Movable Typeの検索フォームでタグ検索をする
Movable Typeに限らず、ブログツールやCMSにおけるタグ検索はタグクラウドや記事中のタグリンクをクリックして、同じタグの記事を表示する仕組みになっていますが、検索フォームを使ってタグ検索するカスタマイズを紹介します。
この内容は、MTQにあった質問に対する回答の一部です。以前、このブログか書籍で同じ記事を書いた記憶があるのですが、見当たらないため本エントリーで展開します。
1.カスタマイズのイメージ
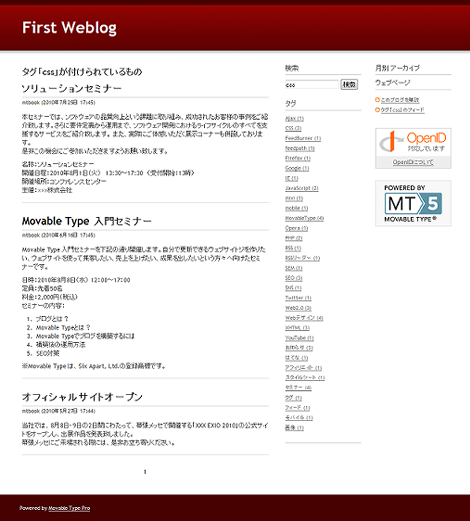
タグ検索フォームを新たに作り、フォームにタグ文字列を入力して検索します。

次のようにタグ検索結果が表示され、右サイドバーにはタグの一覧も表示されます。
2.タグ検索フォーム
次のコードをMTのウィジェットとして登録します。
<div class="widget-search widget">
<h3 class="widget-header">検索</h3>
<div class="widget-content">
<form method="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<input type="text" id="search" class="ti" name="tag" value="<$mt:SearchString$>" />
<mt:If name="search_results">
<input type="hidden" name="IncludeBlogs" value="<$mt:SearchIncludeBlogs$>" />
<mt:Else>
<input type="hidden" name="IncludeBlogs" value="<$mt:BlogID$>" />
</mt:If>
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<input type="submit" accesskey="4" value="検索" />
</form>
</div>
</div>
<mt:If name="search_results">
<mt:IfTagSearch>
<div class="widget-tags widget">
<h3 class="widget-header">タグ</h3>
<div class="widget-content">
<ul>
<mt:Tags>
<li><a href="javascript:void(0)" onclick="location.href='<$mt:TagSearchLink encode_js="1"$>';return false;"><$mt:TagName$> (<$mt:TagCount$>)</a></li>
</mt:Tags>
</ul>
</div>
</div>
</mt:IfTagSearch>
</mt:If>
<input type="text" id="search" class="ti" name="tag" value="<$mt:SearchString$>" />カスタマイズするのはこのタグ検索フォームだけです。検索結果はシステムテンプレートの「検索結果」をそのまま使います。
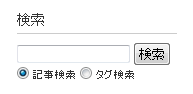
3.記事検索とタグ検索を切り替えるラジオボタンをつける
ちょっと工夫をすれば、検索フォームに記事検索とタグ検索を切り替えるラジオボタンをつけることも可能です。

次のコードをMTのウィジェットとして登録します。赤色部分が2項のソースの差分です。jQuery本体は適宜「ヘッダー」モジュールなどに追加して読み込ませてください。
<div class="widget-search widget">
<h3 class="widget-header">検索</h3>
<div class="widget-content">
<form method="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<input type="text" id="search" class="ti" name="search" value="<$mt:SearchString$>" />
<mt:If name="search_results">
<input type="hidden" name="IncludeBlogs" value="<$mt:SearchIncludeBlogs$>" />
<mt:Else>
<input type="hidden" name="IncludeBlogs" value="<$mt:BlogID$>" />
</mt:If>
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<input type="submit" accesskey="4" value="検索" />
<input type="radio" name="search_id" value="search" checked="checked" /> 記事検索
<input type="radio" name="search_id" value="tag" /> タグ検索
</form>
</div>
</div>
<script type="text/javascript">
jQuery(function() {
jQuery('input[name="search_id"]').change(function(){
jQuery('#search').attr('name', jQuery(this).val());
});
<mt:If name="search_results">
<mt:IfTagSearch>
jQuery('input[name="search_id"]').val(['tag']);
</mt:IfTagSearch>
</mt:If>
});
</script>
<mt:If name="search_results">
<mt:IfTagSearch>
<div class="widget-tags widget">
<h3 class="widget-header">タグ</h3>
<div class="widget-content">
<ul>
<mt:Tags>
<li><a href="javascript:void(0)" onclick="location.href='<$mt:TagSearchLink encode_js="1"$>';return false;"><$mt:TagName$> (<$mt:TagCount$>)</a></li>
</mt:Tags>
</ul>
</div>
</div>
</mt:IfTagSearch>
</mt:If>検索は以下のjQueryで切り替えています。
jQuery(function() {
jQuery('input[name="search_id"]').change(function(){
jQuery('#search').attr('name', jQuery(this).val());
});
<mt:If name="search_results">
<mt:IfTagSearch>
jQuery('input[name="search_id"]').val(['tag']);
</mt:IfTagSearch>
</mt:If>
});ラジオボタンの切り替えでchangeメソッドが起動して、input要素の値を書き換えています。
MTテンプレートタグを使っているのは、タグ検索結果ページを表示したときに、ラジオボタンがデフォルトの選択状態にせず「タグ検索」を選択した状態にするためのものです。
4.インクリメンタル検索
さらに工夫をすればタグのインクリメンタル検索が可能です。これについては別途エントリーしたいと思います。
Posted by yujiro このページの先頭に戻る
- Movable Typeでタグのインクリメンタルサーチを実現する
- Movable Typeのテンプレートタグにおけるプライベートタグの正しい指定方法
- Movable Typeのタグの「あいまい検索」について
- タグ別ブログ記事一覧
- Movable Type 5.0 のタグクラウドについて
- ウェブページで画像の出力を制御する
- 特定のランクのタグだけを表示する
- プライベートタグで特定のブログ記事一覧を表示する
- タグクラウドの折りたたみ for Movable Type 4
- タグ検索でエントリーの画像を表示する
- Movable Type 3.3 エントリー・タグ詳説
トラックバックURL
コメントする
greeting