Pocketボタンの設置方法
にわかに「Pocketが流行っている」ということで、当ブログにもPocketボタンを設置してみました。

1.Pocketとは
「Pocket」はクラウドブックマーキングサービスです。分かりやすくいえば「あとで読むサービス」で、Pocketのアカウントを取得してURLをクラウド上に保存することで別のPCやタブレット端末などで読むことができます。
「Pocket」は老舗サービス「Read It Later」が改名したものです。
ということでPocketボタンの設置方法を紹介します。Pocketのアカウントと取得しなくても設置可能です。
Pocketボタンを設置することで、Pocketユーザーが簡単にブックマークできるようになります。それと同時に自分のブログがどの程度読まれているか知ることができるようになります。
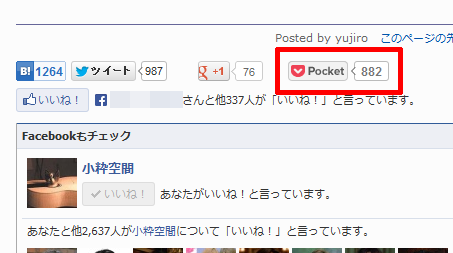
冒頭のスクリーンショットは、当ブログで一番ブックマークが多いと思われる記事のものですが、知らない間にかなりのPocketユーザーからブックマークされていることが分かります。
2.Pocketボタンを設置する
Pocketのトップページ下にある「Publishers」をクリック。

左のメニューにある「Pocket Button」をクリック。

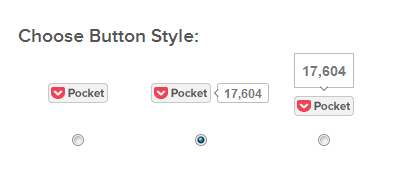
Pocketボタンの設定ページに移動するので、スタイルを選択します。

下に表示されたコードをコピーし、ブログの任意の位置にはりつければ完了です。

これでPocketボタンが表示されます。
「Pocket Button Documentation」のページにはさらに詳細な設定方法が載っています。
詳細な設定方法については以降で紹介します。
3.同じページに複数のPocketボタンを設置する場合
1つのページに複数のPocketボタンを設置する場合、例えばトップページの記事一覧に設置するような場合、生成したコードにdata-save-url属性を追加します。
<a href="https://getpocket.com/save" class="pocket-btn" data-lang="en"
data-save-url="記事ページのURL"
data-pocket-count="vertical"
data-pocket-align="left"
>Pocket</a>WordPressの場合はthe_permalink()タグを利用します。
<a href="https://getpocket.com/save" class="pocket-btn" data-lang="en"
data-save-url="<?php the_permalink(); ?>"
data-pocket-count="vertical"
data-pocket-align="left"
>Pocket</a>Movable Typeの場合はMTEntryPermalinkタグを利用します。
<a href="https://getpocket.com/save" class="pocket-btn" data-lang="en"
data-save-url="<$mt:EntryPermalink$>"
data-pocket-count="vertical"
data-pocket-align="left"
>Pocket</a>data-save-url属性を追加しないとカウンタの表示が期待しない値になるようです。
また、複数設置する場合、埋め込みコードに含まれるscript要素は(一番最後に読み込まれるコードの)1つにしてしまった方がパフォーマンスがいいかもしれません。
4.水平型のPocketボタンを右揃えで設置する場合
水平型「data-pocket-count="vertical"」のPocketボタンを右揃えで設置する場合、data-pocket-align属性に「right」を設定します。
<a href="https://getpocket.com/save" class="pocket-btn" data-lang="en"
data-pocket-count="vertical"
data-pocket-align="right"
>Pocket</a>これでカウントの桁数が増えた場合に右端を基点として、左方向にオブジェクトが拡大してくれます。
- Pocketされた記事のランキングを作成する方法
- PocketでOAuth2認証を行う方法
- Pocketにアプリケーションを登録する