WordPressでサイトアドレスを変更する方法
WordPressでサイトアドレスを変更する方法を紹介します。
定番カスタマイズだと思いますが、カスタマイズの理由まで言及している記事が見当たらなかったので、その解説も含めて備忘録で残しておきます。
ここでは、ドメインのサブディレクトリ(http://user-domain/wordpress/)にWordPressをインストールしている状態で、サイトアドレスをドメイン(http://user-domain/)に変更する手順で説明します。
1.サイトアドレスとは
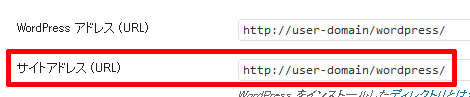
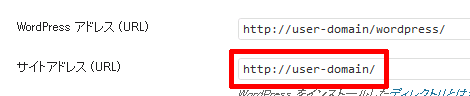
「サイトアドレス」はWordPressで作成したブログのURLを指し、WordPress管理画面の「設定」→「一般」→「サイトアドレス」で確認できます。

WordPressをインストールすると、「サイトアドレス」はその上にある「WordPressアドレス」と同一のURLになっていますが、サイトアドレスをドメイン直下にしたいケースが多いと思います。
ちなみに「WordPressアドレス」とは、WordPress管理画面にログインするためのURLで、サイトアドレスとURLが一致している必要はありません。
2.サイトアドレスを変更する
まず1項に示した「設定」→「一般」→「サイトアドレス」を、ドメイン直下のURLに変更します。「WordPressアドレス」は絶対に修正しないよう気をつけてください。

次に、「WordPressアドレス」に対応するディレクトリにあるindex.phpをダウンロードし、以下の行を書き換えます。
上記の設定例であれば次のように書き替えます。
変更前
require('./wp-blog-header.php');変更後(赤色部分を追加)
require('./wordpress/wp-blog-header.php');書き換えたら新しいサイトアドレスに対応したディレクトリにアップロードします。
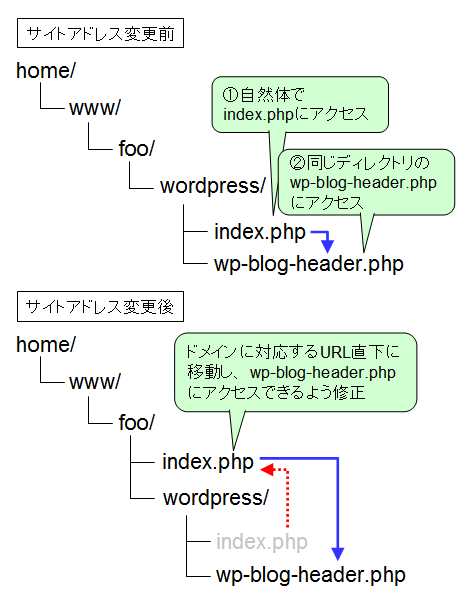
以下、上記のカスタマイズの理由を図解つきで解説します。
index.phpは、サイトアドレスにアクセスしたときに最初に実行されるファイルで、このファイルからさらに同じディレクトリにあるwp-blog-header.phpにアクセスして、ページ表示のためのプログラムが実行されます。
サイトアドレスがデフォルトの状態(=「WordPressアドレス」と同じURL)であれば、「WordPressアドレス」に配置されているindex.phpに自然体でアクセスする仕組みになっていますが、サイトアドレスを変更した場合、index.phpを移動し、さらにwp-blog-header.phpにアクセスできるようにindex.phpを変更する必要があります(下図)。

3.パーマリンクを設定している場合
パーマリンクを設定している場合、「設定」→「パーマリンク設定」をクリックして「変更を保存」をクリックすれば、index.phpと同じディレクトリに.htaccessが自動生成されます。
生成できない場合は、「WordPressアドレス」にある.htaccessを手動でindex.phpと同じディレクトリにコピーしてから「設定」→「パーマリンク設定」をクリックして「変更を保存」をクリックしてみてください。
4.旧サイトアドレスについて
上記の設定が完了したら旧サイトアドレスのindex.phpおよび.htaccessは削除します。
なお、旧サイトアドレス(http://user-domain/wordpress/)にアクセスすると、サーバによってはWordPressのディレクトリが表示されてしまうケースがあるので、ディレクトリが表示されないような.htaccessを配置するなどの対処を行ないましょう。

