Top >
JavaScript > JavaScript圧縮・難読化の定番ツール「/packer/」
JavaScript圧縮・難読化の定番ツール「/packer/」
JavaScript圧縮・難読化の定番ツール「/packer/」を紹介します。直感的で動作も軽量です。
「定番」と書いた理由は、はてなブックマークでブレイクこそしていないものの、コンスタントにブクマされているためです(2012年4月22日現在で310ブックマーク)。
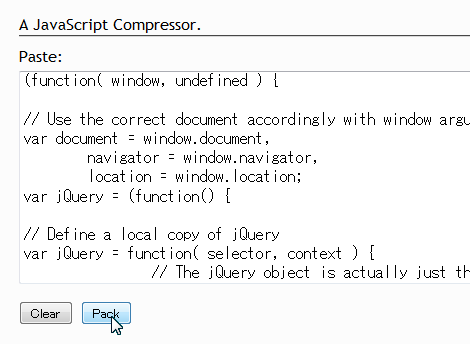
使い方は、圧縮・難読化したいソースコードを上のテキストエリアにペーストして、「Pack」をクリックするだけです。

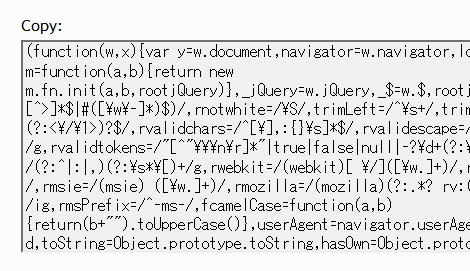
圧縮・難読化されました。

圧縮率は下のテキストエリアの右下に表示されます。

オプションは「Base62 encode(英数字のみのエンコード)」と「Shrink variables(変数名の圧縮)」の2つが用意されています。このオプションを利用しないと空白・改行を除去するだけの動作になるので、圧縮率を上げたい場合はオプションを利用しましょう。

jQuery1.7.2.js(262285バイト)で2つのオプションを試したところ、以下の結果でした(動作は未確認)。オプションを両方利用すると一番サイズが小さくなるようです。
| Shrink variables | Base62 encode | 実行後のサイズ(圧縮率) |
|---|---|---|
| × | × | 139512バイト(53.2%) |
| ○ | × | 115923バイト(44.2%) |
| × | ○ | 77476バイト(29.5%) |
| ○ | ○ | 74643バイト(28.5%) |
実験で使ったjQueryは未確認ですが、自分で作ったjQueryスクリプトはこれで圧縮して問題なく動作しています。ダウンロード版もあります。
JavaScriptの解凍・難読化解除は「jsbeautifier.org」をどうぞ。
Posted by yujiro このページの先頭に戻る
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
トラックバックURL
コメントする
greeting