、1つにまとめておけば一気に表示されます。
async属性を付与していればそれだけで表示は速くなりますが、script要素を1つにまとめた方がより早く表示されるようです。
4.WordPress/Movable Typeの設定例
1ページに複数のはてなブックマークボタンを表示する場合、WordPressであればthe_title()を設定します(青色部分)。
<a href="http://b.hatena.ne.jp/entry/<?php the_title(); ?>"
class="hatena-bookmark-button" title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
</a>
<script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js"
charset="utf-8">
</script>Movable Typeの場合はMTEntryPermalinkタグを使用します(青色部分)。
<a href="http://b.hatena.ne.jp/entry/<$mt:EntryPermalink$>"
class="hatena-bookmark-button"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif"
alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
</a>
<script type="text/javascript"
src="http://b.st-hatena.com/js/bookmark_button.js"
charset="utf-8">
</script>公式サイトの生成ページを利用すると、テンプレートタグのアングルブラケットが実体参照されてしまうので、後で設定しましょう。

- はてなブックマークが激しく見やすくなるブックマークレット
- はてなブックマークでタイトルを一覧表示するブックマークレット
- はてなブックマークの一覧を非表示にする方法
- はてなダイアリーテーマ
- はてなブックマークプラス(エントリー詳細情報の解説)
- はてなブックマークカウンタからブログの新着ブックマークを表示する
- はてなブックマークの被ブックマーク数 10000 突破
- はてなブックマークウィジェットの設定とカスタマイズ
≫ 【Hatena】『はてなブックマークボタン』が新しくなったそうなのでさっそく設置してみた from snow and bluesky
ソーシャルブックマークとしては国内で一番と思われる“は... [続きを読む]
≫ はてなブックマークボタンを設置 from ところによりエンジニア
はてなはここ数年ログインすらしていなかったのですが、とあるブログで見かけた新はてなブックマークボタンが気になってしまい、結局ブログに導入と相成りました。は... [続きを読む]

