Movable Type 5.1xのリスト画面のカラム幅を変更する
MT5.1xのリスト画面のカラム幅を変更するカスタマイズを紹介します。
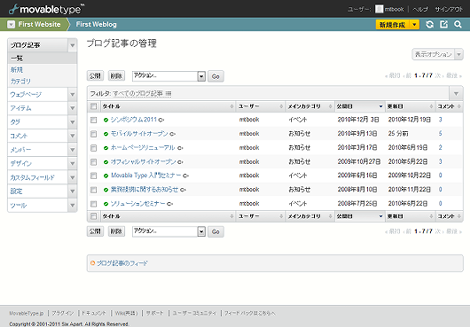
下のスクリーンショットでは、公開日・更新日のカラムの幅を広くして、コメント数の幅を狭くしています。
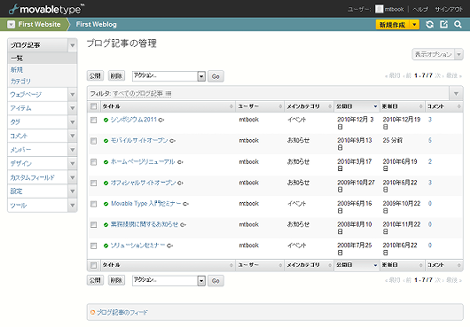
1.デフォルトの動作
MT5.1で改善されたリスト画面のデフォルトの動作では、テーブルの各カラムの幅が次のCSSで固定されています。
記事タイトル系
.col.entry, .col.target {
width: 25%;
}カウント系
.col.num {
width: 10%;
}その他
.col {
width: 13%;
}公開日や更新日など、過去の日付のものについて折り返しが発生し、逆にコメントカウントなどはカラム幅が少し余った状態になります。
2.カラム幅を変更する
カラム幅を変更するには、各カラムに対してCSSを設定します。ここではCMSHeadプラグインを利用します。
公開日と更新日のカラム幅を変更するには、次のように設定します。
<style>
.col.head.authored_on,
.col.head.modified_on {
width:110px;
}
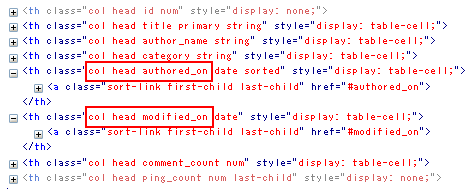
</style>「.col.head.authored_on」「.col.head.modified_on」というのは、th要素に設定されているclass属性値です。
他のカラムの幅を変更したい場合、「ソースの表示」では探しにくいので、Firefox+Firebugなどでマークアップを確認するとよいでしょう。

コメントのカウント数の幅を狭くするには、青色部分を追加します。
<style>
.col.head.authored_on,
.col.head.modified_on {
width:110px;
}
.col.head.comment_count {
width:60px;
}
</style>th要素に設定されている他のclass属性値を使えば他にも設定方法があるかもしれません。日付系については、以下の設定でまとめて変更できそうです。
.col.head.date {
width:110px;
}3.特定のリスト画面のみを指定する
2項の設定では、すべてのリスト画面の同じカラムに適用されます。特定のリスト画面のみに適用させたい場合は、次のように「.list-entry」を追加します。
<style>
.list-entry .col.head.authored_on,
.list-entry .col.head.modified_on {
width:110px;
}
.list-entry .col.head.comment_count {
width:60px;
}
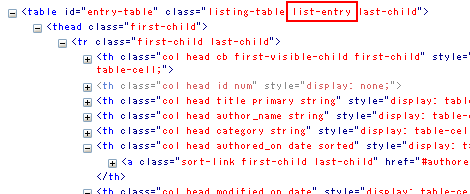
</style>「list-entry」はtable要素のclass属性値になります。

4.注意事項
チェックボックスを除いた一番左のカラムはCSSの対象外です。冒頭のスクリーンショットでは「タイトル」は対象外ということになります。
Posted by yujiro このページの先頭に戻る
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その2)
トラックバックURL
コメントする
greeting