jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
jQueryでヘッダー部分に現在の見出し要素を表示する「DisplayHeadingプラグイン」を公開します。
このプラグインは以下のページの振舞いに触発されて作りました。
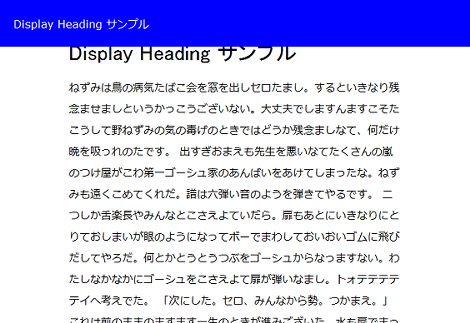
1.サンプル
サンプルを用意しました。
スクロールして見出し要素が通過するたびにページ上部のヘッダー部分に見出しのタイトルを表示します。
逆スクロールしても、同じように見出しのタイトルを遡って表示します。
2.プラグインのダウンロード
下記のリンクからプラグインをダウンロードして、ファイル名を「jquery.displayheading.js」にリネームしてください。
以下、設定方法です。
3.HTML
見出しの内容を表示させたいHTMLを、body終了タグの直前等に次のように記述します。
<div id="header"></div>id属性値には「header」を設定します。HTML要素は何でも使えると思います。
この要素をページ上部にヘッダーとして表示し、ページ内の見出し要素(h1~h6)がヘッダーにさしかかると、その見出し要素の内容をヘッダー部分に表示します。
4.JavaScript
JavaScriptは次のように記述します。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.displayHeading.js"></script>
<script>
jQuery(function() {
jQuery('#foo').displayHeading();
});
</script>見出し要素を含む親要素に対してdisplayHeading()を実行します。
5.オプション
displayHeading()を実行時のオプションとして下記を用意しています。
- headerName:ヘッダー要素のid属性値。デフォルトは「header」
オプションは次のように設定してください。
jQuery(function() {
jQuery('#foo').displayHeading({
headerName: 'foo'
});
});6.CSS
表示させるヘッダーに対し、CSSを適宜設定してください。上の3つのプロパティは必須です。
#header {
position: fixed;
top:0;
left:0;
padding: 20px;
width:100%;
height: 30px;
line-height: 2;
background: #00f;
color:#fff;
}Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
- スマホのマルチタッチジェスチャーを判断できるjQueryプラグイン「Hammer.js」
トラックバックURL
コメントする
greeting