Top >
JavaScript > JavaScriptにおける引数や配列の要素数の制限について
JavaScriptにおける引数や配列の要素数の制限について
JavaScriptにおける、引数や配列の要素数の制限について調べましたので、本エントリーで紹介します。
1.問題点
数万という、大量の要素をもつ配列を扱うJavaScriptプログラムを作りました。
<script>
var foo = new Array('1','2','3','4','5'... ); // 数万の要素をもつ配列
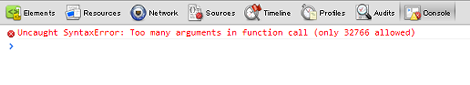
</script>このプログラムをGoogle Chromeに読み込ませると「Uncaught SyntaxError: Too many arguments in function call (only 32766 allowed)」というエラーに遭遇しました。
2.原因
これはブラウザのJavaScriptエンジンに依存する制約のようです。対処方法はないようなので、この範囲を超えない実装に変更する必要があります。
次の部分でこの制約にひっかかることを確認しています。
- 配列
- 関数の引数
なお、32bit版のWindows Vistaでしか試していないので、64bit版や他のOSではもしかしたら挙動が変わるかもしれません。
3.ブラウザによる挙動の違い
このエラーは、ブラウザによって制限値が異なるようです。
いくつかのブラウザで試したところ、次の結果になりました。
- Google Chrome:32766までOK
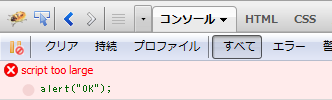
- Firefox:65532までOK
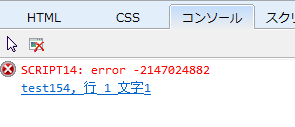
- IE9:65533までOK
Firefoxでは「script too large」というエラーになります。

IE9では「error -2147024882」というエラーになります。

よって、Google Chromeでエラーになっても、FirefoxやIEではエラーにならない場合もあります。
以下にエラーを発生させるための簡単なサンプルプログラムを用意しましたので、お試しください。
サンプルプログラムのコードは、それぞれ次のようになっています。
<script>
var foo = new Array('1','2','3','4','5'... );
alert("OK");
</script>画面には何も表示されません。正常に動作する場合はalertが実行されます。
Posted by yujiro このページの先頭に戻る
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
トラックバックURL
コメントする
greeting