Movable Typeでアップロードした画像を回転させる「ImageRotatorプラグイン」
Movable Typeでアップロードした画像を回転させる「ImageRotatorプラグイン」を公開します。
1.機能
Movable Typeのデフォルト機能で、アップロードした画像を回転させる機能はありません(厳密にはアップロード時に正しい方向に補正する機能は実装されているようです)。
このプラグインを利用すれば、アップロード後の画像を90°単位で回転させることができます。
アップロード直後

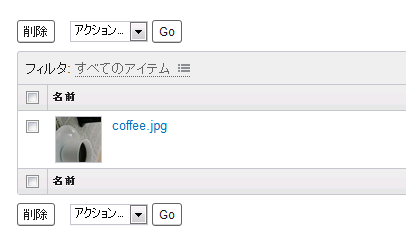
時計回りに90°回転

jpgとpngファイルでそれぞれ元画像が回転することを確認しています。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、ImageRotatorのプラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるImageRotatorフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「ImageRotator~」が表示されればインストール完了です。

3.使い方
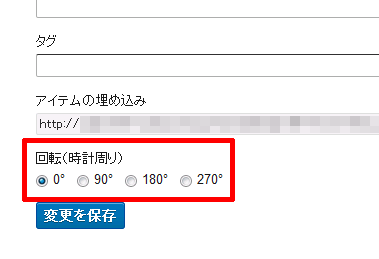
プラグインをインストールすると、アイテムの編集画面に画像を回転させるフォームが表示されるので、回転させたい角度を選択して「変更を保存」をクリックすれば画像が回転します。デフォルトは0°です。

回転後はアイテム一覧画面のサムネイルの方向も回転します。ただしブラウザのキャッシュが残っていると変わらないかもしれません。

画像以外でこのラジオボタンを変更した場合などのきめ細かい動作は実装できていません。あらかじめご了承ください。
Posted by yujiro このページの先頭に戻る
- MTのアイテムアップロード時に記事と関連付ける「EntryAssociaterWithUploadAssetプラグイン」
- Movable Typeでimg要素からアイテム登録できる「AssetAppenderByURLプラグイン」
- Movable Typeで画像のExif情報を削除する「DeleteExifプラグイン」
- Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImageプラグイン」バージョンアップ
- Movable Typeでアイテム選択画面の表示件数を変更できる「AssetLimitPerPageChangerプラグイン」
- Movable Typeのアイテム編集画面に削除ボタンを表示する「DeleteAssetButtonプラグイン」
- Movable TypeでアイテムIDを管理画面に表示する「AssetIDViewerプラグイン」(MT5.0x用)
- Movable Typeの記事編集画面に登録アイテムを表示する「ShowAssetImage」プラグイン
- アイテムのカスタムフィールド削除動作を改善する「DeleteAssetWithDeleteCFAssetプラグイン」
- Movable Typeのアイテム一覧にフォルダを表示する「AssetFolderViewerプラグイン」
トラックバックURL
コメントする
greeting

