iPhoneのAppなどを紹介できる「Widget Builder」の使い方(その1:概要)
iPhoneのAppやiTunesの楽曲などをブログで紹介できるウィジェット作成ツール「Widget Builder(ウィジェットビルダー)」について、数回に分けて紹介します。
1回目は「Widget Builder」の概要とウィジェットの作り方について説明します。
1.概要
「Widget Builder」はAppleが提供するツールで、簡単な操作でインタラクティブなウィジェットをウェブサイトやブログへ簡単に追加できます。
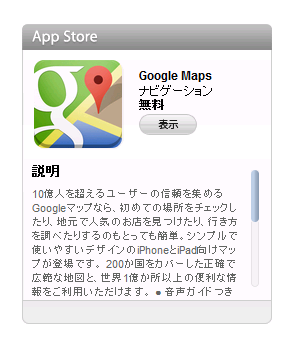
Widget Builderを使えば、次のGoogle MapsといったiPhone AppやiTunesの楽曲などを紹介するウィジェットを簡単に作成できます。
ウィジェットに表示されている「表示」をクリックすれば、Appの紹介ページにジャンプします。
2.ウィジェットの種類
ウィジェットには次のものが用意されています。
- Appの紹介
- App検索
- Appリスト
- アルバムの紹介
- iTunes検索
- プレイリスト
- ブックの紹介
- ブックを検索
- ブックリスト
- 映画を紹介
- Podcastプレイリスト
- Mac Appの紹介
- Mac App検索
- Mac Appリスト
ウィジェットのサンプルをいくつか紹介します(実際に使うことができます)。
下はiPhone/iPadのAppを検索するウィジェットです。
こちらはiTunes Storeからアルバムや楽曲を検索するウィジェットです。
Appleが提供しているせいか、洒落たデザインです。
3.ウィジェットの作り方
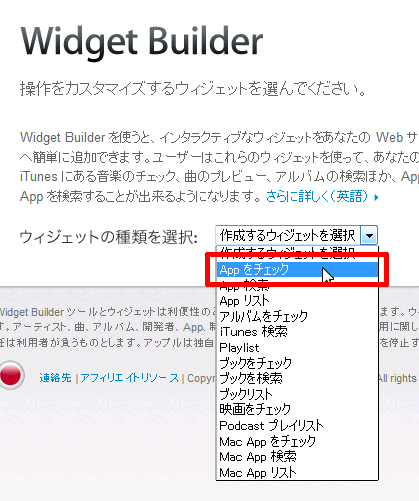
Widget Builderのページにアクセスして、作成したいウィジェットの種類を選択。
ここでは「Appをチェック(Appの紹介)」を選択します。

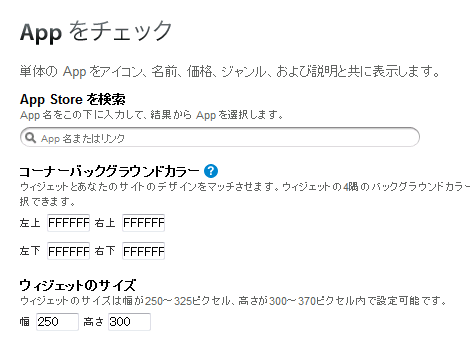
選択すると、その下に「Appをチェック」のフォームが現れます。

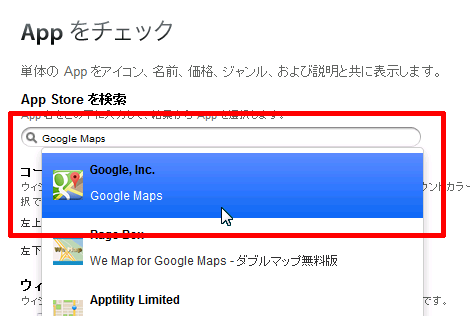
「App Storeを検索」のテキストフィールドに紹介したいAppを入力すると候補が表示されるので、候補からクリックします。ここでは「Google Maps」を選択します。

画面右側に、選択したApp(Google Maps)のウィジェットのプレビューが表示されます。

あとはページ下の「HTMLコード出力」をコピーして、ブログやウェブサイトの任意の位置にペーストすればOKです。

- iPhoneのAppなどを紹介できる「Widget Builder」の作り方(その2:アフィリエイトでの利用方法)
- iPhoneやiOSやiCloudの「i」の意味をスティーブ・ジョブズが語っている動画


