Top >
Movable Type >
プラグイン >
再構築 > Movable Typeでウィジェットセット更新時にインデックステンプレートを再構築する「RebuildByChangeWidgetプラグイン」
Movable Typeでウィジェットセット更新時にインデックステンプレートを再構築する「RebuildByChangeWidgetプラグイン」
Movable Type 5で、ウィジェットセット更新時にインデックステンプレートを再構築する「RebuildByChangeWidgetプラグイン」を公開します。
1.機能
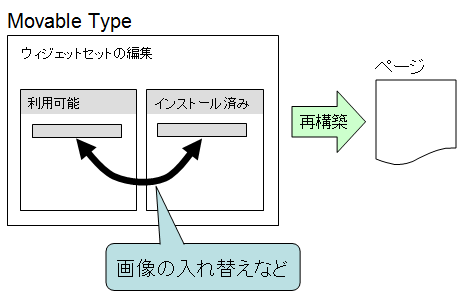
プラグインで指定した特定のウィジェットセットを更新すると、プラグインで指定したインデックステンプレートを再構築します。
利用シーンは、インデックステンプレートでページを作成し、そのページでウィジェットセットを使って画像などの管理を行い、画像の入れ替えを行う場合です。ウィジェットセット更新後、テンプレート再構築の手間を省くことができます。

動作確認バージョンはMT5.xですが、MT4.xでも動作すると思います。
2.ダウンロード・インストール
以下のリンクからダウンロードし、展開した中にあるRebuildByChangeWidgetフォルダをpluginsディレクトリにアップロードしてください。
システム管理画面の「ツール」→「プラグイン」で「RebuildByChangeWidget~」が表示されればインストール完了です。

3.プラグインの設定
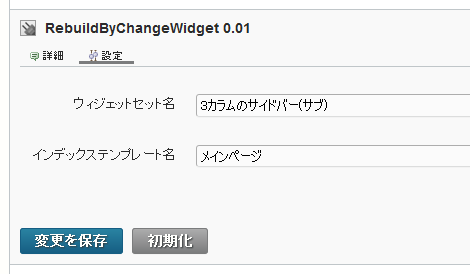
ブログ管理画面の「ツール」→「プラグイン」→「RebuildByChangeWidget~」→「設定」と進み、各フィールドに値を入力してください。

各フィールドの意味は次のとおりです。
- ウィジェットセット名:更新時に再構築を行いたいウィジェットセット名を設定
- インデックステンプレート名:上記のウィジェットセットを更新したときに再構築したいインデックステンプレート名を設定
現状では1つのウィジェットセットと1つのインデックステンプレートしか設定できませんが、今後は複数設定できるように改善を行いたいと思います。
Posted by yujiro このページの先頭に戻る
- Movable Typeの再構築順序を指定できる「RebuildOrderChangerプラグイン」
- Movable Typeの再構築で500エラーにならない「ErrorlessRebuildプラグイン」
- Movable Typeでブログ記事のないカテゴリアーカイブページを出力しない「CategoryArchiveCleanerプラグイン」
- Movable Typeのブログ記事から削除したカテゴリのアーカイブページを再構築する「DeleteCategoryRebuilderプラグイン」
- Movable Typeでアイテム更新時に関連記事を再構築する「RebuildByUpdateAssetプラグイン」
- ブログ記事保存時に別のブログ記事を再構築する「RebuildEntryByIdプラグイン」
トラックバックURL
コメントする
greeting

